您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“vue之ele多級聯組件如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“vue之ele多級聯組件如何使用”文章吧。
多級聯組件的使用

html
<el-cascader ref="cascader" :options="options" @focus="cascaderFocus" @change="cascaderChange" v-model="cascadeValue" :props="propsVal" popper-class="cascader" ></el-cascader>
js
data () {
return {
options : [
{
value: "01",
label: "科技",
parentValue: "0",
children: [
{
value: "0101",
label: "半導體",
parentValue: "01",
children: [
{
value: "010101",
label: "環",
parentValue: "0101",
},
],
},
{
value: "0102",
label: "半導體2",
parentValue: "01",
children: [
{
value: "010201",
label: "顯1",
parentValue: "0102",
},
],
},
{ value: "0103", label: "產業", parentValue: "01" },
],
},
{value: "02", label: "業", parentValue: "0" }, // 沒有子集的時候
{value: "04", label: "類", parentValue: "0",children: [], }
],
cascadeValue: [], //級聯選中的值
currentIndustry:[],
propsVal: {
checkStrictly: true,
},
};
},
methods: {
cascaderFocus(){
console.log("jiagouFocus");
},
cascaderChange(valArr){
console.log("jgTreeChange", valArr);
this.currentIndustry = valArr
},
}
// 重置的時候
reset() {
this.$refs.cascader.checkedValue = [];
this.$refs.cascader.dropDownVisible = false;
},css
.cascader .el-scrollbar{
min-width: 120px!important;
max-width: 100%;
}
.cascader .el-cascader-node{
padding: 0 18px 0 0;
height: 30px;
}
.cascader.el-cascader-node .el-cascader-node__postfix{
right: 5px;
}
.cascader .el-cascader-node > .el-radio{
margin-left: 7px;
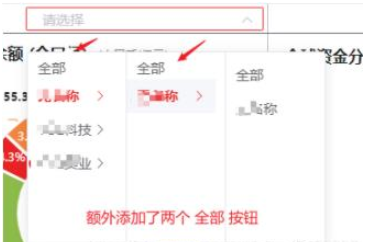
}vue 之ele多級聯組件 添加額外的按鈕
需求:
第一層:集團; 第二層:板塊; 第三層:產業
在ele多級聯組件之中,第一層的時候添加一個全部按鈕,點擊第一層的全部的時候,則直接查詢所有集團的數據;
在ele多級聯組件之中,第二層的時候添加一個全部按鈕,點擊第二層的全部的時候,則直接查詢所有板塊的數據;
點擊級聯的第三層的時候,才加載數據!

HTML
groupName :則是需要現實的 點擊了第二層的全部的時候,才顯示的!否則的話,走多級聯三層選中,顯示效果!
cascadeValue :級聯選中的值
propsVal : 級聯動態加載的配置屬性
selectChange : 級聯選中的時候觸發的函數
expandChange: 級聯展開觸發
目的:點擊級聯的時候,只是在點擊第二層的時候,獲取到第一層集團的選中的值!
<div class="top_pane_select">
<div class="group_name" v-if="showGroupName" >{{ groupName }} / 全部</div>
<el-cascader
ref="cascader"
v-model="cascadeValue"
:props="propsVal"
@change="selectChange"
@expand-change="expandChange"
></el-cascader>
</div>js
data() {
return {
propsVal: {
// 點擊的時候 觸發
expandTrigger: "click",
// 完整路徑
emitPath: true,
// 動態加載
lazy: true,
// 動態加載的時候 觸發渲染dom節點
lazyLoad: (node, resolve) => {
this.selectLazyLoad(node, resolve);
},
},
currentIndustry: [], // 當前產業
groupName:"",// 當選中為 集團 + 第二級 全部的時候 顯示再級聯菜單
firstHomeGroup:[], // 集團的數據
showGroupName:false,
jtCode:"", // 當前集團選中的code
cascadeValue: [], //級聯選中的值
}
}
watch: {
// 級聯選中的值 判斷:當選中的值 為空數組(也就是查詢所以集團的數據時候),調用級聯的重置方法!
cascadeValue(newV) {
if (newV.length === 0) {
this.selectReset();
}else{
this.groupName = "";
}
},
// 當前選中的產業 傳遞到子組件的數據
currentIndustry(newV){
this.currentIndustry = newV;
if(newV.length == 0){
this.groupName = "";
this.showGroupName = false;
}
}
},
methods: {
// 創建dom節點 和 刪除 dom節點
createDom(dom){
let li = document.createElement("li")
li.innerHTML = "全部";
dom.insertBefore(li, dom.children[0])
dom.children[0].style.paddingLeft = "10px";
dom.children[0].style.cursor = "pointer";
},
destroyedDom(dom){
dom.removeChild(dom.children[0])
},
// 級聯選擇器 動態加載數據
selectLazyLoad(node, resolve) {
const { level } = node;
if (level == 0) {
// 請求集團的數據
getHomeGroup().then(({ data }) => {
this.firstHomeGroup = data.dat;
this.renderNode(data, level, resolve);
});
} else if (level == 1) {
// 請求板塊的數據
let groupNo = node.data ? node.data.value : null; // 拿到選中的第一級的value
getHomePlate(groupNo).then(({ data }) => {
this.renderNode(data, level, resolve);
});
} else if (level == 2) {
// 請求產業的數據
let palteNo = node.data ? node.data.value : null; // 拿到選中的第二級的value
getHomeIndustry(palteNo).then(({ data }) => {
this.renderNode(data, level, resolve);
});
}
},
// 渲染dom節點 就是拿到后臺請求的數據的時候,渲染dom節點
renderNode(data, level, resolve) {
if (data.code == 0 && data.dat.length > 0) {
let nodes = data.dat.map((item) => {
return {
value: item.code,
label: item.name,
leaf: level >= 2,
};
});
resolve(nodes);
if( level === 0){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(1) .el-scrollbar__view")
this.createDom(dom);
dom.children[0].onclick = () => {
this.jtCode = "";
this.cascadeValue = [];
this.currentIndustry = [];
this.selectChange([]);
this.$refs.cascader.dropDownVisible = false;
this.selectReset();
}
})
}
}
},
// 級聯展開 只為創建最新的dom節點
expandChange(item){
// console.log('展開item',item);
if(item.length === 1){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom.children[0].innerText == "全部"){
this.destroyedDom(dom);
this.createDom(dom);
this.groupClick(item);
}else{
this.createDom(dom);
this.groupClick(item);
}
})
}
},
// 點擊 集團的時候 創建 全部 按鈕
groupClick(item){
this.$nextTick(() => {
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom.children[0]){
dom.children[0].onclick = () => {
this.jtCode = item[0];
this.currentIndustry = [this.jtCode, ""];
// this.selectChange(this.currentIndustry);
this.firstHomeGroup.forEach(item => {
if(item.code == this.jtCode){
this.groupName = item.name;
this.showGroupName = true;
}
})
this.selectReset();
this.$refs.cascader.dropDownVisible = false;
}
}
})
},
// 級聯選中的時候 對數據的判斷!
selectChange(item) {
// console.log("級聯選中item", item,item.length);
// this.currentIndustry = item[item.length - 1];
if(item.length == 3){
this.currentIndustry = item;
this.showGroupName = false;
this.groupName = "";
} else {
if(this.jtCode){
this.currentIndustry = [this.jtCode,""];
}else{
this.currentIndustry = [];
}
}
},
// 級聯下拉菜單 重置
selectReset() {
const _cascader = this.$refs.cascader;
if (_cascader) {
_cascader.$refs.panel.checkedValue = [];
_cascader.$refs.panel.activePath = [];
_cascader.$refs.panel.syncActivePath();
}
let dom = document.querySelector(".el-cascader-panel > .el-scrollbar:nth-child(2) .el-scrollbar__view");
if(dom){
if(dom.children[0].innerText == "全部" && dom.children[0]){
dom.removeChild(dom.children[0])
}
}
},
},CSS
.top_pane_select {
position: relative;
margin-top: 2px;
margin-left: 115px;
width: 240px;
height: 24px;
border: 1px solid #e82323;
border-radius: 2px;
overflow: hidden;
::v-deep .el-cascader {
top: -8px !important;
width: 240px!important;
.el-input__inner {
color: #e82323;
border: none !important;
}
}
// 單獨選中 集團的時候 顯示
.group_name{
background: #fff;
z-index: 10;
position: absolute;
top: 2px;
left: 15px;
width: 40%;
height: 22px;
line-height: 22px;
color: #e82323;
}
}以上就是關于“vue之ele多級聯組件如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。