您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現搜索關鍵詞高亮效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue如何實現搜索關鍵詞高亮效果文章都會有所收獲,下面我們一起來看看吧。
廢話少說先上效果(左側代碼,右側效果)
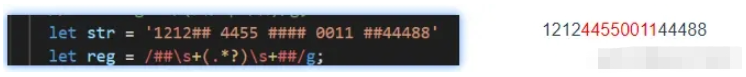
第一組

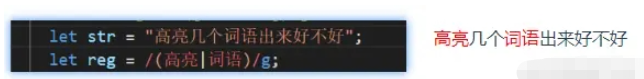
第二組

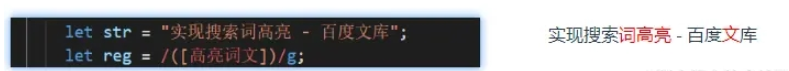
第三組

看到什么規律了嗎?
沒錯!!這份代碼就是依靠正則表達式來做出高亮效果,你負責傳入str與reg,而函數則負責實現代碼的高亮
結構部分如下
<template>
<div>
<span
:class="index%2!==0?'hightLight':''"
v-for="(item,index) in textData"
:key="index"
>{{item}}</span>
</div>
</template>基本原理就是將傳入的str按照正則的規則進行切割,偶數部分負責高亮,奇數部分負責正常顯示
如:
str與reg分別為
let str = "高亮幾個詞語出來好不好"; let reg = /(高亮|詞語)/g;
將該部分切割為如下數組
"高亮幾個詞語出來好不好" ---》 ['', '高亮', '幾個', '詞語', '出來好不好'] ----》

知道了基本原理,我們再來看一下代碼
let str = "高亮幾個詞語出來好不好";
let reg = /(高亮|詞語)/g;
let result = {};
let currentIndex = 0, returnData = [];
while ((result = reg.exec(str))) {
returnData.push(str.slice(currentIndex, result.index));
returnData.push(result[1]);
currentIndex = result.index + result[0].length;
}
if (str.length > currentIndex) {
returnData.push(str.slice(currentIndex, str.length));
}
console.log(returnData);
this.textData = returnData;代碼關鍵在于理解reg.exec,了解這個api的可以直接跳到提取關鍵字并分組
理解了這個例子,也就基本理解了其他的例子
我們這樣規定,將被兩個#和一個空格包圍的內容進行高亮即## 內容 ##時,內容要被提取出來并高亮,首先要對其進行分組
"1212## 4455 #### 0011 ##44488## 000000 ##"就會被分為
['1212', '4455', '', '0011', '44488', '000000'] 高亮文本與普通文本間隔排序

先來看看下面這部分代碼
let str = "1212## 4455 #### 0011 ##44488## 000000 ##"; let reg = /##\s+(.*?)\s+##/g; console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str)); console.log(reg.exec(str));
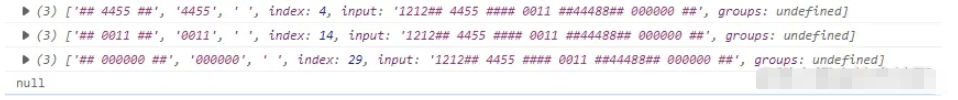
執行結果如下

第一次的時候會從字段中找到第一個匹配的字段(## 4455 ##),
第二次:會在第一次匹配的位置后找到第二個匹配的字段(## 0011 ##),
第三次:會在第二次匹配的位置后找到第三個匹配字段(## 000000 ##)
第四次時,剩余的字符已經沒有了匹配所有返回null
也就是說,在null之后的執行結果,都是循環之前的執行結果,所以咱們在執行結果為null時即可停止
0: "## 4455 ##" 1: "4455" groups: undefined index: 4 input: "1212## 4455 #### 0011 ##44488## 000000 ##" length: 2
返回的是一個數組,并帶有幾個字段屬性
結合一下其正則'0'是拿匹配到正則規則的值,'1'則是匹配到在正則里第一個被括號包起來的值
,這個lenth你可以粗糙的理解為需要提取的(即有幾個括號)數量+1(這個指的是能匹配到的整體)
至于為什么是一樣的還要用括號括起來,這個后面會說
知道原理之后我們來看看如何提取關鍵字并分組
提取關鍵字并分組 首先我們清楚的看到,通過正則,他會給出三個有用的信息
第一個是匹配到的正則規則中的值
第二個是可以拿到我們想要提取出來 即用括號括起來的值
第三個是該值所在的index
我們一步一步來

分成這種結構,
也就是每次exec執行不為null時都做一次區分, 將匹配到的值前方位置提取作為普通字符串,再把當前的關鍵字提取作為高亮字符串,如下:
比如第一次匹配時,拿到的值是這樣的
第二次匹配
/* 0: "## 4455 ##" 1: "4455" groups: undefined index: 4 input: "1212## 4455 #### 0011 ##44488## 000000 ##" length: 2 */
這里index為4,將下標為0-4的字符提取為普通數組,而匹配到的字符串4455作為高亮字符
此時數組為['1212','4455']
第二次匹配
0: "## 0011 ##" 1: "0011" groups: undefined index: 14 input: "1212## 4455 #### 0011 ##44488## 000000 ##" length: 2
普通字符串應下標為為14-14即空字符串,高亮字符為匹配到的0011
此時數組為['','0011']
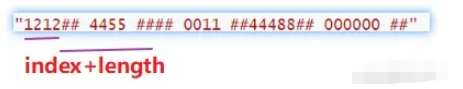
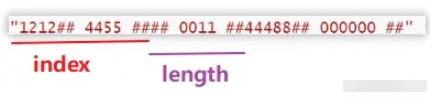
這里需要明確兩個14分別是怎么來的
第一個14是上一次匹配返回值的 index+上次匹配到字符串字符串## 4455 ##的長度

第二個14是本次配到的index,
可能這時還有點懵,看這最后一次匹配,你應該就理解了
第三次匹配
0: "## 000000 ##" 1: "000000" groups: undefined index: 29 input: "1212## 4455 #### 0011 ##44488## 000000 ##" length: 2
普通字符串應是下標為24-29即44488,高亮字符為000000
此時數組為['44488','000000']
同樣需要明確24,29分別是怎么來的
第一個是上一次匹配返回值的 index+上次匹配到字符串### 0011 ##的長度

第二個則是本次匹配到的index 29
至此 我們用一個while循環將其包裹,利用上面的規則把對應的值push到數組中,并用一個值緩存上一次的index就可以得到我們的目標數組
let str = "1212## 4455 #### 0011 ##44488## 000000 ##";
let reg = /##\s+(.*?)\s+##/g;
let result = {};
let currentIndex = 0,
returnData = [];
while ((result = reg.exec(str))) {
console.log(result);
returnData.push(str.slice(currentIndex, result.index));
returnData.push(result[1]);
currentIndex = result.index + result[0].length;
}
// 最后一次匹配的高亮詞后可能還有沒push到數組中的值
if (str.length > currentIndex) {
returnData.push(str.slice(currentIndex, str.length));
}
console.log(returnData); // ['1212', '4455', '', '0011', '44488', '000000']
this.textData = returnData;<template>
<div>
<span
:class="index%2!==0?'hightLight':''"
v-for="(item,index) in textData"
:key="index"
>{{item}}</span>
</div>
</template>
<script>
export default {
data() {
return {};
},
created() {
this.init();
},
methods: {
init() {
// let str = "實現搜索詞高亮 - 百度文庫";
// let reg = /([高亮詞文])/g;
// let str = "高亮幾個詞語出來好不好";
// let reg = /(高亮|詞語)/g;
let str = "1212## 4455 #### 0011 ##44488## 000000 ##";
let reg = /##\s+(.*?)\s+##/g;
let result = {};
let currentIndex = 0,
returnData = [];
while ((result = reg.exec(str))) {
console.log(result);
returnData.push(str.slice(currentIndex, result.index));
returnData.push(result[1]);
currentIndex = result.index + result[0].length;
}
if (str.length > currentIndex) {
returnData.push(str.slice(currentIndex, str.length));
}
console.log(returnData);
this.textData = returnData;
}
}
};
</script>
<style>
.hightLight {
color: red;
}
</style>關于“vue如何實現搜索關鍵詞高亮效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue如何實現搜索關鍵詞高亮效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。