您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“node.js get與post的區別有哪些”,內容詳細,步驟清晰,細節處理妥當,希望這篇“node.js get與post的區別有哪些”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
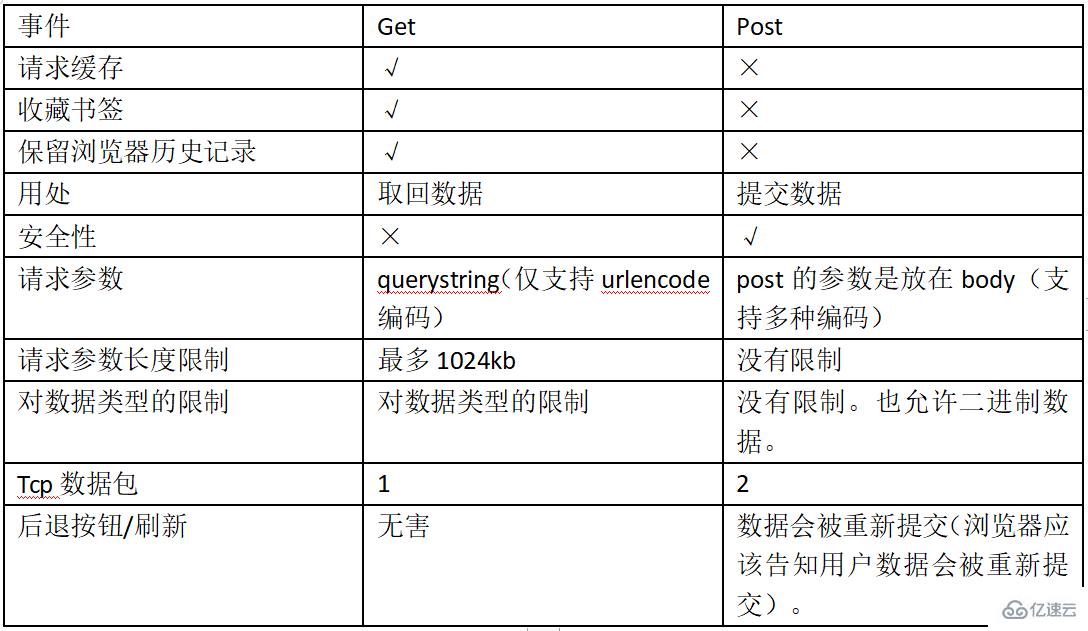
區別:1、GET請求傳參通過URL,而POST請求傳參通過HTTP上行報文;2、POST請求的安全性比GET請求高,GET請求的參數在URL中,是可見的,因此GET請求不安全;3、GET有請求緩存,而POST沒有;4、GET用于取出數據,而POST用于提交數據;5、GET傳輸的數據量有限制,而POST傳輸的數據量沒有限制;6、GET請求對數據類型有限制,而POST請求沒有限制。

本教程操作環境:windows7系統、nodejs16版,DELL G3電腦。
node是運行在服務端的javaScript語言,用戶向服務器發送請求就要用到get/post方法。
get和post實現的功能基本相同,都是客戶端提交數據給服務器端,只是實現的機制不同而已。
GET請求
GET請求是把參數數據隊列添加到表單的action屬性所指向的url中,值和表單里的name屬性一一對應,在url中可以看到。通過url模塊中的parse()來處理發過來的req.url。
我們通過form表單來發送get請求:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>get</title> </head> <body> <form action="http://localhost:8080/index" method="get"> 用戶:<label> <input type="text" name="user" value=""> </label><br> 密碼:<label> <input type="password" name="pass" value=""> </label><br> <input type="submit" value="提交"> </form> </body> </html>
對應的node.js代碼如下:
const http=require('http');
const urlLib=require('url');
http.createServer(function (req, res){
//req獲取前臺請求數據
//req.url的值是:/index?user=Kity&pass=32412
var obj=urlLib.parse(req.url, true);
var url=obj.pathname;//url的值是:"/index"
var GET=obj.query; //GET的值是:{user:'Kity',pass:'232312'}
console.log(url, GET);
res.write('success');
res.end();
}).listen(8080);運行node.js代碼后結果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下載/node$ node server3.js
/index { user: 'Kity', pass: '231312' }POST請求
POST請求的內容全部的都在請求體中,所有node.js 默認是不會解析請求體的。通過querystring模塊中的parse()來處理post請求。post傳輸的數據量比get大得多,不會一次傳輸完畢,需分段到達。
發送post請求的表單只需把上面的method="get"改成method="post"即可。
const http=require('http');
const querystring=require('querystring');
http.createServer(function (req, res){
//POST——req
var str = ''; //接收數據
//data——有一段數據到達(很多次)
req.on('data', function (data){
let i = 0;
console.log(`第${i++}次收到數據`);
str += data;
});
//end——數據全部到達(一次)
req.on('end', function (){
let POST = querystring.parse(str);
console.log(POST);
res.write("success");
res.end();
});
}).listen(8080);運行node代碼后的結果如下:
liyabin@liyabin-ThinkPad-Edge-E430:~/下載/node$ node server.js
第0次收到數據
{ user: 'fdf', pass: '21341412' }get 和 post 的區別

GET和POST請求的優缺點:
(1) get傳輸的數據量非常小,一般在2k左右,但是執行效率比post好;
(2)post傳輸的數據量較大,它是等待服務器來讀數據,不過也有字節限制,這是為了防止對服務器用大量數據進行攻擊,微軟對用Request.Form()接收的最大數據有限制,IIS4為80kB,IIS5為100kB;
(3)form表單提交一般用post,因為如果用get提交數據,用戶名和密碼會出現在url上,如果頁面可以被緩存或者其他用戶可以訪問客戶端,就可以從歷史記錄里看到用戶名和密碼,帶來數據的安全性問題。
undefined
讀到這里,這篇“node.js get與post的區別有哪些”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。