溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關layui如何實現數據表格刪除當前行,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
layui數據表格刪除當前行的實現方法:首先創建一個代碼示例文件;然后通過“oldData.splice(obj.tr.data('index'),1);”方法實現刪除當前行即可。
數據表格如下:
t2 = {
elem: '#test2',
data: tableData2,
page: false,
width: $(parent.window).width()-50,
cols: [[
{type:'checkbox',field:'id'},
{field:'cstMoldNo', title: '客戶模號',edit:'text'},
{field:'cstProdName', title: '產品名稱',edit:'text'},
{field:'material', title: '產品材料',edit:'text'},
{field:'firstTryDate', title: '驗證日期',edit:'text'},
{field:'deliveryDate', title: '交貨日期',edit:'text'},
{field:'unit', title: '單位',edit:'text'},
{field:'count', title: '數量',edit:'text'},
{field:'upTax', title: '含稅單價',edit:'text'},
{field:'priceTax', title: '含稅金額',edit:'text'},
{field:'remark', title: '備注',edit:'text'},
{fixed: 'right', title: '操作',width: '10%',align: 'center',toolbar: '#barDemo'}
]]
};點擊刪除當前行的方法:
if(obj.event === "del"){
layer.confirm("你確定要刪除么?",{btn:['是的,我確定','我再想想']},
function(){
var oldData = table.cache["test2"];
oldData.splice(obj.tr.data('index'),1);
layer.msg("刪除成功",{time: 10},function(){
table.reload('test2',{data : oldData});
});
}
)
}layui中刪除表格當前行主要使用splice()方法,
splice() 方法向/從數組中添加/刪除項目,然后返回被刪除的項目。
注釋:該方法會改變原始數組。
語法
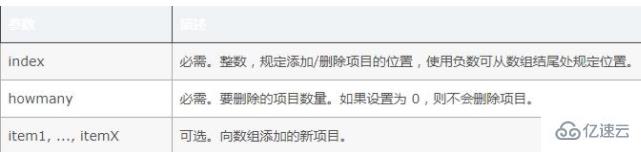
arrayObject.splice(index,howmany,item1,.....,itemX)

說明
splice() 方法可刪除從 index 處開始的零個或多個元素,并且用參數列表中聲明的一個或多個值來替換那些被刪除的元素。
關于layui如何實現數據表格刪除當前行就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。