您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue原理Compile之optimize標記靜態節點源碼分析”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“vue原理Compile之optimize標記靜態節點源碼分析”文章能幫助大家解決問題。
optimize這一步的內容好像不太多,但是非常重要,于是是一個更新性能優化, 非常重要
先來看看 optimize 在什么位置,就在 parse 處理完之后,generate 之前
var ast = parse(template.trim(), options);
if (options.optimize !== false) {
optimize(ast, options);
}
var code = generate(ast, options);Vue官方注釋
優化器的目標
遍歷生成的模板AST樹,檢測純靜態的子樹,即永遠不需要更改的DOM。
一旦我們檢測到這些子樹,我們可以:
1、把它們變成常數,這樣我們就不需要了在每次重新渲染時為它們創建新的節點
2、在修補過程中完全跳過它們。
那是怎么做的呢?
給靜態ast節點設置屬性 static,當節點時靜態是
el.static = true
下面就來看下源碼
function optimize(root, options) {
if (!root) return
// first pass: mark all non-static nodes.
markStatic$1(root);
// second pass: mark static roots.
markStaticRoots(root);
}里面主要調用了兩個函數,這兩個函數會分別分析
但是在此之前,我們先來看一個函數,這個函數就是 判斷靜態節點的 主力函數
直接傳入 ast 節點,各種組合判斷,然后給 ast 節點添加上 static 屬性
function isStatic(node) {
// 文字表達式
if (node.type === 2) return false
// 純文本
if (node.type === 3) return true
return (
// 設置了 v-pre 指令,表示不用解析
node.pre ||
(
!node.hasBindings && // 沒有動態綁定
! node.if && !node.for && // 不存在v-if ,v-for 指令
! ['slot','component'].indexOf(node.tag)>-1 && // 需要編譯的標簽
isPlatformReservedTag(node.tag) && // 正常html 標簽
! isDirectChildOfTemplateFor(node) &&
Object.keys(node).every(isStaticKey)
)
)
}如果要判斷為靜態節點,就要經過下面7個條件的審判(把上面的代碼列了出來)
如果添加了指令 v-pre,那么 node.pre 為 true,表明所有節點都不用解析了
當節點有綁定 Vue屬性的時候,比如指令,事件等,node.hasBindings 會為 true
同樣,當 節點有 v-if 或者 v-for 的時候,node.if 或者 node.for 為true
因為這兩者是要動態編譯的,不屬于靜態范疇
所以只要是 slot 或者 component 都不可能是靜態節點
isPlatformReservedTag 是用于判斷該標簽是否是正常的HTML 標簽,有什么標簽呢?
標簽必須是正常HTML標簽,如下
html,body,base,head,link,meta,style,title
address,article,aside,footer,header,h2,h3,h4,h5,h6,h7,hgroup,nav,section
div,dd,dl,dt,figcaption,figure,picture,hr,img,li,main,ol,p,pre,ul
a,b,abbr,bdi,bdo,br,cite,code,data,dfn,em,i,kbd,mark,q,rp,rt,rtc,ruby
s,samp,small,span,strong,sub,sup,time,u,var,wbr,area,audio,map,track,video
embed,object,param,source,canvas,script,noscript,del,ins
caption,col,colgroup,table,thead,tbody,td,th,tr
button,datalist,section,form,input,label,legend,meter,optgroup,option
output,progress,select,textarea
details,dialog,menu,menuitem,summary
content,element,shadow,template,blockquote,iframe,tfoot
svg,animate,circle,clippath,cursor,defs,desc,ellipse,filter,font-face
foreignObject,g,glyph,image,line,marker,mask,missing-glyph,path,pattern
polygon,polyline,rect,switch,symbol,text,textpath,tspan,use,view
是不是挺多的,哈哈,尤大真厲害,估計收集了很多,我覺得應該有用,就全放上來了
看下這個函數的源碼
function isDirectChildOfTemplateFor(node) {
while (node.parent) {
node = node.parent;
if (node.tag !== 'template') {
return false
}
if (node.for) {
return true
}
}
return false
}表明了節點父輩以上所有節點不能是 template 或者 帶有 v-for
isStaticKey是一個函數,用于判斷傳入的屬性是否在下面的范圍內
type,tag,attrsList,attrsMap,plain,parent,children,attrs
比如這樣的 ast
<div ></div>
{
attrsList: []
attrsMap: {style: ""}
children: []
parent: undefined
plain: false
tag: "div"
type: 1
}上面的 ast 的所有屬性通過 isStaticKey 判斷之后,都在上面列出的屬性范圍中,都是靜態屬性,所以這就是一個靜態節點
而當你存在之外的其他屬性的時候,這個節點就不是靜態ast
然后下面就來看 optimize 中出現的兩個函數把
markStatic$1 和 markStaticRoot
怎么標記一個節點是否是靜態節點呢,就在 markStatic$1 中進行處理
// 標記節點是否是靜態節點
function markStatic$1(node) {
node.static = isStatic(node);
if (node.type !== 1) return
// 不要將組件插槽內容設置為靜態。
// 這就避免了
// 1、組件無法更改插槽節點
// 2、靜態插槽內容無法熱加載
if (
// 正常 thml 標簽 才往下處理,組件之類的就不可以
!isPlatformReservedTag(node.tag) &&
// 標簽名是 slot 才往下處理
node.tag !== 'slot' &&
// 有 inline-tempalte 才往下處理
node.attrsMap['inline-template'] == null
) {
return
}
// 遍歷所有孩子,如果孩子 不是靜態節點,那么父親也不是靜態節點
var l = node.children.length
for (var i = 0;i < l; i++) {
var child = node.children[i];
// 遞歸設置子節點,子節點再調用子節點
markStatic$1(child);
if (!child.static) {
node.static = false;
}
}
if (node.ifConditions) {
var c = node.ifConditions.length
for (var j = 1; j < c; j++) {
// block 是 節點的 ast
var block = node.ifConditions[j].block;
markStatic$1(block);
if (!block.static) {
node.static = false;
}
}
}
}這個方法做了下面三種事情
進行初步靜態節點判斷
給節點本身判斷完是否靜態節點之后,需要做額外的處理,就是需要檢查所有的子孫節點
于是便會逐層遞歸子節點,如果某子節點不是靜態節點,那么父節點就不能是靜態節點,但是并不是所有節點都會進行特殊處理,是有條件的
類型 1 是 標簽元素
類型 2 是 文字表達式
類型 3 是 純文本
1、必須是正常標簽,也就是說自定義標簽不需要再次處理
2、slot 會額外處理
3、有 inline-template 屬性也會額外處理
只有有一個滿足,就會進行額外處理
你可以看到源碼中的最后一步
判斷 node.ifCondition,并且如果 ifCondition 中保存的節點不是靜態的話,那么這個 node 也不是靜態節點
這個判斷就很讓我匪夷所思了
明明如果存在 v-if 的話,該節點在 一開始的 isStatic 中,就會被設置 node.static 為 false 了
為什么還要在末尾 再判斷一遍呢?
這里我覺得好像有點多余?反正我沒有想通 尤大 的想法啊啊啊啊啊,為了確保正確?
經過這一步,所有的節點,都會被添加上 static 屬性,節點是否靜態,一看便知
// 標記根節點是否是靜態節點
function markStaticRoots(node) {
if (node.type === 1) return
// 要使一個節點符合靜態根的條件,它應該有這樣的子節點
// 不僅僅是靜態文本。否則,吊裝費用將會增加
// 好處大于好處,最好總是保持新鮮。
if (
// 靜態節點
node.static &&
// 有孩子
node.children.length &&
// 孩子有很多,或者第一個孩子不是純文本
! (node.children.length === 1
&& node.children[0].type === 3
)
) {
node.staticRoot = true;
return
}
else {
node.staticRoot = false;
}
if (node.children) {
var l = node.children.length
for (var i = 0; i < l; i++) {
markStaticRoots(
node.children[i]
);
}
}
}這個方法只會不斷的尋找 靜態的根節點,應該說是區域根節點吧,反正一個節點下面有馬仔節點,這個節點就算是根節點
遞歸他的所有子孫,看看誰是靜態根節點,如果是靜態ast,就會被添加上 staticRoot 這個屬性
markStaticRoots 也是遞歸調用的,但是并不是會處理到所有節點
因為找到一個根節點是靜態根節點后,就不會遞歸處理他的子節點了
然后我們需要了解兩個問題
1、markStaticRoot 和 markStatic$1 的區別
2、判斷靜態根節點的依據是什么
找出靜態根節點才是性能優化的最終作用者
markStatic$1 這個函數只是為 markStaticRoots 服務的,是為了先把每個節點都處理之后,更加方便快捷靜態根節點,可以說是把功能分開,這樣處理的邏輯就更清晰了
先給所有的節點都劃分身份,之后處理靜態節點時,只用找 那部分的根節點(區域負責人就好了)
當然,上面都是我個人的理解,那么我的依據是什么呢?
markStatic$1 添加的 static 屬性,我全局搜索,并沒有在處理DOM和 生成 render上使用過
而 markStaticRoots 添加的 staticRoot ,在生成 render 上使用了
而且再 根據 markStaticRoots 寫的功能邏輯 并 使用了 static 屬性進行判斷
所以我認為 markStatic$1 是為 markStaticRoots 服務的一個函數
1該節點的所有子孫節點都是靜態節點
而 node.static = true 則表明了其所有子孫都是靜態的,否則上一步就被設置為 false 了
2必須存在子節點
3子節點不能只有一個 純文本節點
這一點我不太明白,為什么只有一個純文本子節點時,這個點不能是靜態根節點?
注意:只有純文本子節點時,他是靜態節點,但是不是靜態根節點。靜態根節點是optimize 優化的條件,沒有靜態根節點,說明這部分不會被優化
而 Vue 官方說明是,如果子節點只有一個純文本節點,如果優化的話,帶來的成本就比好處多了,所以就不優化
那么我就疑惑了
下面是我的個人探索的想法
首先,我們明確,優化的好處是,減少DOM比對,加速更新
而帶來的成本是什么呢?
1、維護靜態模板存儲對象
2、多層函數調用
現在我們來簡單解釋下上面兩種成本
一開始的時候,所有的靜態根節點 都會被解析生成 VNode,并且被存在一個緩存對象中,就在 Vue.proto._staticTree 中
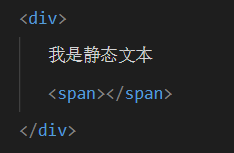
比如下面這個靜態模板

解析后被存了進去

隨著靜態根節點的增加,這個存儲對象也會越來越大,那么占用的內存就會越來越多
勢必要減少一些不必要的存儲,所有只有純文本的靜態根節點就被排除了
這個問題涉及到 render 和 靜態 render 的合作
舉個例子
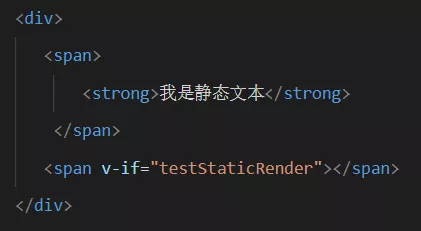
一個動態跟靜態混合的模板

生成的 render 函數是這樣的
with(this) {
return _c('div', [
_m(0),
( testStaticRender) ? _c('span') : _e()
])
}看到 _m(0) 了嗎,這個函數就是去獲取靜態模板的
這樣,靜態模板的處理
就多了一個 _m 函數的調用,加上初期涉及到了很多函數的處理,其中包括上一步的存儲
再者,既然純文本節點不做優化
那么就是說更新時需要比對這部分嘍?
但是純文本的比對,就是直接 比較字符串 是否相等而已啊
消耗簡直不要太小,那么這樣,我還有必要去維護多一個靜態模板緩存嗎?
綜上所述
只有純文本子節點最好不要當做靜態模板處理
以上只是個人的意淫想法,如有不同意見可以提出
番外疑惑
我不禁疑惑到,難道只有一個普通標簽子節點的時候,好處難道會大一些嗎?

可以看到模板放在了 staticRenderFns 上,做了靜態模板處理

結果論出發的話,可能消耗的確大一些吧哈哈哈
更新的時候,會比較 div 和 span 和 span 內的純文本
關于“vue原理Compile之optimize標記靜態節點源碼分析”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。