您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue怎么調用谷歌授權登錄獲取用戶通訊錄”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue怎么調用谷歌授權登錄獲取用戶通訊錄”吧!
業務端要求,用戶本人填寫信息,推薦到朋友,要求可以導出用戶谷歌郵箱的通訊錄,讓用戶選擇,并且回顯到頁面 ##步驟
在谷歌開發者平臺 , 創建一個項目,我的理解是,我們的頁面就是這個項目,要由我們的項目,對谷歌發起授權請求,就類似微信小程序,向官方發起授權,請求昵稱和頭像的這個場景,所以,后面我們的這個項目也要通過谷歌的審核。
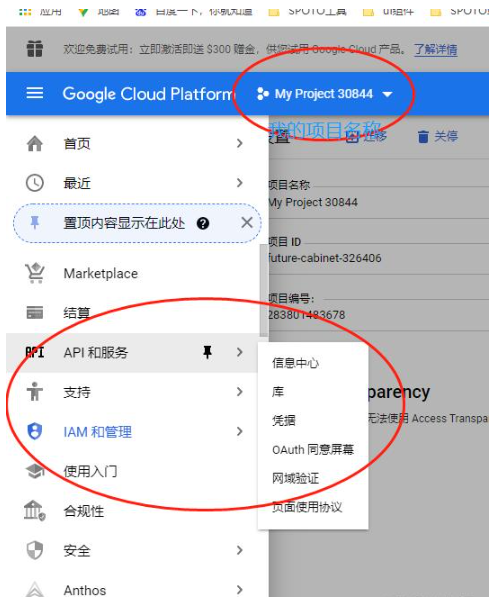
來到api服務

這時候就到了我們這個項目的管理后臺
然后要創建一個用戶憑據,拿到我們項目的id和key

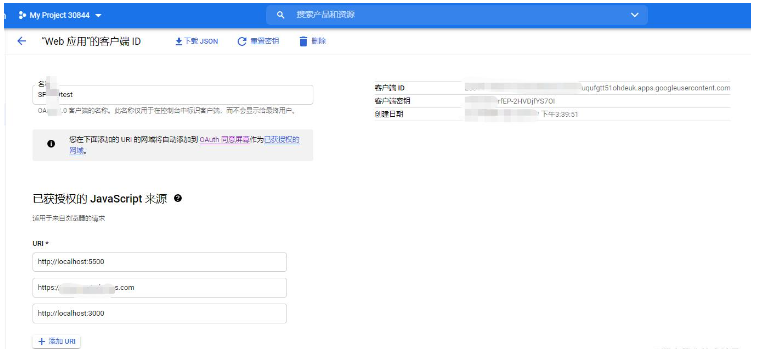
配置下面的域名,也就是讓谷歌知道,用戶從哪個域名發起請求事合理的,可以用本地localhost進行測試。不能用局域網IP
然后在API庫中,選擇我們要用的API,我的需求是獲取通訊錄,所以我啟用了people API
在API庫里,都會有用法和說明,我是自己去他的git上拉取的,看了下代碼流程,然后自己改動,git上的代碼很簡潔
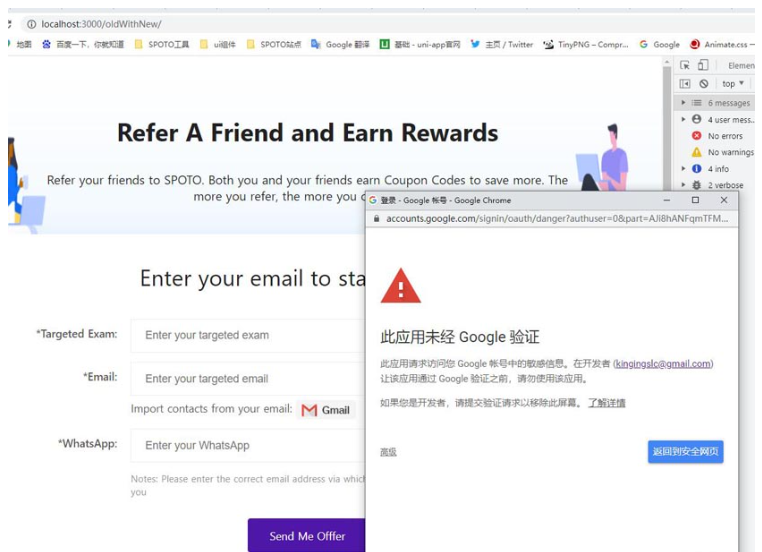
OAuth 同意屏幕 就是我們的應用在授權時,會跳出如下的界面

我的理解就是這個屏幕就是同意屏幕,如果我們的應用沒通過谷歌的驗證,他就會提示我們的應用不安全。
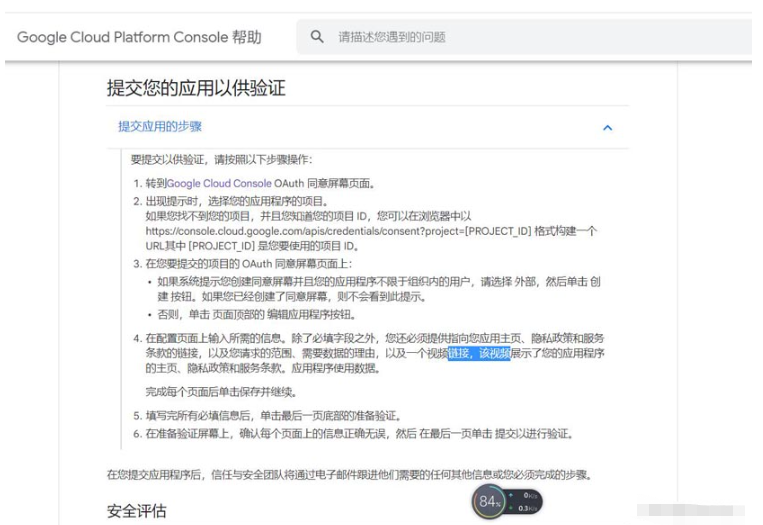
要想通過,這邊有流程官方介紹

我開發的時候,只是發布到正式了,沒通過就是了。在開發環境沒問題。
然后就能拿到數據了。 全部的代碼
// 初始化谷歌授權登錄
initClient() {
// Client ID and API key from the Developer Console
let CLIENT_ID =
'你申請的ID',
API_KEY = '你申請的密碼',
// Array of API discovery doc URLs for APIs used by the quickstart
DISCOVERY_DOCS = [
'https://www.googleapis.com/discovery/v1/apis/people/v1/rest',
],
// Authorization scopes required by the API; multiple scopes can be
// included, separated by spaces.
SCOPES = 'https://www.googleapis.com/auth/contacts.readonly',
authorizeButton = document.getElementById('authorize_button'),
that = this
gapi.client
.init({
// apiKey: API_KEY,
clientId: CLIENT_ID,
discoveryDocs: DISCOVERY_DOCS,
scope: SCOPES,
})
.then(
function () {
console.log('谷歌登錄初始化成功')
// Listen for sign-in state changes.
gapi.auth3
.getAuthInstance()
.isSignedIn.listen(that.updateSigninStatus)
// Handle the initial sign-in state.
// that.updateSigninStatus(
// gapi.auth3.getAuthInstance().isSignedIn.get()
// )
authorizeButton.onclick = that.handleAuthClick
},
function (error) {
console.log(error)
// appendPre(JSON.stringify(error, null, 2))
}
)
},
/**
* Called when the signed in status changes, to update the UI
* appropriately. After a sign-in, the API is called.
*/
updateSigninStatus(isSignedIn) {
// 是否登錄
if (isSignedIn) {
console.log('已登錄')
this.listConnectionNames()
} else {
console.log('未登錄')
}
},
/**
* Sign in the user upon button click.
*/
handleAuthClick() {
// 是否登錄
let flag = gapi.auth3.getAuthInstance().isSignedIn.get()
if (flag) {
// 如果已經登錄,就直接彈出窗口
this.listConnectionNames()
} else {
// 未登錄就調用出登錄授權
gapi.auth3.getAuthInstance().signIn()
}
},
/**
* Sign out the user upon button click.
*/
handleSignoutClick(event) {
gapi.auth3.getAuthInstance().signOut()
},
listConnectionNames() {
let peopleMsg = [],
that = this
gapi.client.people.people.connections
.list({
resourceName: 'people/me',
pageSize: 100,
personFields: 'names,emailAddresses',
})
.then(function (response) {
var connections = response.result.connections
if (connections.length > 0) {
for (let i = 0; i < connections.length; i++) {
var person = connections[i]
if (person.names && person.emailAddresses) {
let obj = {
name: person.names[0].displayName,
email: person.emailAddresses[0].value,
id: i,
}
peopleMsg.push(obj)
}
}
} else {
that.$message({
message: 'No connections found.',
type: 'warning',
})
}
that.peopleMsg = peopleMsg
that.popDialog(peopleMsg)
})
.catch((err) => {
console.log(err)
})
},
// 在mounted的時候初始化一下窗口
mounted() {
// 谷歌登錄授權初始化
gapi.load('client:auth3', that.initClient)
},感謝各位的閱讀,以上就是“vue怎么調用谷歌授權登錄獲取用戶通訊錄”的內容了,經過本文的學習后,相信大家對vue怎么調用谷歌授權登錄獲取用戶通訊錄這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。