您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Skypack布局前端基建實現過程是什么”,在日常操作中,相信很多人在Skypack布局前端基建實現過程是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Skypack布局前端基建實現過程是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
已經有越來越多前端開發者放棄webpack,改用vite作為項目打包工具。
其中最主要的原因是 —— vite在開發環境基于ESM規范實現的Nobundle模式,節省了代碼打包的時間(當然,也有ESBuild的功勞)。
而在生產環境,當前仍有打包的需求。
隨著瀏覽器的迭代,ESM規范兼容性越來越好,終有一天會進入生產環境大面積可用的狀態。

屆時生產環境打包將不再是剛需。
另一方面,從HTTP協議的角度看,在HTTP/1.1時代,多個模塊被打包成一個文件能減少瀏覽器并發請求數,達到優化目的。
但在HTTP/2多路復用普及后,這么做的意義就不大了。
可以說,當這些基建成熟后,生產環境使用ESM模塊是水到渠成的事情。
很多團隊預感到這點,很早就開始布局相關產品。今天要介紹的Skypack就是這樣一款產品。
Skypack首次發布于19年6月(曾用名Pika CDN),是一款基于ESM規范的CDN服務。
在瀏覽器中,常見的CDN服務通常以script標簽的形式引入UMD規范的代碼,以ReactDOM舉例:
<script crossorigin src="https://unpkg.com/react-dom@18.2.0/umd/react-dom.development.js"></script>
代碼執行后會在全局暴露對象window.ReactDOM。
一些情況下,一個包還會依賴其他包,比如ReactDOM還會依賴如下3個包:
React
scheduler
object-assign
為了應對這種情況,在生產環境開發者通常會將第三方依賴統一打包。
而Skypack以ESM規范引入代碼:
// 在業務代碼中引入如下語句 import ReactDOM from 'https://cdn.skypack.dev/react-dom';
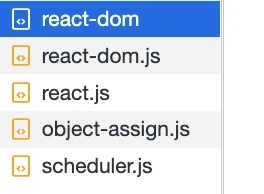
瀏覽器會依次發起對包及其依賴的請求:

配合上瀏覽器的Module Preload特性,可以讓這些資源統一預加載。
這就解決了第三方依賴需要打包的問題。
如果你訪問上述CDN鏈接(https://cdn.skypack.dev/react...),會發現返回的結果并不是ReactDOM的代碼,而是下面兩句export語句:
export * from '/-/react-dom@v17.0.1-oZ1BXZ5opQ1DbTh7nu9r/dist=es2019,mode=imports/optimized/react-dom.js';
export {default} from '/-/react-dom@v17.0.1-oZ1BXZ5opQ1DbTh7nu9r/dist=es2019,mode=imports/optimized/react-dom.js';
語句的背后才是ESM規范的ReactDOM代碼。
之所以這么做是因為:Skypack會根據目標瀏覽器的UA為瀏覽器提供適合的包。
在高版本Chrome中的代碼不需要polyfill,而在低版本IE中的代碼需要polyfill,所以不同目標瀏覽器拿到的是不同的ReactDOM代碼。
上述export語句中哈希(oZ1BXZ5opQ1DbTh7nu9r)的不同就對應同一個版本的ReactDOM經過不同程度polyfill后的不同結果。
此外,在url后加min能得到壓縮后的代碼:
import ReactDOM from 'https://cdn.skypack.dev/react-dom?min';
接下來讓我們看看Skypack是如何處理請求的。
并不是所有包都有ESM規范的產物(React就沒有),當以如下url格式訪問任意包時:
// xxx替換為任意包名 import React from 'https://cdn.skypack.dev/xxx';
如果之前從未有人訪問過這個包,則會構建包及其依賴的ESM產物并返回。
比如ReactDOM本身只提供UMD規范的產物,第一個訪問他的Skypack CDN鏈接的用戶會經歷如下步驟:
收集ReactDOM及其依賴
將ReactDOM及其依賴變為ESM規范
構建不同polyfill程度的ESM產物
根據目標瀏覽器UA返回對應的ReactDOM
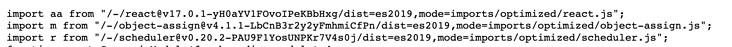
在ReactDOM的產物代碼中可以看到,他依賴的三個包已經轉為ESM規范:

到此,關于“Skypack布局前端基建實現過程是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。