您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序如何實現雙層嵌套菜單欄”,在日常操作中,相信很多人在微信小程序如何實現雙層嵌套菜單欄問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序如何實現雙層嵌套菜單欄”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
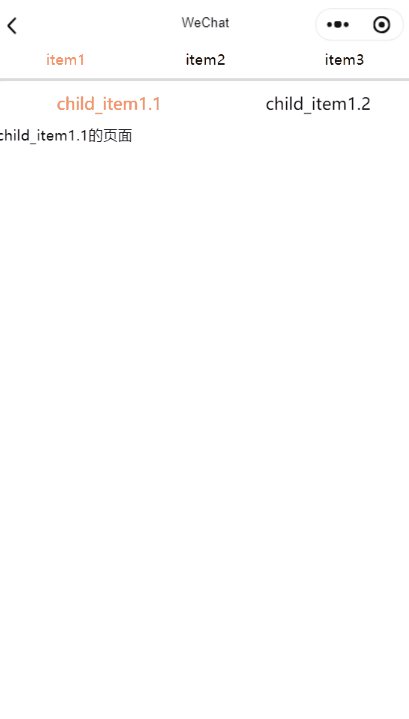
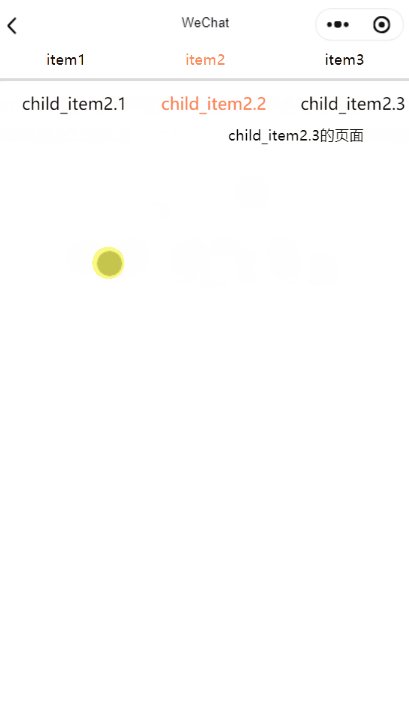
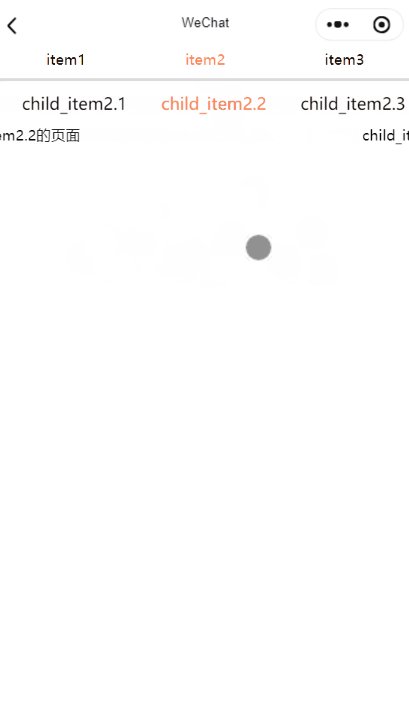
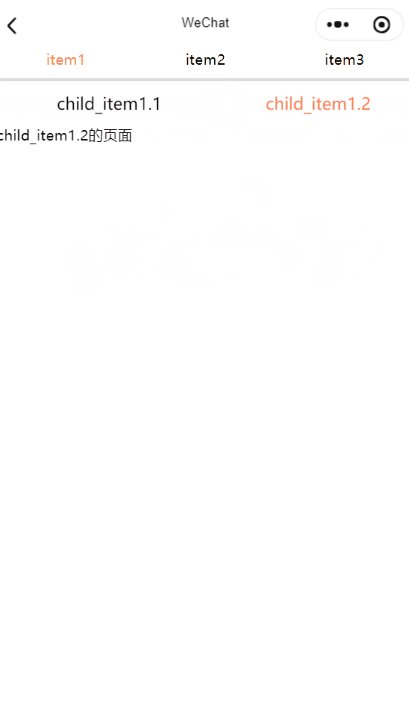
效果圖

1.先把第一層swiper框架搭好,需要能通過滑動和點擊切換頁面,基本方法可百度
2.在第一層的<swiper-item>中嵌入第二層的<swiper>,方法照舊
3.基本功能能實現,問題也來了,如何實現第二層的<swiper-item>滑到盡頭時第一層的<swiper>能隨之改變,基本實現思路是通過綁定swiper組件的回調方法bindtransition獲取swiper-item的位移數據,但是回調的數據并沒有swiper-item的下標,所以無法判定當前滑動的swiper-item是否在邊緣,所以只能自己動腦筋了,方法就是在邊緣的swiper-item容器內加一個充滿容器的view,并且綁定touch的相關方法,在方法內設置是否越級翻頁的flag為true,當然這個flag在js中默認定義為false,有了這個flag再加上bindtransition的回調偏移量就能夠實現越級翻頁了
4.思路上是沒問題的,但是寫完會發現有許許多多小bug,一不小心就會崩潰的那種,最后經過不斷的調整和測試,崩潰是不會了,滑動也挺順暢的,下面貼完整代碼
wxml:
<view class="contain">
<view class='tabbar'>
<view class="tabbar_item {{swipeIndex==0 ? 'on' : ''}}" data-current='0' bindtap="swichNav">
<view>item1</view>
</view>
<view class="tabbar_item {{swipeIndex==1 ? 'on' : ''}}" data-current='1' bindtap="swichNav">
<view>item2</view>
</view>
<view class="tabbar_item {{swipeIndex==2 ? 'on' : ''}}" data-current='2' bindtap="swichNav">
<view>item3</view>
</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" bindchange="bindChange" >
<swiper-item>
<view class="swiper1_top">
<view class="swiper1_top_item {{itemIndex1==0 ? 'on' : ''}}" data-current1='0' bindtap="itemSwich2">child_item1.1</view>
<view class="swiper1_top_item {{itemIndex1==1 ? 'on' : ''}}" data-current1='1' bindtap="itemSwich2">child_item1.2</view>
</view>
<swiper current="{{itemCurrent1}}" duration="300" bindchange="swiperItemChange1" bindtransition="swiperTrans">
<swiper-item>
child_item1.1的頁面
</swiper-item>
<swiper-item>
<view bindtouchmove="itemTouchRightMove" bindtouchend="itemTouchRightEnd" bindtouchcancel="itemTouchRightEnd">child_item1.2的頁面</view>
</swiper-item>
</swiper>
</swiper-item>
<swiper-item>
<view class="swiper1_top">
<view class="swiper1_top_item {{itemIndex2==0 ? 'on' : ''}}" data-current2='0' bindtap="itemSwich3">child_item2.1</view>
<view class="swiper1_top_item {{itemIndex2==1 ? 'on' : ''}}" data-current2='1' bindtap="itemSwich3">child_item2.2</view>
<view class="swiper1_top_item {{itemIndex2==2 ? 'on' : ''}}" data-current2='2' bindtap="itemSwich3">child_item2.3</view>
</view>
<swiper current="{{itemCurrent2}}" duration="300" bindchange="swiperItemChange2" bindtransition="swiperTrans">
<swiper-item bindtouchmove="itemTouchLeftMove" bindtouchend="itemTouchLeftEnd" bindtouchcancel="itemTouchLeftEnd">
child_item2.1的頁面
</swiper-item>
<swiper-item>
<view >child_item2.2的頁面</view>
</swiper-item>
<swiper-item>
<view bindtouchmove="itemTouchRightMove" bindtouchend="itemTouchRightEnd" bindtouchcancel="itemTouchRightEnd">child_item2.3的頁面</view>
</swiper-item>
</swiper>
</swiper-item>
<swiper-item>
<view class="swiper1_top">
<view class="swiper1_top_item {{itemIndex3==0 ? 'on' : ''}}" data-current3='0' bindtap="itemSwich4">child_item3.1</view>
<view class="swiper1_top_item {{itemIndex3==1 ? 'on' : ''}}" data-current3='1' bindtap="itemSwich4">child_item3.2</view>
<view class="swiper1_top_item {{itemIndex3==2 ? 'on' : ''}}" data-current3='2' bindtap="itemSwich4">child_item3.3</view>
</view>
<swiper current="{{itemCurrent3}}" duration="300" bindchange="swiperItemChange3" bindtransition="swiperTrans">
<swiper-item bindtouchmove="itemTouchLeftMove" bindtouchend="itemTouchLeftEnd" bindtouchcancel="itemTouchLeftEnd">
child_item3.1的頁面
</swiper-item>
<swiper-item>
<view >child_item3.2的頁面</view>
</swiper-item>
<swiper-item>
<view >child_item3.3的頁面</view>
</swiper-item>
</swiper>
</swiper-item>
</swiper>
</view>wxss:
page {
font-size: 3.5vw;
height: 100%;
width: 100%;
display: flex;
flex-direction: column;
}
swiper{
height: 100%;
width: 100%;
}
.contain {
display: flex;
flex-direction: column;
flex: 1;
height: 0;
}
.tabbar {
height: 5vw;
width: 100vw;
display: flex;
flex-direction: row;
justify-content: space-around;
border-bottom: 3px #dbdbdb solid;
padding-bottom: 2vw;
}
.tabbar_item {
display: flex;
flex: 1;
flex-direction: column;
align-items: center;
}
.on {
color: coral;
}
.swiper-box {
display: flex;
flex-direction: column;
flex: 1;
height: 0;
width: 100%;
overflow-x: hidden;
overflow-y: scroll;
}
.swiper1_top {
width: 100vw;
display: flex;
margin-left: 2vw;
flex-direction: row;
font-size: 4vw;
align-items: center;
background-color: white;
}
.swiper1_top_item {
flex: 1;
display: flex;
justify-content: center;
align-items: center;
padding: 2.5vw 0;
}
.swiper1_contain {
width: 100vw;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
}
.swiper1_item {
margin-bottom: 3vw;
width: 94vw;
}
.dir_row {
display: flex;
flex-direction: row;
}js:
Page({
/**
* 頁面的初始數據
*/
data: {
currentTab: 0,
swipeIndex: 0,
itemCurrent1: 0,
itemIndex1: 0,
itemCurrent2: 0,
itemIndex2: 0,
itemCurrent3: 0,
itemIndex3: 0,
flag1: false,
flag2: false,
flag3: true
},
/**
* 滑動切換tab
*/
bindChange: function(e) {
console.log('debugbindcange')
var that = this;
that.setData({
swipeIndex: e.detail.current
});
},
swiperItemChange1: function(e) {
var that = this;
that.setData({
itemIndex1: e.detail.current
});
},
swiperItemChange2: function(e) {
var that = this;
that.setData({
itemIndex2: e.detail.current
});
},
swiperItemChange3: function(e) {
var that = this;
that.setData({
itemIndex3: e.detail.current
});
},
/**
* 點擊tab切換
*/
swichNav: function(e) {
var that = this;
if (this.data.swipeIndex === e.currentTarget.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.currentTarget.dataset.current
})
}
},
itemSwich2: function(e) {
var that = this;
if (this.data.itemIndex1 === e.currentTarget.dataset.current1) {
return false;
} else {
that.setData({
itemIndex1: e.currentTarget.dataset.current1,
itemCurrent1: e.currentTarget.dataset.current1
})
}
},
itemSwich3: function(e) {
var that = this;
console.log(e)
if (this.data.itemIndex2 === e.currentTarget.dataset.current2) {
return false;
} else {
that.setData({
itemIndex2: e.currentTarget.dataset.current2,
itemCurrent2: e.currentTarget.dataset.current2
})
}
},
itemSwich4: function(e) {
var that = this;
if (this.data.itemIndex3 === e.currentTarget.dataset.current3) {
return false;
} else {
that.setData({
itemIndex3: e.currentTarget.dataset.current3,
itemCurrent3: e.currentTarget.dataset.current3
})
}
},
/**
* 滑動item綁定事件
*/
swiperTrans: function(e) {
var that = this;
var dx = e.detail.dx
if (this.data.flag3 && (this.data.flag2) && (dx >= 50) && (dx < 100)) {
console.log('debug')
that.data.flag3 = false
this.setData({
currentTab: that.data.swipeIndex + 1,
})
}
if (this.data.flag3 && (this.data.flag1) && (dx <= -50) && (dx > -100)) {
that.data.flag3 = false
this.setData({
currentTab: that.data.swipeIndex - 1,
})
}
},
itemTouchLeftMove: function(e) {
this.data.flag1 = true;
},
itemTouchLeftEnd: function(e) {
this.data.flag1 = false;
this.data.flag3 = true;
},
itemTouchRightMove: function(e) {
this.data.flag2 = true;
},
itemTouchRightEnd: function(e) {
this.data.flag2 = false;
this.data.flag3 = true;
}
})到此,關于“微信小程序如何實現雙層嵌套菜單欄”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。