溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何實現多組關鍵詞對應高亮顯示功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
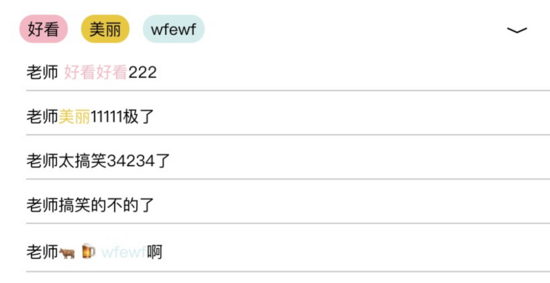
先上效果圖:

我們有多組關鍵詞,這里實現了關鍵詞的背景色與匹配值的字體顏色值相同
先擬定一組數據
colors: [
"#FFB5C5",
"#EEC900",
"#D1EEEE",
"#40E0D0",
"#FFFF00",
"#FF7F00",
"#FF6A6A",
"#B3EE3A",
"#9F79EE",
"#FFC1C1"
],
keywordsdetail: ["好看", "美麗", "wfewf"],
comments: [
{
text: "老師 好看好看222"
},
{
text: "老師美麗11111極了"
},
{
text: "老師太搞笑34234了"
},
{
text: "老師搞笑的不的了"
},
{
text: "老師:ox::beer:wfewf啊"
}
]我們自定義一些顏色值以及關鍵詞和詳情文字
用內聯樣式的方法設置關鍵詞的不同背景色顯示
<span
v-for="(item,index) in keywordsdetail"
:key="index"
class="keyworditem"
:
@click="showpartkey(index,comments)"
>{{item}}</span>下面定義關鍵詞匹配改變字體顏色的方法
changeColor(resultsList, keywords) {
keywords.map((keyitem, keyindex) => {
resultsList.map((item, index) => {
if (keyitem && keyitem.length > 0) {
// 匹配關鍵字正則
let replaceReg = new RegExp(keyitem, "g");
// 高亮替換v-html值
let replaceString =
'<span class="highlight"' +
' style="color: ' +
this.colors[keyindex] +
';">' +
keyitem +
"</span>";
resultsList[index].text = item.text.replace(
replaceReg,
replaceString
);
}
});
});
this.comments = [];
this.comments = resultsList;
}我們主要看這一行
let replaceString = '<span class="highlight"' +' >' + keyitem + "</span>";
這里采取了字符串拼接的方法來進行渲染
但如果你寫成這樣
<span class="highlight">keyitem</span>
然后在css中定義highlight的樣式
.highlight {
color:red
}這樣做是不生效的
解釋我參考了這位兄弟說的
所以解決方法有以下幾種
1.直接去掉css的scoped屬性 但是這樣做很容易搞亂布局
2.寫成以下形式
.aaa >>>.highlight{
color:red
}3.把樣式以字符串拼接的方式插入
這樣做的好處是 可以動態設置v-html的樣式
感謝各位的閱讀!關于“vue如何實現多組關鍵詞對應高亮顯示功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。