您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
開發中基本不會將所有的業務邏輯代碼放在一個JS文件中,特別是在使用前端框架,進行組件化開發中時,會復用相應的組件。這時,就會用到模塊導入/導出的方法了。
當然,上面提到有模塊的概念,也是在JS用于服務器端編程的時候才會出現,我們在使用前端框架時,使用npm run dev,不就是啟動了一個node服務。 對于JavaScript模塊化編程的起源可以追溯到2009年,Ryan Dahl在github上發布了node 的最初版本。
本文主要介紹幾種模塊導入/導出的方法。
node 中模塊導出/導入
平時我們接觸最多的模塊導入的例子,就是使用npm安裝各種開源模塊,然后在項目中使用例如import,require的方法引入,或者更加直白的直接使用script標簽引入入node_module中對應模塊打包過后的源文件。
為什么可以直接引入這些npm模塊呢?一般在每個模塊的源文件里面,都會找到modules.exports方法。用來導出變量。比如下面我們在使用gulp打包壓縮時,經常使用到的gulp-rename這個插件通過npm安裝后,在node_modules中的gulp-rename/index.js
'use strict';
var Stream = require('stream');
var Path = require('path');
function gulpRename(obj) {
var stream = new Stream.Transform({objectMode: true});
...
return stream;
}
module.exports = gulpRename;
看到的基本思路就是,定義了gulpRename 方法,然后把它拋出去。
node中的module都遵循CommonJS規范。在CommonJS中有一個全局的require()方法,用于加載模塊;module.export 和 export 方法,導出模塊。
這里比較重要的一點是: 我們在寫模塊時用到的exports對象實際上只是對module.exports的引用,所有在一些js庫的源碼中,經常可以看到這樣的寫法:
exports = module.exports = somethings
// export.js 文件中
var export1 = "from export1"
var export2 = function(){
return "from export2";
}
exports.export2 = export2;
// modules.js 文件中
var module1 = "from module1";
var module2 = function(e){
return "from funModule2";
}
module.exports.str1 = module1;
module.exports.fun2 = module2;
最后在common.js文件中引入exports.js文件和 modules.js 文件,
var md1 = require("./module.js")
console.log(md1);
var export3 = require("./export");
console.log(export3);
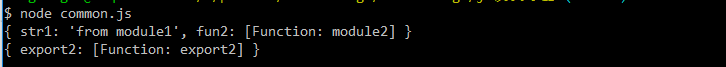
最后在gitbash中,使用node 執行相應的commons.js文件;

在使用exports方法是,不能直接exprots = {},這樣改變了exports方法的引用, 相應就無法實現導出模塊的功能了。
es6導出方法
es6中也同樣提出了比較好用的模塊導出的方法,包括兩種。
命名導出
如果在一個文件中想要導出多個不同的變量,可以分別對不同的變量命名,然后分別導出,避免相互污染。
// export3.js 文件
export const myModules = {c:1 }
export const myModules2 = {d:2 }
// import.js 文件
import {myModule1,myModule2} from './export3.js' ;
console.log(myModule1);
console.log(myModule2);
// index.html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>es6</title>
</head>
<body>
<script src="./import.js"></script>
</body>
</html>
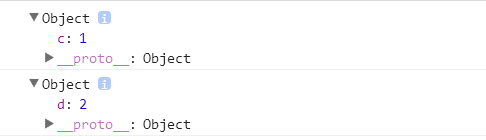
然后,我們嘗試使用最經新出的 打包工具parcel(node版本在8.0以下安裝會報錯)小試牛刀, 具體已經安裝完成了,在命令行中輸入 parcel index.html,就會在1234 端口啟動服務,主要為了能夠在http://localhost:1234/中看到console。

默認導出
如果只在一個文件中提供了一個導出的口,就可以使用默認導出
//export4.js const str2 ="hello world"; export default str2 ; // import2.js import anyName from "./export4.js" console.log(anyName);
在index.html 中 <script src="./import2.js"></script>可以看到輸入 hello world
同樣是模塊導入導出方法,使用es6的模塊方法,要比node中 的(也就是CommonJS模塊)方法更加的差異非常大。
主要有如下兩點差別:
CommonJS 模塊輸出的是一個值的拷貝,ES6 模塊輸出的是值的引用。
CommonJS 模塊是運行時加載,ES6 模塊是編譯時輸出接口。
以上就是我們本次給大家介紹的關于JS模塊導入導出問題的全部內容,如果大家還有任何不明白的地方可以在下方的留言區域討論,感謝你對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。