您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“React怎么使用axios請求數據并把數據渲染到組件”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“React怎么使用axios請求數據并把數據渲染到組件”吧!
開始這個實例之前需要對es6、react、axios有一定的了解
安裝一個react項目的腳手架 create react-app
在開始之前,你可能需要安裝 yarn。
$ yarn create react-app antd-demo
工具會自動初始化一個腳手架并安裝 React 項目的各種必要依賴,如果在過程中出現網絡問題,請嘗試配置代理或使用其他 npm registry。
然后我們進入項目并啟動。
$ cd antd-demo $ yarn start
此時瀏覽器會訪問 http://localhost:3000/ ,看到 Welcome to React 的界面就算成功了。
想了解create react-app腳手架結合antd使用的可以訪問這個地址:
https://ant.design/docs/react/use-with-create-react-app-cn
在前端開發的時候,需要獲取后臺的數據,并把數據渲染到組件展示給用戶看,那么這個過程如何實現呢
一般的思路是請求后端提供的接口數據,再把數據渲染出來。
下面一個實例展示:
我打算分為兩個部分來寫,第一個部分就是紅色的表格頭,固定的內容,一個是綠色的數據表格行,把他抽成一個組件的形式來渲染數據,而這些數據呢,我打算用https://www.mockapi.io來模擬真實數據了,也就是說模擬后端提供的接口數據,如果沒用過mockapi的話也可以上網查一下。
接口的數據大概這樣子,json的數據格式
[
{
"id": "1",
"name": "小紅",
"age": 20,
"sex": "女"
},
{
"id": "2",
"name": "小明",
"age": 21,
"sex": "男"
},
{
"id": "3",
"name": "翠花",
"age": 24,
"sex": "女"
},
{
"id": "4",
"name": "秋香",
"age": 25,
"sex": "女"
},
{
"id": "5",
"name": "張三",
"age": 30,
"sex": "男"
}
]開始寫代碼:
為了方便不用寫css,直接安裝個boostrap,然后引入boostrap的樣式好了
npm install bootstrap@3.3.7 --save
請求數據就用axios吧,也可以用JQuery的ajax(),我這里用axios
npm isntall axios --save
如果安裝完成,可以看到

在create-react-app可以盡情使用es6、es7的語法了,我們會對項目打包。
import React from 'react'; import 'bootstrap/dist/css/bootstrap.css'; import axios from 'axios';
首先先把組件寫好,在List.js中,我先第一個表格數據的組件TrData
//List.js
class TrData extends React.Component{
constructor(props){
super(props);
}
render(){
return (
this.props.users.map((user,i)=>{
return (
<tr key={user.id} className="text-center">
<td>{user.id}</td>
<td>{user.title}</td>
<td>{user.name}</td>
<td>{user.sex}</td>
</tr>
)
})
)
}
}首先用React.Component創建一個TrData組件,然后渲染傳進來的數據users,循環遍歷出來.遍歷users的方法是es6的map()方法,大家也可用其他方法遍歷了,只要數據能出來。
通過props給這個組件導入數據。接下來,我再創建一個List的組件,來顯示UI視圖
//List.js
class List extends React.Component {
constructor(props){
super(props);
}
render() {
return (
<table className="table table-bordered">
<thead>
<tr>
<th className="text-center">ID</th>
<th className="text-center">姓名</th>
<th className="text-center">年齡</th>
<th className="text-center">性別</th>
</tr>
</thead>
<tbody>
<TrData users={this.state.users}/>
</tbody>
</table>
)
}
}并且導出這個組件
//List.js export default List;
接下來,我們來請求數據,我們知道在vue中有生命周期,可以選擇在特定的生命周期上進行數據掛載。同樣React也有生命周期。
當組件輸出到 DOM 后會執行 componentDidMount()鉤子,也就是說我們可以在componentDidMount()內請求數據,并更新數據。
還有一點就是我們請求的數據要放在那兒,沒錯,這就是state。可能有些讀者不懂這個state,這里簡單講一下,state就是可以存儲組件的一系列狀態。只能定義在組件內部。接下來,我兩個state的兩個狀態,一個是users,一個是是否已經加載數據完成的isLoaded。
在組件List內部加入
constructor(props){
super(props);
this.state={
users:[],
isLoaded:false
}
}state需要在constructor上定義。這涉及ES6的語法特性,這里就不過多講其他的了。
我們再在List內部添加
//當組件輸出到 DOM 后會執行 componentDidMount()
componentDidMount(){
const _this=this; //先存一下this,以防使用箭頭函數this會指向我們不希望它所指向的對象。
axios.get('https://5b5e71c98e9f160014b88cc9.mockapi.io/api/v1/lists')
.then(function (response) {
_this.setState({
users:response.data,
isLoaded:true
});
})
.catch(function (error) {
console.log(error);
_this.setState({
isLoaded:false,
error:error
})
})
}通過axios請求數據,(在我之前的文章有)當請求成功后就更新state的users和isLoaded狀態。更新state需要用this.setState()來更新狀態,這個很類似微信小程序的setData(),state一發生改變,綁定那些狀態的試圖也會相應刷新改變。
我再寫得合理一些,修改一下List 得render()
//List.js
render() {
if(!this.state.isLoaded){
return <div>Loading</div>
}else{
return (
<table className="table table-bordered">
<thead>
<tr>
<th className="text-center">ID</th>
<th className="text-center">姓名</th>
<th className="text-center">年齡</th>
<th className="text-center">性別</th>
</tr>
</thead>
<tbody>
<TrData users={this.state.users}/>
</tbody>
</table>
)
}
}當再請求數據得時候顯示Loading,請求完成直接顯示數據。
//app.js
import React, { Component } from 'react';
import './App.css';
import List from './List';
class App extends Component {
constructor(props){
super(props);
}
render() {
return (
<div className="container">
<List />
</div>
);
}
}
export default App;npm start
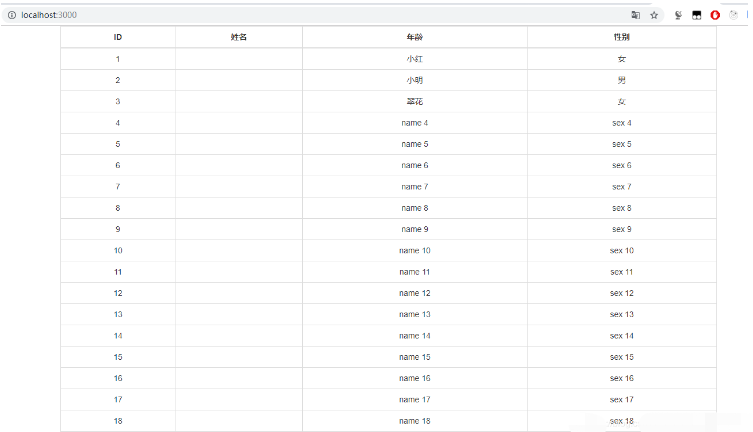
訪問http://localhost:3000/即可看到如下界面:

感謝各位的閱讀,以上就是“React怎么使用axios請求數據并把數據渲染到組件”的內容了,經過本文的學習后,相信大家對React怎么使用axios請求數據并把數據渲染到組件這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。