您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹nodejs微信開發之授權登錄+獲取用戶信息的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信網頁授權配置回調域名:
注:下面引自官方文檔
1、在微信公眾號請求用戶網頁授權之前,開發者需要先到公眾平臺官網中的“開發 - 接口權限 - 網頁服務 - 網頁帳號 - 網頁授權獲取用戶基本信息”的配置選項中,修改授權回調域名。請注意,這里填寫的是域名(是一個字符串),而不是URL,因此請勿加 http:// 等協議頭;
2、授權回調域名配置規范為全域名,比如需要網頁授權的域名為:www.qq.com,配置以后此域名下面的頁面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以進行OAuth3.0鑒權。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com無法進行OAuth3.0鑒權。
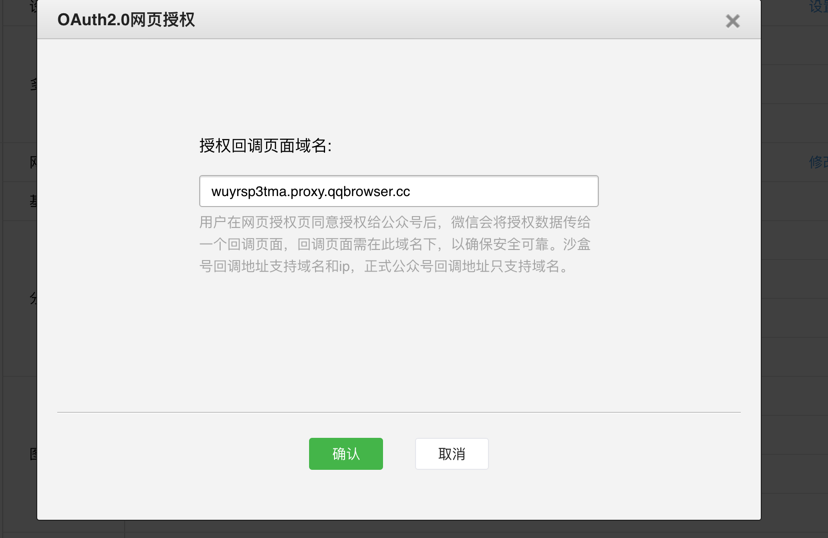
比如:需要授權的網頁域名為http://xiadd.weixin.qq.com/demo,那么需要配置回調域名為xiadd.weixin.qq.com。其他域名同理。配置圖示如下:
在權限里找到這部分,點擊修改。

將回調域名改為自己需要的域名:

這樣回調域名就修改成功了。
授權登錄
關于授權登錄的各種參數細節這里就不多說了,但是這里也有一個access_token需要注意一下,和全局緩存的那個注意不要搞混了(話說tx為啥不做一下命名區分)。這里的access_token是oauth的一個憑證,全局緩存的那個是調用微信公眾平臺各個基礎接口所要用到的憑證。
具體而言,網頁授權流程分為四步:
1、引導用戶進入授權頁面同意授權,獲取code
2、通過code換取網頁授權access_token(與基礎支持中的access_token不同)
3、如果需要,開發者可以刷新網頁授權access_token,避免過期
4、通過網頁授權access_token和openid獲取用戶基本信息
這里的第三步不是必須的,這里先不提,也就是授權登錄主要是三部分。引導用戶點擊相應鏈接獲取code,code換區access_token,通過access_token去的相應信息。
引導用戶獲取code
因為授權登錄的權限較高,所以微信平臺會對鏈接的順序進行校驗,順序是固定的。鏈接格式如下:https://open.weixin.qq.com/connect/oauth3/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
其中appid是固定的,就是公眾號的appid。redirect_uri就是授權成功后需要跳轉到的鏈接。response_type是固定的就是code。
scope就是授權權限,主要有兩種:snsapi_base (不彈出授權頁面,直接跳轉,只能獲取用戶openid),snsapi_userinfo (彈出授權頁面,可通過openid拿到昵稱、性別、所在地。并且,即使在未關注的情況下,只要用戶授權,也能獲取其信息)。
這里的scope以snsapi_userinfo為例,獲取用戶的信息。點進鏈接進入到授權頁面。如圖:

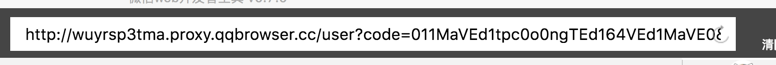
授權后得到url形式如下。code就包含在url里:

這樣code就得到了。code只能使用一次,5分鐘未被使用自動過期。
通過code換取網頁授權access_token
再次提醒,這里的access_token和全局緩存的access_token是不一樣的。具體返回參數請看文檔,這里不一一列出了。
得到code后,通過get請求https://api.weixin.qq.com/sns/oauth3/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code,參數分別為appid,appsecret,和前一步獲取的code,雖然這里可以通過瀏覽器進行請求,但是因為安全級別高,所以千萬在服務端進行請求。代碼如下:
//getWebToken.js
function getToken(code) {
let reqUrl = 'https://api.weixin.qq.com/sns/oauth3/access_token?';
let params = {
appid: config.appId,
secret: config.appSecret,
code: code,
grant_type: 'authorization_code'
};
let options = {
method: 'get',
url: reqUrl+qs.stringify(params)
};
console.log(options.url);
return new Promise((resolve, reject) => {
request(options, function (err, res, body) {
if (res) {
resolve(body);
} else {
reject(err);
}
})
})
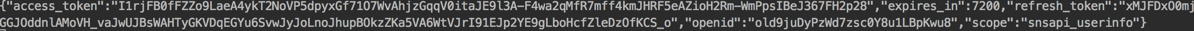
}就是很簡單的一個請求得到想要的數據。但是注意得到的數據是個字符串,需要進行處理,響應格式如下:

對于scope為snsapi_base的授權,這里是最后一步,會返回openid。如果需要再進行下一步。
拉取用戶信息
如果網頁授權作用域為snsapi_userinfo,則此時開發者可以通過access_token和openid拉取用戶信息了。
請求方法
http:GET(請使用https協議) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
這里也很簡單。直接看代碼:
function getUserInfo(AccessToken, openId) {
let reqUrl = 'https://api.weixin.qq.com/sns/userinfo?';
let params = {
access_token: AccessToken,
openid: openId,
lang: 'zh_CN'
};
let options = {
method: 'get',
url: reqUrl+qs.stringify(params)
};
return new Promise((resolve, reject) => {
request(options, function (err, res, body) {
if (res) {
resolve(body);
} else {
reject(err);
}
});
})
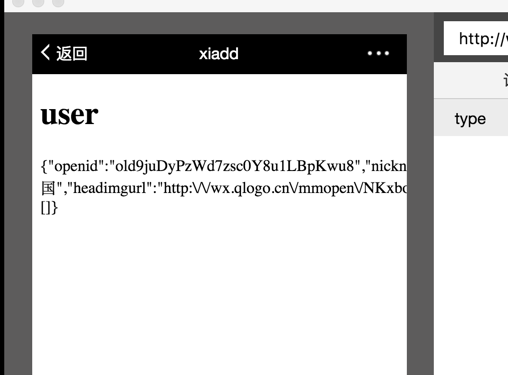
}具體響應到網頁上如圖所示:

這樣就通過授權登錄拉取到了用戶信息。
以上是“nodejs微信開發之授權登錄+獲取用戶信息的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。