溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“WPF如何實現調用本機攝像頭”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“WPF如何實現調用本機攝像頭”吧!
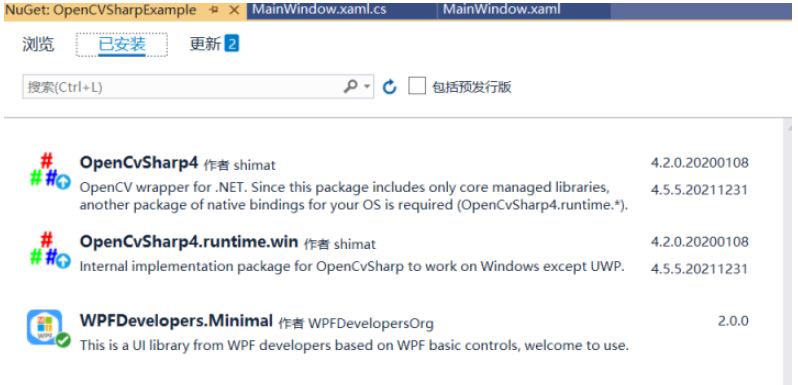
使用NuGet如下:

代碼如下
一、創建MainWindow.xaml代碼如下。
<ws:Window x:Class="OpenCVSharpExample.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:ws="https://github.com/WPFDevelopersOrg.WPFDevelopers.Minimal"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:OpenCVSharpExample"
Icon="OpenCV_Logo.png"
mc:Ignorable="d" WindowStartupLocation="CenterScreen"
Title="OpenCVSharpExample https://github.com/WPFDevelopersOrg" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition />
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<ComboBox Name="ComboBoxCamera" ItemsSource="{Binding CameraArray,RelativeSource={RelativeSource AncestorType=local:MainWindow}}"
Width="200" SelectedIndex="{Binding CameraIndex,RelativeSource={RelativeSource AncestorType=local:MainWindow}}"
SelectionChanged="ComboBoxCamera_SelectionChanged"/>
<Image Grid.Row="1" Name="imgViewport" Margin="0,4"/>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Center"
Grid.Row="2">
<!--<Button Name="btRecord" Click="btRecord_Click" Content="Record" Style="{StaticResource PrimaryButton}" Width="100" Height="50" Margin="16"/>-->
<Button Name="btStop" Click="btStop_Click" Content="Stop" Width="100" Height="50" Margin="16"/>
</StackPanel>
</Grid>
</ws:Window>二、MainWindow.xaml.cs代碼如下。
using OpenCvSharp;
using OpenCvSharp.Extensions;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Imaging;
using System.IO;
using System.Management;
using System.Threading;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media.Imaging;
using System.Windows.Threading;
namespace OpenCVSharpExample
{
/// <summary>
/// MainWindow.xaml 的交互邏輯
/// </summary>
public partial class MainWindow
{
private VideoCapture capCamera;
private Mat matImage = new Mat();
private Thread cameraThread;
public List<string> CameraArray
{
get { return (List<string>)GetValue(CameraArrayProperty); }
set { SetValue(CameraArrayProperty, value); }
}
public static readonly DependencyProperty CameraArrayProperty =
DependencyProperty.Register("CameraArray", typeof(List<string>), typeof(MainWindow), new PropertyMetadata(null));
public int CameraIndex
{
get { return (int)GetValue(CameraIndexProperty); }
set { SetValue(CameraIndexProperty, value); }
}
public static readonly DependencyProperty CameraIndexProperty =
DependencyProperty.Register("CameraIndex", typeof(int), typeof(MainWindow), new PropertyMetadata(0));
public MainWindow()
{
InitializeComponent();
Width = SystemParameters.WorkArea.Width / 1.5;
Height = SystemParameters.WorkArea.Height / 1.5;
this.Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
InitializeCamera();
}
private void ComboBoxCamera_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (CameraArray.Count - 1 < CameraIndex)
return;
if (capCamera != null && cameraThread != null)
{
cameraThread.Abort();
StopDispose();
}
capCamera = new VideoCapture(CameraIndex);
capCamera.Fps = 30;
CreateCamera();
}
private void InitializeCamera()
{
CameraArray = GetAllConnectedCameras();
}
List<string> GetAllConnectedCameras()
{
var cameraNames = new List<string>();
using (var searcher = new ManagementObjectSearcher("SELECT * FROM Win32_PnPEntity WHERE (PNPClass = 'Image' OR PNPClass = 'Camera')"))
{
foreach (var device in searcher.Get())
{
cameraNames.Add(device["Caption"].ToString());
}
}
return cameraNames;
}
void CreateCamera()
{
cameraThread = new Thread(PlayCamera);
cameraThread.Start();
}
private void PlayCamera()
{
while (capCamera != null && !capCamera.IsDisposed)
{
capCamera.Read(matImage);
if (matImage.Empty()) break;
Dispatcher.BeginInvoke(DispatcherPriority.Normal, new Action(() =>
{
var converted = Convert(BitmapConverter.ToBitmap(matImage));
imgViewport.Source = converted;
}));
}
}
private void btStop_Click(object sender, RoutedEventArgs e)
{
StopDispose();
btStop.IsEnabled = false;
}
void StopDispose()
{
if (capCamera != null && capCamera.IsOpened())
{
capCamera.Dispose();
capCamera = null;
}
}
void CreateRecord()
{
cameraThread = new Thread(PlayCamera);
cameraThread.Start();
}
BitmapImage Convert(Bitmap src)
{
System.Drawing.Image img = src;
var now = DateTime.Now;
var g = Graphics.FromImage(img);
var brush = new SolidBrush(System.Drawing.Color.Red);
g.DrawString($"北京時間:{ now.ToString("yyyy年MM月dd日 HH:mm:ss")}", new System.Drawing.Font("Arial", 18), brush, new PointF(5, 5));
brush.Dispose();
g.Dispose();
MemoryStream ms = new MemoryStream();
img.Save(ms, ImageFormat.Bmp);
ms.Seek(0, SeekOrigin.Begin);
BitmapImage image = new BitmapImage();
image.BeginInit();
image.StreamSource = ms;
image.EndInit();
image.Freeze();
return image;
}
protected override void OnClosed(EventArgs e)
{
StopDispose();
}
}
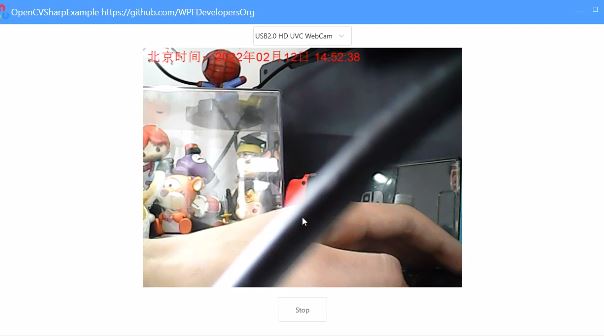
}效果預覽

感謝各位的閱讀,以上就是“WPF如何實現調用本機攝像頭”的內容了,經過本文的學習后,相信大家對WPF如何實現調用本機攝像頭這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。