您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Qt實現簡易秒表設計的代碼怎么寫”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Qt實現簡易秒表設計的代碼怎么寫”文章吧。

使用QTimer和QTime兩個類
1.計時功能:
利用QTimer中的定時器中斷信號,設置每10毫秒觸發一次timeout信號,在對應槽函數中對LCD number中顯示的時間進行更新,即LCD屏中每十毫秒更新一次;對于時間的累加顯示(QTimer是定時器)需要Qtime,在每一次timeout信號出發時,使Qtime類的time累加上10ms。
部分關鍵代碼如下(代碼并非連續,只說關鍵點,源碼在末尾):
//.h文件中添加頭文件
#include <QTimer>
#include <QTime>
//聲明
QTimer * m_Timer; //定時器,用來每10ms發出timeout信號
QTime m_Time; //用來計時
QTime showTime; //往lcd上顯示的時間
// .cpp文件里 構造函數中進行初始化
m_Timer = new QTimer;
m_Time.setHMS(0, 0, 0, 0); //
//設置timeout間隔10ms
m_Timer->start(10);
//每次timeout讓m_Time加10ms
connect(m_Timer, &QTimer::timeout, this, &app::updateDisplayTime);
//曹函數如下
void app::updateDisplayTime()
{
m_Time = m_Time.addMSecs(10);//計時器累加10ms
QString tim = m_Time.toString("mm:ss.zzz");//時間轉換為字符串
ui->lcdNumber_Timer->display(tim.left(tim.length() - 1));//將字符串最后一個0去掉
}時間的顯示與更新邏輯解決后,其次是如何使用***tableWiget***控件實現計次功能,以下簡單介紹tableWiget使用與計次功能實現:
//計次按鈕對應的槽函數
int m_Row = 0;//行數
if(ui->pushButton_Count->text() == "計次")
{
QString tim = m_Time.toString("mm:ss.zzz");//獲取時間
ui->tableWidget->insertRow(m_Row);//插入行,每次點擊計次都需要新加入一行
//每次新增一個格子(不是一行)都需要new一個QTableWigetitem
ui->tableWidget->setItem(m_Row, 0, new QTableWidgetItem(tr("#%0").arg(m_Row+1)));//0行,0列為序號
ui->tableWidget->setItem(m_Row, 1, new QTableWidgetItem("計次"));//0行,1列為動作
ui->tableWidget->setItem(m_Row, 2, new QTableWidgetItem(tim.left(tim.length() - 1)));//計次時間
m_Row++;
}2.按鍵設計
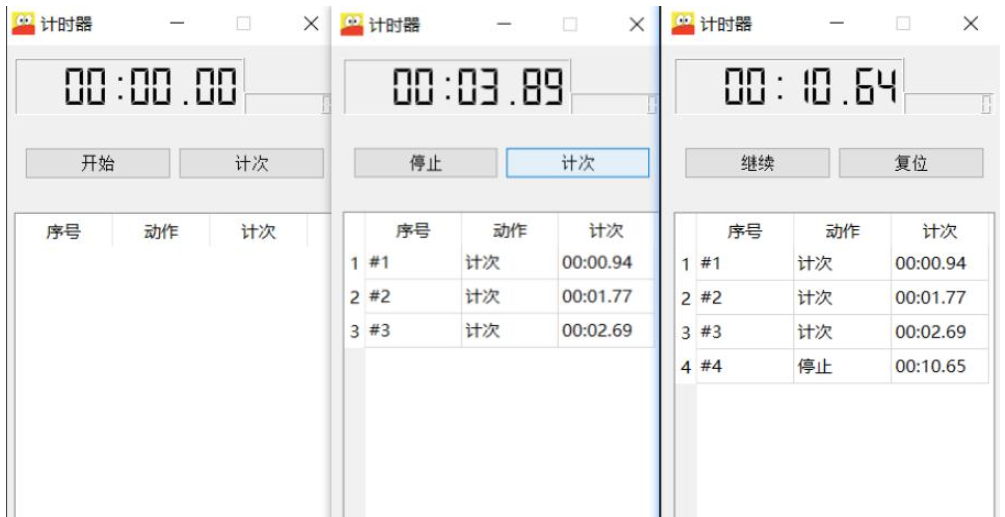
按下開始按鈕后,開始按鈕變為停止, 按下停止后停止變為繼續并且計次變為復位,,主要邏輯類似于iphone手機里的計時器,自己點點就明白了,主要是邏輯問題,詳情見源碼:
3.源碼
(有很多地方可以單獨寫成函數的,此處就先這樣吧,主要是總結思路,勿噴)
#ifndef APP_H
#define APP_H
#include <QWidget>
#include <QTimer>
#include <QTime>
QT_BEGIN_NAMESPACE
namespace Ui { class app; }
QT_END_NAMESPACE
class app : public QWidget
{
Q_OBJECT
public:
app(QWidget *parent = nullptr);
~app();
private slots:
void on_pushButton_Start_clicked();
void on_pushButton_Count_clicked();
private:
Ui::app *ui;
QTimer * m_Timer;
QTime m_Time;
QTime showTime;
int m_Row;
public:
void updateDisplayTime();
};
#endif // APP_H#include "app.h"
#include "ui_app.h"
#include <QDebug>
app::app(QWidget *parent)
: QWidget(parent)
, ui(new Ui::app)
{
ui->setupUi(this);
m_Timer = new QTimer;
m_Time.setHMS(0, 0, 0, 0);
m_Row = 0;
//初始化顯示
ui->lcdNumber_Timer->display("00:00.00");
QStringList Header;
Header << "序號" << "動作" << "計次";
ui->tableWidget->setColumnCount(3);
ui->tableWidget->setHorizontalHeaderLabels(Header);
//開始,暫停,計次事件
connect(m_Timer, &QTimer::timeout, this, &app::updateDisplayTime);
}
app::~app()
{
delete ui;
}
//更新l'c'd中的時間
void app::updateDisplayTime()
{
qDebug() << "timeout";
QString tim = m_Time.toString("mm:ss.zzz");
m_Time = m_Time.addMSecs(10);
ui->lcdNumber_Timer->display(tim.left(tim.length() - 1));
}
// 開始, 與 暫停, 判斷,如果按鈕名稱為開始
void app::on_pushButton_Start_clicked()
{
//qDebug() << "startBtn";
//啟動定時器,并設置timeout的中斷間隔為10毫秒
if(ui->pushButton_Start->text() == "開始") //按下時是開始,開始計時,并且此按鍵變為停止
{
m_Timer->start(10);
m_Row = 0;
ui->tableWidget->clearContents();
ui->tableWidget->setRowCount(0);
ui->pushButton_Start->setText("停止");
ui->pushButton_Count->setText("計次");
}
else if(ui->pushButton_Start->text() == "停止") //按下時是停止,停止計時,并且按鍵變為繼續
{
ui->pushButton_Start->setText("繼續");
ui->pushButton_Count->setText("復位");
ui->tableWidget->insertRow(m_Row);
ui->tableWidget->setItem(m_Row, 0, new QTableWidgetItem(tr("#%0").arg(m_Row+1)));
ui->tableWidget->setItem(m_Row, 1, new QTableWidgetItem("停止"));
//按鈕為停止時按下,停止時間
m_Timer->stop();
QString tim = m_Time.toString("mm:ss.zzz");
ui->tableWidget->setItem(m_Row, 2, new QTableWidgetItem(tim.left(tim.length() - 1)));
m_Row++;
}
else if(ui->pushButton_Start->text() == "繼續")
{
ui->pushButton_Start->setText("停止");
ui->pushButton_Count->setText("計次");
m_Timer->start(10);
}
else
{
return;
}
}
//計次與復位
void app::on_pushButton_Count_clicked()
{
if(ui->pushButton_Count->text() == "計次")
{
QString tim = m_Time.toString("mm:ss.zzz");
ui->tableWidget->insertRow(m_Row);
ui->tableWidget->setItem(m_Row, 0, new QTableWidgetItem(tr("#%0").arg(m_Row+1)));
ui->tableWidget->setItem(m_Row, 1, new QTableWidgetItem("計次"));
ui->tableWidget->setItem(m_Row, 2, new QTableWidgetItem(tim.left(tim.length() - 1)));
m_Row++;
}
else if(ui->pushButton_Count->text() == "復位") //復位時將另一個按鈕變為開始
{
m_Time.setHMS(0,0,0,0);
ui->lcdNumber_Timer->display("00:00.00");
ui->pushButton_Start->setText("開始");
}
else
{
return;
}
}
text() == "復位") //復位時將另一個按鈕變為開始
{
m_Time.setHMS(0,0,0,0);
ui->lcdNumber_Timer->display("00:00.00");
ui->pushButton_Start->setText("開始");
}
else
{
return;
}
}以上就是關于“Qt實現簡易秒表設計的代碼怎么寫”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。