溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用OpenCV+Qt實現圖像處理操作工具”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“怎么使用OpenCV+Qt實現圖像處理操作工具”文章能幫助大家解決問題。
Qt界面實現 雪花屏 高斯模糊 中值濾波 毛玻璃 灰度化 XY方向模糊 雙邊模糊 腐蝕 [圖像處理操作]
要求左邊原圖,右邊效果圖
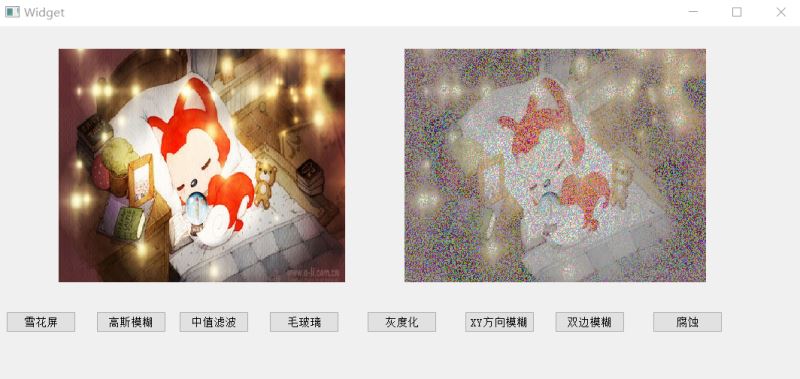
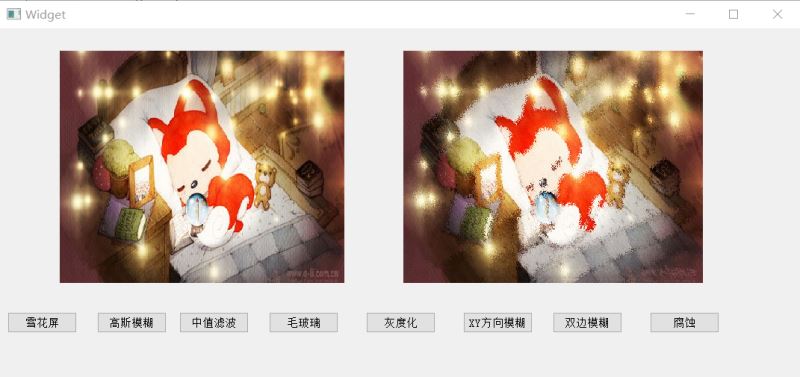
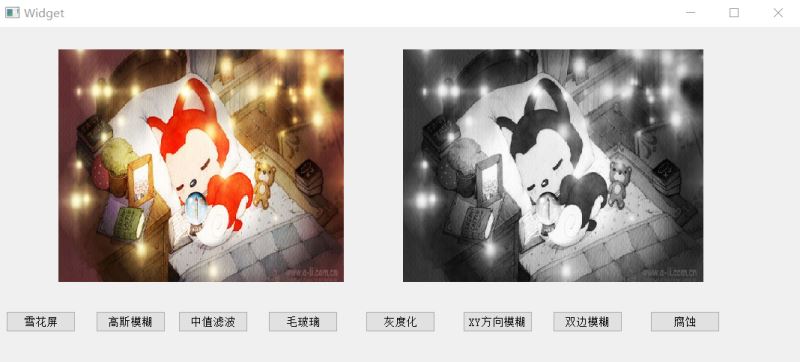
結果展示如下:[圖像處理實現有點多,就不一個一個地展示了,各別展示如下]
雪花屏

毛玻璃

灰度化處理

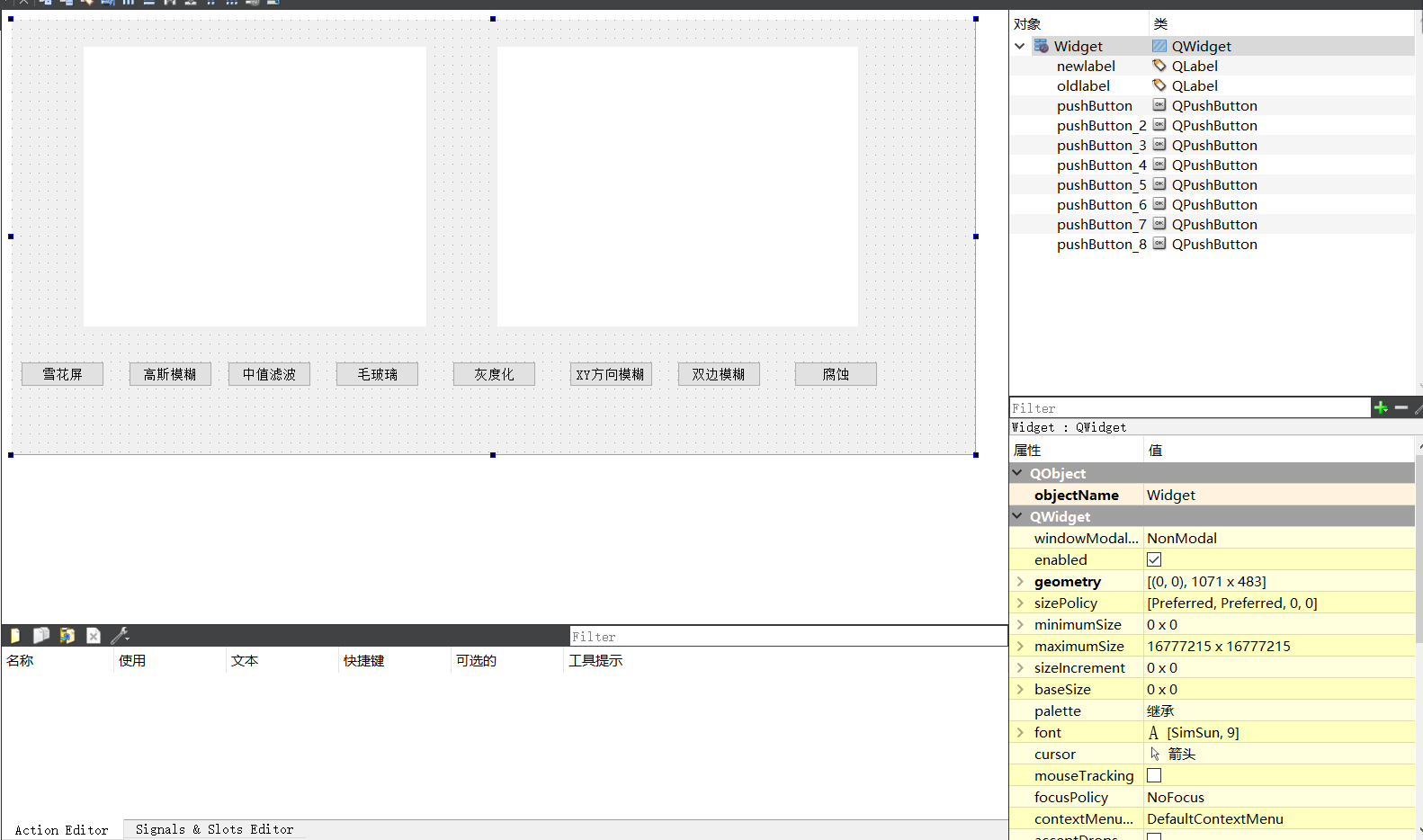
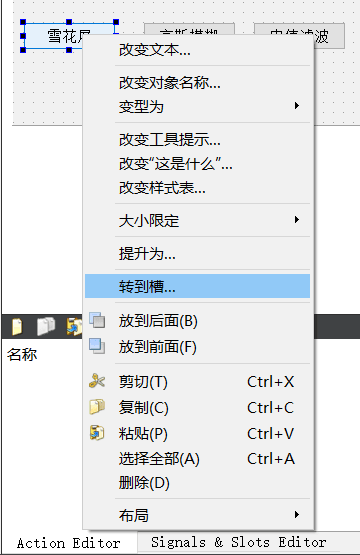
使用到Qt中的UI設計界面

設計好界面之后最好先保存
對每一個按鈕設計槽函數

難點在于:Qt是QImage而OpenCV是Mat,需要Mat轉QImage才能在Qt界面中進行圖片的正常顯示

頭文件中導入opencv包
#ifndef WIDGET_H
#define WIDGET_H
#include<opencv2/opencv.hpp>
#include <QWidget>
using namespace cv;
QT_BEGIN_NAMESPACE
namespace Ui {class Widget;}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
// Widget(QWidget *parent = nullptr);
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_pushButton_clicked();//雪花屏
void on_pushButton_2_clicked();//高斯模糊
void on_pushButton_3_clicked();//中值濾波
void on_pushButton_4_clicked();//毛玻璃
void on_pushButton_5_clicked();//灰度化
void on_pushButton_6_clicked();//XY方向模糊
void on_pushButton_7_clicked();//雙邊模糊
void on_pushButton_8_clicked();//腐蝕
private:
Ui::Widget *ui;
Mat srcimage;//原圖
};
#endif // WIDGET_H源文件中實現圖像處理方法
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
//雪花屏
void Widget::on_pushButton_clicked()
{
//讀取原始圖片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat轉QImage 顏色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat轉QImage 像素 oldlabel放置原圖
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
//像素二維矩陣函數
int rows = srcimage.rows;
//像素二維矩陣列數
int cols = srcimage.cols * srcimage.channels();
for(int i=0;i<rows;i++)
{
uchar * data = srcimage.ptr<uchar>(i);
for(int j=0;j<cols;j++)
{
//雪花屏特效
int q = rand()%cols;
data[q]=155;//某些通道隨機改成155
}
}
//Mat轉QImage 像素 newlabel放置圖像處理后圖片
QImage disimage2 = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//高斯模糊
void Widget::on_pushButton_2_clicked()
{
//讀取原始圖片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat轉QImage 顏色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat轉QImage 像素 oldlabel放置原圖
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
Mat retimage;
//高斯模糊
GaussianBlur(srcimage,retimage,Size(5,5),0,0);
//Mat轉QImage 像素 newlabel放置圖像處理后圖片
QImage disimage2 = QImage(retimage.data,retimage.cols,retimage.rows,retimage.cols*retimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//中值濾波
void Widget::on_pushButton_3_clicked()
{
//讀取原始圖片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat轉QImage 顏色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat轉QImage 像素 oldlabel放置原圖
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//中值濾波
medianBlur(srcimage,retumage,5);
//Mat轉QImage 像素 newlabel放置圖像處理后圖片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//毛玻璃
void Widget::on_pushButton_4_clicked()
{
//讀取原始圖片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat轉QImage 顏色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat轉QImage 像素 oldlabel放置原圖
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
//毛玻璃
RNG rng;
int random;
int num = 5;
for(int i=0;i<srcimage.rows -num;i++)
{
for(int j=0;j<srcimage.cols -num;j++)
{
//通過rng返回0-15隨機數
random = rng.uniform(0,num);
srcimage.at<Vec3b>(i,j)[0] = srcimage.at<Vec3b>(i+random,j+random)[0];
srcimage.at<Vec3b>(i,j)[1] = srcimage.at<Vec3b>(i+random,j+random)[1];
srcimage.at<Vec3b>(i,j)[2] = srcimage.at<Vec3b>(i+random,j+random)[2];
}
}
//Mat轉QImage 像素 newlabel放置圖像處理后圖片
QImage disimage2 = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//灰度化
void Widget::on_pushButton_5_clicked()
{
//讀取原始圖片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat轉QImage 顏色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat轉QImage 像素 oldlabel放置原圖
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//灰度處理 灰度是單通道8位 QImage是24位三通道
cvtColor(srcimage,retumage,CV_BGR2GRAY);
cvtColor(retumage,retumage,CV_GRAY2BGR);
//Mat轉QImage 像素 newlabel放置圖像處理后圖片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//XY方向模糊
void Widget::on_pushButton_6_clicked()
{
//讀取原始圖片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat轉QImage 顏色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat轉QImage 像素 oldlabel放置原圖
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//xy軸模糊
blur(srcimage,retumage,Size(10,10));
//Mat轉QImage 像素 newlabel放置圖像處理后圖片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//雙邊模糊
void Widget::on_pushButton_7_clicked()
{
//讀取原始圖片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat轉QImage 顏色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat轉QImage 像素 oldlabel放置原圖
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//雙倍模糊
cv::bilateralFilter(srcimage,retumage,15,120,10,4);
//Mat轉QImage 像素 newlabel放置圖像處理后圖片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}
//腐蝕
void Widget::on_pushButton_8_clicked()
{
//讀取原始圖片
Mat srcimage = imread("D:/000imageopencv/efls111.jpg");
//Mat轉QImage 顏色
cvtColor(srcimage,srcimage,CV_BGR2RGB);
//Mat轉QImage 像素 oldlabel放置原圖
QImage disimage = QImage(srcimage.data,srcimage.cols,srcimage.rows,srcimage.cols*srcimage.channels(),QImage::Format_RGB888);
disimage = disimage.scaled(ui->oldlabel->width(),ui->oldlabel->height());
ui->oldlabel->setPixmap(QPixmap::fromImage(disimage));
Mat retumage;
//腐蝕
Mat element = cv::getStructuringElement(MORPH_RECT,Size(5,5));
cv::erode(srcimage,retumage,element);
//Mat轉QImage 像素 newlabel放置圖像處理后圖片
QImage disimage2 = QImage(retumage.data,retumage.cols,retumage.rows,retumage.cols*retumage.channels(),QImage::Format_RGB888);
disimage2 = disimage2.scaled(ui->newlabel->width(),ui->newlabel->height());
ui->newlabel->setPixmap(QPixmap::fromImage(disimage2));
}主入口Qt窗口顯示
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}關于“怎么使用OpenCV+Qt實現圖像處理操作工具”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。