您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Android Flutter圖片處理之高斯模糊如何實現”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Android Flutter圖片處理之高斯模糊如何實現”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
在Flutter中,使圖片模糊有2種方式,這2種方式都需要配合ImageFilter.blur()使用。
factory ImageFilter.blur({ double sigmaX = 0.0, double sigmaY = 0.0, TileMode tileMode = TileMode.clamp })sigmaX:以x軸方向模糊,值越大越模糊
sigmaY:以Y軸方向模糊,值越大越模糊
TileMode:不需要設置,使用默認值就行
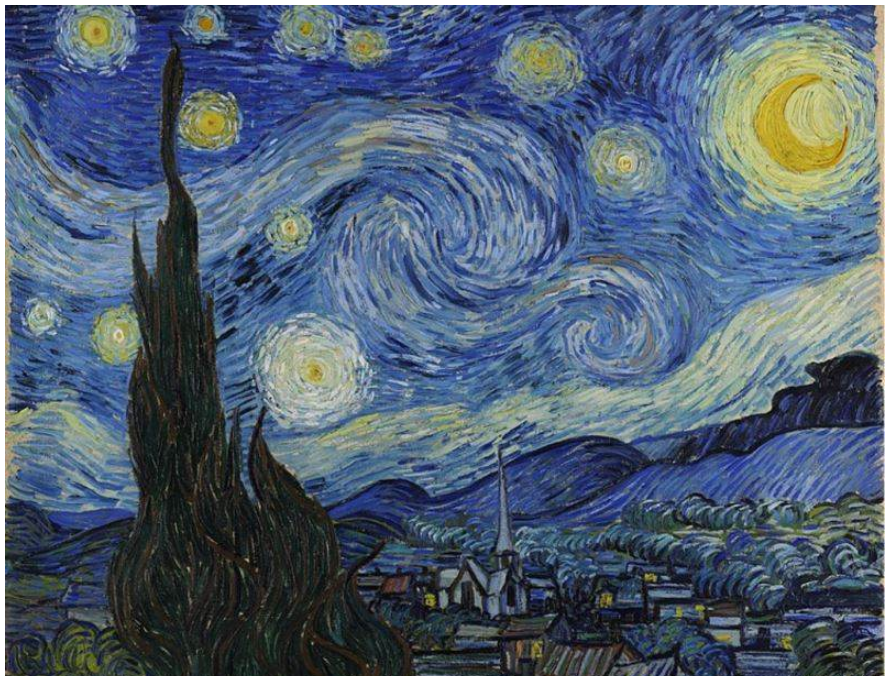
原圖

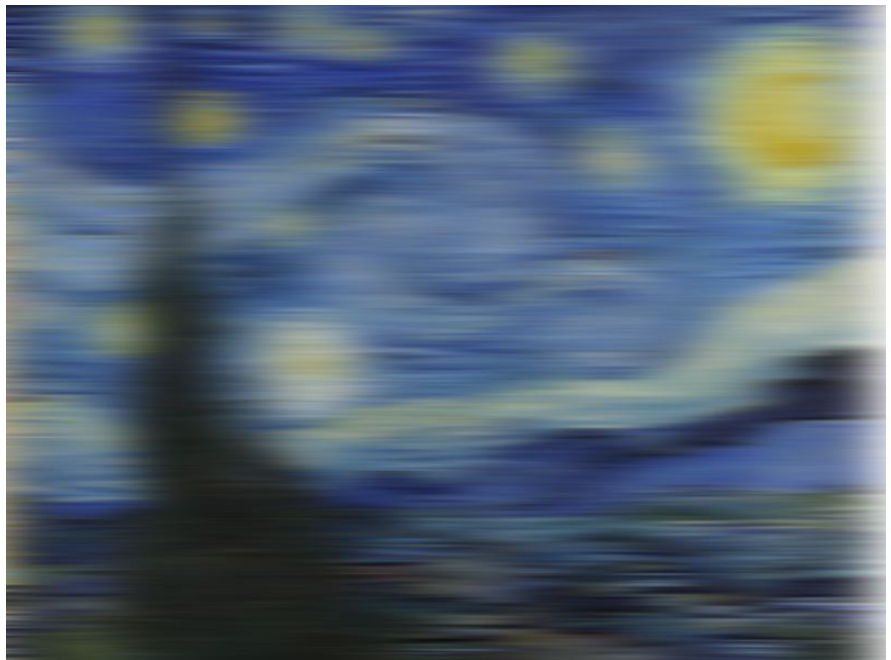
ImageFilter.blur(sigmaX: 10, sigmaY: 0)

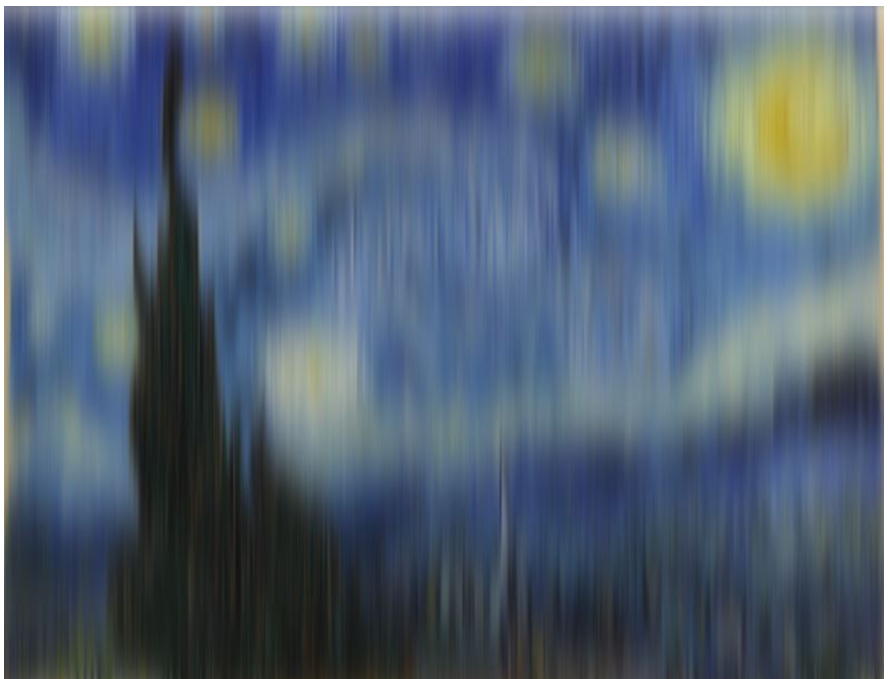
ImageFilter.blur(sigmaX: 0, sigmaY: 10)

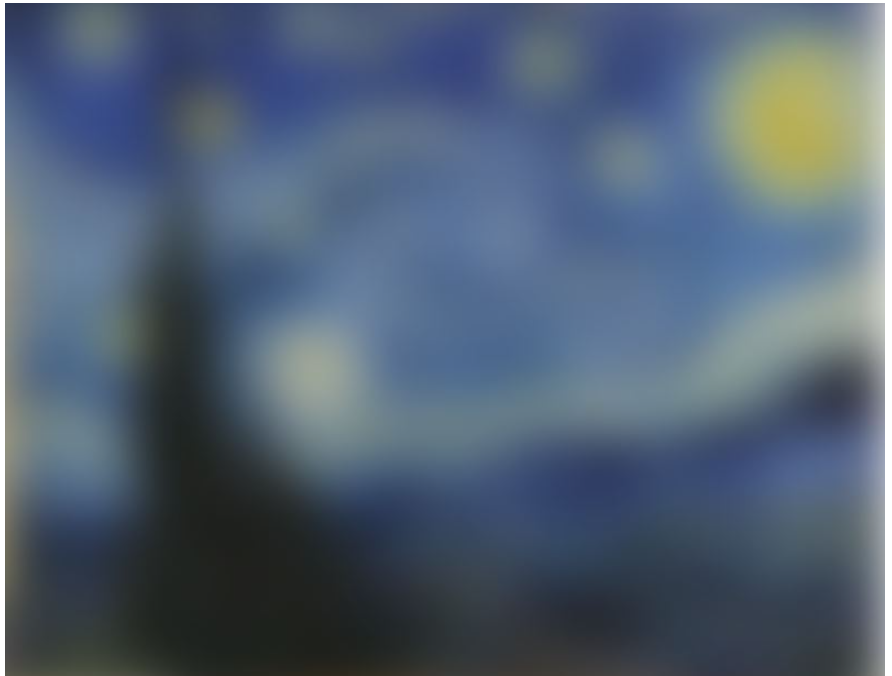
ImageFilter.blur(sigmaX: 20, sigmaY: 20)

如果是前端開發,看到這個名字應該很熟悉。和CSS中的backdrop-filter一樣,都是用來實現毛玻璃效果。
const BackdropFilter({
Key? key,
required this.filter,
Widget? child,
})filter是一個ImageFilter過濾器,過濾器的效果會應用于父Widget的子widget,過濾器不會作用在child上。所以一般都是使用Stack,將BackdropFilter放在圖片之上。
示例:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('blur demo'),
),
body: Stack(
children: [
/// 圖片在Stack最底層
Image.asset(
“assets/images/painting2.jpg”,
),
BackdropFilter(
/// 過濾器
filter: ImageFilter.blur(sigmaX: 10, sigmaY: 10),
/// 必須設置一個空容器
child: Container(),
),
}注意:child中必須設置一個空的Container,不然模糊效果不會生效。
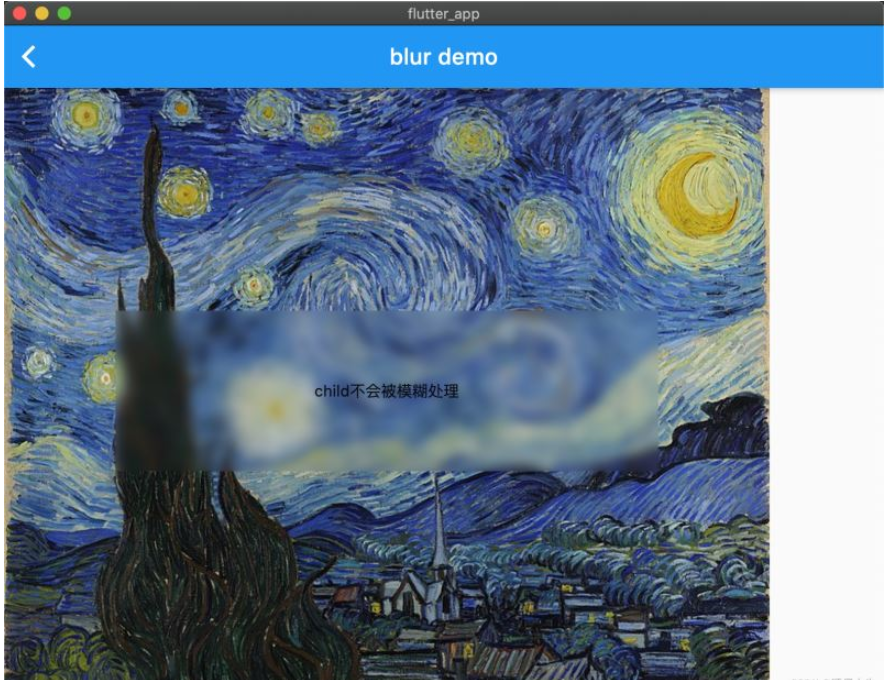
局部模糊
BackdropFilter支持局部模糊,必須使用ClipRect或者其他ClipXXX包裹。
body: Stack(
children: [
Image.asset(imgs[0]),
Positioned(
left: 100,
right: 100,
top: 200,
bottom: 200,
/// 必須clip,否則會對整個區域模糊。
child: ClipRect(
child: BackdropFilter(
filter: ImageFilter.blur(sigmaY: 5, sigmaX: 5),
child: Container(
alignment: Alignment.center,
color: Colors.black.withOpacity(0),
child: Text('child不會被模糊處理'),
),
),
),
)
],
),
使用起來非常簡單,只需要設置一個過濾器,child中添加圖片即可實現模糊效果。
ImageFiltered( imageFilter: ImageFilter.blur(sigmaX: 20, sigmaY: 20), child: Image.asset( "assets/images/painting2.jpg", ), )
Drop更適合處理局部模糊,性能沒有ImageFiltered好。如果只需要對圖片全部區域進行模糊處理,推薦使用ImageFiltered。
讀到這里,這篇“Android Flutter圖片處理之高斯模糊如何實現”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。