您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript ES6模塊怎么導入和導出”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
ES6模塊化導入與導出有三種方式,1默認導入導出,2按需導入導出,3默認導出和整體導出一起使用。接下來我們分別使用下這三種方式
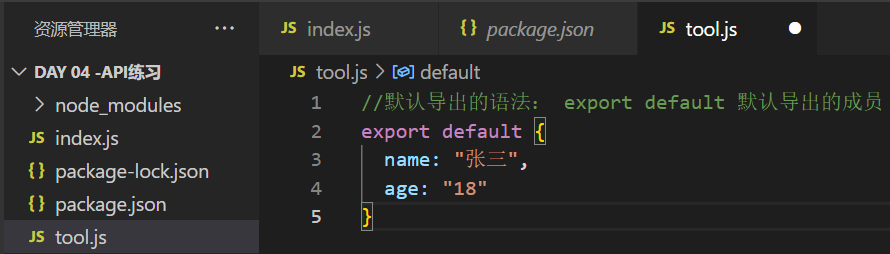
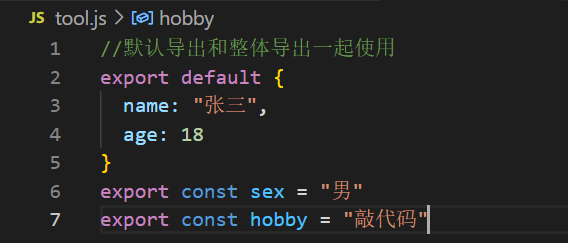
默認導出的語法: export default 默認導出的成員
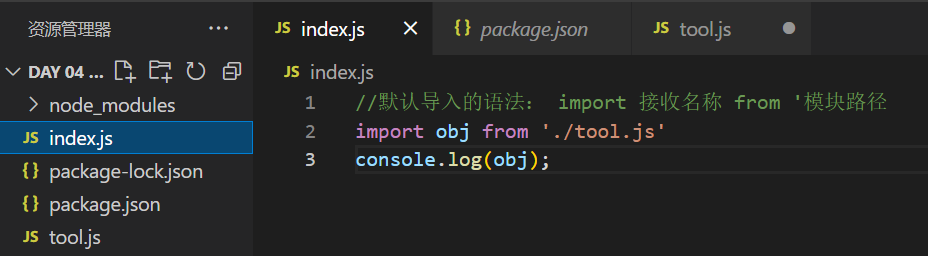
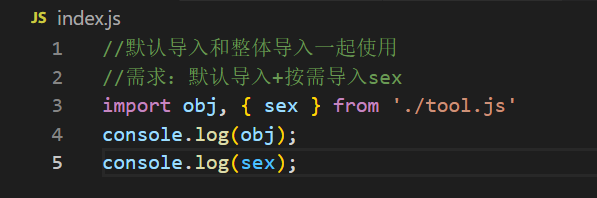
默認導入的語法: import 接收名稱 from '模塊路徑



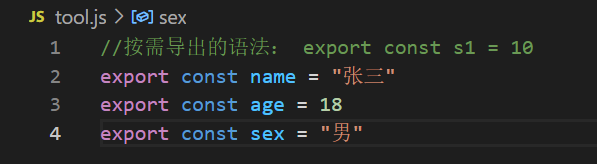
按需導出的語法: export const s1 = 10
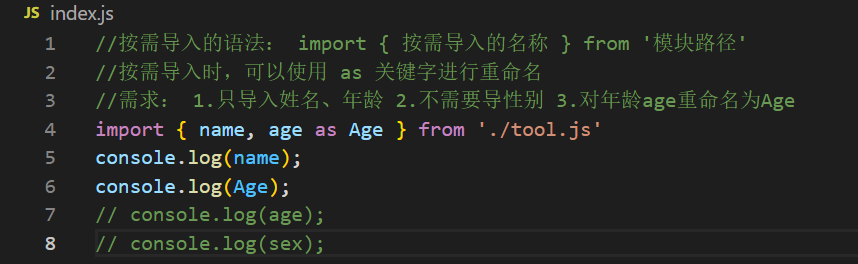
按需導入的語法: import { 按需導入的名稱 } from '模塊路徑'
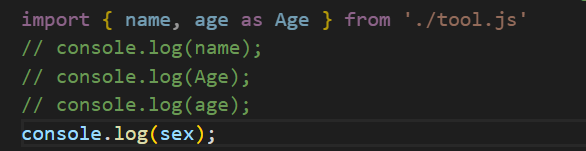
例如,我現在只想導入name 和 age


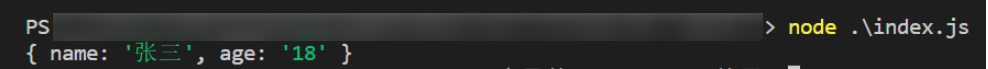
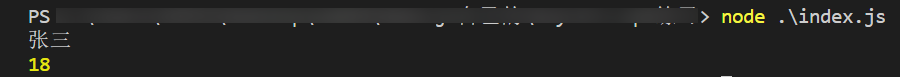
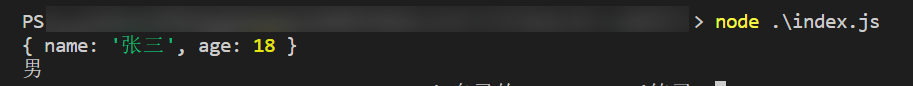
成功導入 張三、18

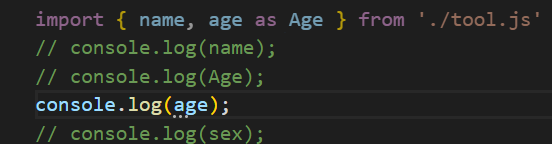
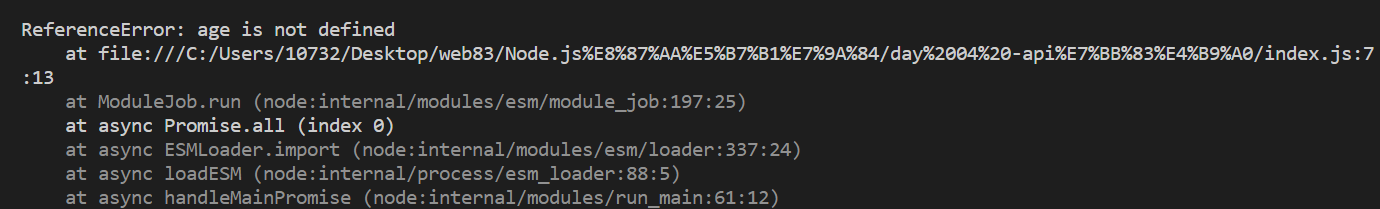
注意:1.我們這里是把age重命名為Age了,如果我們繼續以age去console.log(),會報錯
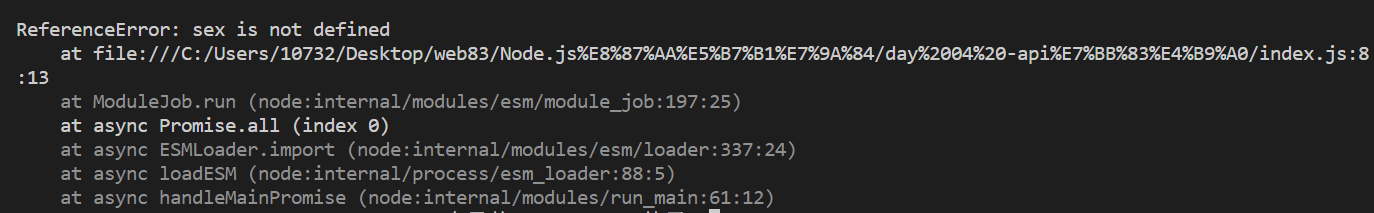
2.我們在導入的時候并沒有導入sex,也會報錯







“JavaScript ES6模塊怎么導入和導出”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。