您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Vue如何實現hash模式網址”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Vue如何實現hash模式網址”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
src\js\main.js

...
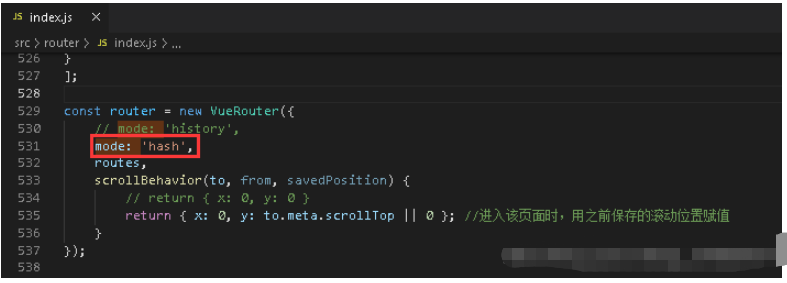
const router = new VueRouter({
...
mode: 'hash', //hash模式網址,帶#井號
// mode: 'history', // 這里存在一個弊端,如果要去掉路由的#號,需要后端配合配置,否則刷新頁面就會報錯404,反正如果不是非得要做支付建議不用這個參數配置,參考文檔:https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB%AF%E9%85%8D%E7%BD%AE%E4%BE%8B%E5%AD%90
...
});
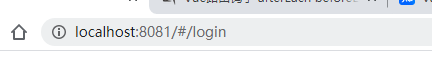
...hash模式下網址形如
http://127.0.0.1/#/home
http://localhost/#/home
import Vue from 'vue'
import Router from 'vue-router'
import { router } from './router/index'
Vue.use(Router)
export default new Router({
mode: 'history',
// mode: 'hash',
base: process.env.BASE_URL,
scrollBehavior: () => ({ y: 0 }),
routes: router
})hash —— 即地址欄 URL 中的 # 符號


一般場景下,hash 和 history 都可以,除非你更在意顏值,# 符號夾雜在 URL 里看起來不美觀。
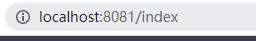
使用 history 模式時,URL 就像正常的 url,不過這種模式還需要后臺配置支持。
問題:
開發環境下,路由不管選用hash模式還是history模式都不會出問題,但打包后放在服務器上history模式會出現頁面一片空白的情況,而且沒有資源加載錯誤的報錯信息.。
原因:
1、后臺配置支持是否支持:history,是需要后臺配置支持的。原理是要在服務端增加一個覆蓋你的路由內所有情況的候選資源,如果 URL 匹配不到任何候選資源,則定位到打包好的 index.html 頁面,這個頁面就是你 app 依賴的頁面。
2、前端配置:
router/index.js
export default new Router({
mode: 'history',
// mode: 'hash',
base: '/WebTest/Vue/bigscreen/dist',
routes: router
})mode配置成hostory
如果項目代碼直接放在服務器的根目錄, 那么是沒有問題的,base不需要配置。如果項目代碼是放在服務器的子目錄,需要加一個base配置項,里面配置項目代碼在服務器內的路徑。
讀到這里,這篇“Vue如何實現hash模式網址”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。