您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Vue3+TypeScript+Vite怎么使用require動態引入圖片等靜態資源”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
問題:Vue3+TypeScript+Vite的項目中如何使用require動態引入類似于圖片等靜態資源!
描述:今天在開發項目時(項目框架為Vue3+TypeScript+Vite)需要 動態引入靜態資源,也就是img標簽的src屬性值為動態獲取,按照以往的做法直接是require引入即可,如下代碼:
<img class="demo" :src="require(`../../../assets/image/${item.img}`)" />寫上后代碼波浪線報錯,報錯提示:
找不到名稱 “require”。是否需要為節點安裝類型定義? 請嘗試使用
npm i --save-dev @types/node。ts(2580)
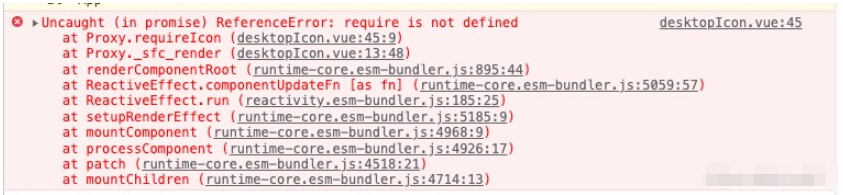
在進行了npm i --save-dev @types/node 安裝以及在TypeScript的配置文件 tsconfig.json中添加了配置項 "type":["node"] 后波浪線提示消失,但 瀏覽器的控制臺依然報錯,錯誤提示如下:

解決:
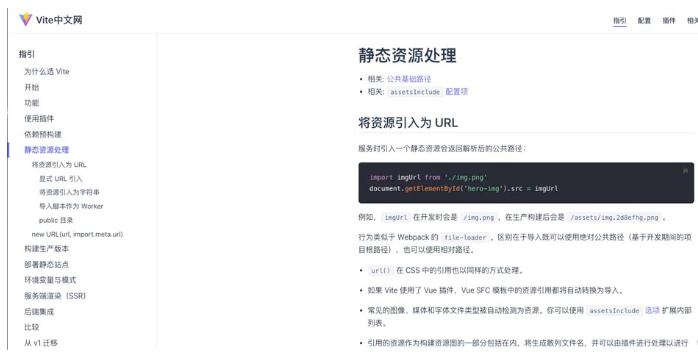
先說結論吧,在vite中不能使用require引入圖片資源,因為這里的require貌似是webpack提供的一種加載能力,由于我們并非使用的webpack作為項目的構建工具,我們使用的是Vite,因此這里必須轉用 Vite提供的靜態資源載入,vite關于這一部分的官方說明在這里,有興趣的小伙伴可以看官方的文檔:Vite中靜態資源處理;

這里我們在提煉的說明一下,官網上示例的用法如下:
const imgUrl = new URL('./img.png', import.meta.url).href
document.getElementById('hero-img').src = imgUrl可能不大好理解,簡單的說 new URL 一共接收兩個參數,第一個參數即圖片的路徑,這里就是對應require中的值,第二個參數是vite的一個全局變量,可以理解成直接寫死了 import.meta.url,放到項目中大致如下:
<img class="t-desktop-icon" :src="getIcon(name)" />
在 template 的img上動態引入,getIcon方法如下
function getIcon(name: string) {
return new URL(`../../../../assets/images/svg/${name}`, import.meta.url).href;
}這樣就可以在Vue3+TypeScript+Vite中動態引入圖片等靜態資源了
“Vue3+TypeScript+Vite怎么使用require動態引入圖片等靜態資源”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。