您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下vue如何實現側邊定位欄的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1.通過點擊側邊欄,定位到響應的內容
2.滑動滑動欄,側邊欄同步高亮對應的item
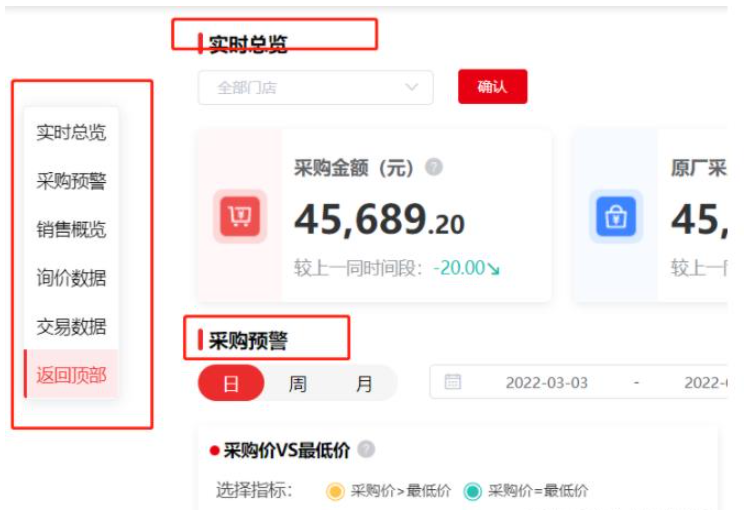
效果圖如下:

1. 通過點擊側邊欄,定位到響應的內容
如果是用html的話我們可以用 錨點 的辦法進行定位;
在vue中,我們可以通過獲取組件的高度,將滑動欄定位到對應的位置
在進入主題之前我們需要先了解3個關于獲取高度的屬性
1.scrollTop 滑動欄中的滑塊離視區最頂部的距離
document.documentElement.scrollTop || document.body.scrollTop
2.clientHeight 視區的高度
document.documentElement.clientHeight || document.body.clientHeight
3.scrollHeight 滑動欄里面的滑動塊的高度
document.documentElement.scrollHeight || document.body.scrollHeight

vue中我們可以通過this.$refs.xxx.$el.offsetTop獲取組件距離頁面最頂部的距離,通過賦值給document.documentElement.scrollTop選中組件距離頁面最頂部的高度,控制滑動框滑到頁面對應位置。相關代碼如下:
頁面代碼
// 頁面組件代碼
<div>
<btl-header />
<div class="reports">
<side-bar v-bind="sideBarData" />
<div class="main">
<live-overview-part
ref="liveOverview"
:shopNameOptions="allShopName"
:dateSelectorData="dateType_0" />
<procurenment-alert
ref="procurenmentAlert"
:carBrandOptions="carBrandOptions"
:shopNameOptions="allShopName"
:dateSelectorData="dateType_2" />
<sales-overview
ref="salesOverview"
:shopNameOptions="allShopName"
:dateSelectorData1="pardsType_0"
:dateSelectorData2="dateType_1" />
<inquiry-data
ref="inquiryData"
:shopNameOptions="allShopName"
:dateSelectorData="dateType_2" />
<transaction-data
ref="transactionData"
:carBrandOptions="carBrandOptions"
:shopNameOptions="allShopName"
:qualityOptions="qualityOptions"
:colorSeries="colorSeries"
:dateSelectorData="dateType_2" />
</div>
</div>
// 獲取組件距離頁面頂部高度 !!!
<script>
mounted() {
// !!注意,需要頁面渲染完才能獲取各個盒子的高度
this.sideBarData.offsetTopliveOverview = this.$refs.liveOverview.$el.offsetTop;
this.sideBarData.offsetTopprocurenmentAlert = this.$refs.procurenmentAlert.$el.offsetTop;
this.sideBarData.offsetTopsalesOverview = this.$refs.salesOverview.$el.offsetTop;
this.sideBarData.offsetTopinquiryData = this.$refs.inquiryData.$el.offsetTop;
this.sideBarData.offsetToptransactionData = this.$refs.transactionData.$el.offsetTop;
},
</script>側邊欄實現代碼
// 側邊欄代碼
<template>
<hn-card class="sidebar">
<ul class="nav-tabs">
<li
class="activeTip"
ref="activeTip"></li>
<li
@click="clickanchor('liveOverview',0)"
class="item"
:class="active==='liveOverview'?'active':'noActive'">實時總覽</li>
<li
class="item"
:class="active==='procurenmentAlert'?'active':'noActive'"
@click="clickanchor('procurenmentAlert',1)">采購預警</li>
<li
class="item"
:class="active==='salesOverview'?'active':'noActive'"
@click="clickanchor('salesOverview',2)">銷售概覽</li>
<li
class="item"
:class="active==='inquiryData'?'active':'noActive'"
@click="clickanchor('inquiryData',3)">詢價數據</li>
<li
class="item"
:class="active==='transactionData'?'active':'noActive'"
@click="clickanchor('transactionData',4)">交易數據</li>
<li
class="item"
:class="active==='top'?'active':'noActive'"
@click="clickanchor('top')">返回頂部</li>
</ul>
</hn-card>
</template>
// 側邊欄js
<script>
methods: {
// 點擊側邊欄item時觸發
// 通過document.documentElement.scrollTop控制滑動欄位置
clickanchor(itemName, i) {
if (itemName === 'top') {
document.documentElement.scrollTop = 0; // 滑動欄位置
this.active = itemName;
this.$refs.activeTip.style.transform = `translateY(${196}px)`;
return;
}
this.$refs.activeTip.style.transform = `translateY(${i * 39}px)`;
document.documentElement.scrollTop = this[`offsetTop${itemName}`];
this.active = itemName;
},
</script>2. 滑動滑動欄,側邊欄同步高亮對應的item
通過監聽滑動欄滑動,獲取滑動塊距離頁面頂部的高度,和組件距離頁面頂部的高度進行對比,反向設置滑動欄的高亮位置;
// 監聽滑動欄滾動,通過監聽滾動到的位置,到
scrollChange() {
const scrollTop = document.documentElement.scrollTop || document.body.scrollTop || 0;
const windowHeight = document.documentElement.clientHeight || document.body.clientHeight || 0;
const scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight || 0;
const allContentOffsettop = [
'offsetTopliveOverview',
'offsetTopprocurenmentAlert',
'offsetTopsalesOverview',
'offsetTopinquiryData',
'offsetToptransactionData'];
if (scrollTop === 0) {
if (this.active !== 'top') {
this.active = 'top';
this.$refs.activeTip.style.transform = `translateY(${196}px)`;
}
} else if (scrollTop + windowHeight > scrollHeight || scrollTop + windowHeight === scrollHeight) {
if (this.active !== 'transactionData') {
this.active = 'transactionData';
this.$refs.activeTip.style.transform = `translateY(${157}px)`;
}
} else {
for (let i = 0; i < allContentOffsettop.length; i++) {
if (this[allContentOffsettop[i]] - 1 > scrollTop) {
const contentName = allContentOffsettop[i - 1].replace('offsetTop', '');
if (this.active !== contentName) {
this.active = contentName;
this.$refs.activeTip.style.transform = `translateY(${(i - 1) * 39}px)`;
}
break;
}
}
}
},
},
};以上就是“vue如何實現側邊定位欄”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。