您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
深入Vue-Router源碼分析路由實現原理
使用Vue開發SPA應用,離不開vue-router,那么vue和vue-router是如何協作運行的呢,下面從使用的角度,大白話幫大家一步步梳理下vue-router的整個實現流程。
到發文時使用的版本是:
- vue (v2.5.0)
- vue-router (v3.0.1)
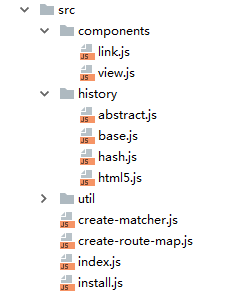
一、vue-router 源碼結構
github 地址:https://github.com/vuejs/vue-router

components下是兩個組件<router-view> 和 <router-link>
history是路由方式的封裝,提供三種方式
util下主要是各種功能類和功能函數
create-matcher和create-router-map是生成匹配表
index是VueRouter類,也整個插件的入口
Install 提供安裝的方法
先整體展示下vue-router使用方式,請牢記一下幾步哦。
import Vue from 'vue'
import VueRouter from 'vue-router'
//注冊插件 如果是在瀏覽器環境運行的,可以不寫該方法
Vue.use(VueRouter)
// 1. 定義(路由)組件。
// 可以從其他文件 import 進來
const User = { template: '<div>用戶</div>' }
const Role = { template: '<div>角色</div>' }
// 2. 定義路由
// Array,每個路由應該映射一個組件。
const routes = [
{ path: '/user', component: User },
{ path: '/home', component: Home }
]
// 3. 創建 router 實例,并傳 `routes` 配置
const router = new VueRouter({
routes
})
// 4. 創建和掛載根實例。
// 記得要通過 router 對象以參數注入Vue,
// 從而讓整個應用都有路由功能
// 使用 router-link 組件來導航.
// 路由出口
// 路由匹配到的組件將渲染在這里
const app = new Vue({
router,
template: `
<div id="app">
<h2>Basic</h2>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link to="/user">用戶</router-link></li>
<li><router-link to="/role">角色</router-link></li>
<router-link tag="li" to="/user">/用戶</router-link>
</ul>
<router-view class="view"></router-view>
</div>
`
}).$mount('#app')
分析開始
第一步
Vue是使用.use( plugins )方法將插件注入到Vue中。
use方法會檢測注入插件VueRouter內的install方法,如果有,則執行install方法。
注意:如果是在瀏覽器環境,在index.js內會自動調用.use方法。如果是基于node環境,需要手動調用。
if (inBrowser && window.Vue) {
window.Vue.use(VueRouter)
}
Install解析 (對應目錄結構的install.js)
該方法內主要做了以下三件事:
export function install (Vue) {
if (install.installed && _Vue === Vue) return
install.installed = true
_Vue = Vue
const isDef = v => v !== undefined
const registerInstance = (vm, callVal) => {
let i = vm.$options._parentVnode
if (isDef(i) && isDef(i = i.data) && isDef(i = i.registerRouteInstance)) {
i(vm, callVal)
}
}
Vue.mixin({
//對Vue實例混入beforeCreate鉤子操作
beforeCreate () {
if (isDef(this.$options.router)) {
this._routerRoot = this
this._router = this.$options.router
this._router.init(this)
Vue.util.defineReactive(this, '_route', this._router.history.current)
} else {
this._routerRoot = (this.$parent && this.$parent._routerRoot) || this
}
registerInstance(this, this)
},
destroyed () {
registerInstance(this)
}
})
//通過Vue.prototype定義$router、$route 屬性(方便所有組件可以獲取這兩個屬性)
Object.defineProperty(Vue.prototype, '$router', {
get () { return this._routerRoot._router }
})
Object.defineProperty(Vue.prototype, '$route', {
get () { return this._routerRoot._route }
})
//Vue上注冊router-link和router-view兩個組件
Vue.component('RouterView', View)
Vue.component('RouterLink', Link)
const strats = Vue.config.optionMergeStrategies
// use the same hook merging strategy for route hooks
strats.beforeRouteEnter = strats.beforeRouteLeave = strats.beforeRouteUpdate = strats.created
}
第二步 生成router實例
const router = new VueRouter({
routes
})
生成實例過程中,主要做了以下兩件事
注:History類由HTML5History、HashHistory、AbstractHistory三類繼承
history/base.js實現了基本history的操作
history/hash.js,history/html5.js和history/abstract.js繼承了base,只是根據不同的模式封裝了一些基本操作
第三步 生成vue實例
const app = new Vue({
router,
template: `
<div id="app">
<h2>Basic</h2>
<ul>
<li><router-link to="/">/</router-link></li>
<li><router-link to="/user">用戶</router-link></li>
<li><router-link to="/role">角色</router-link></li>
<router-link tag="li" to="/user">/用戶</router-link>
</ul>
<router-view class="view"></router-view>
</div>
`
}).$mount('#app')
代碼執行到這,會進入Vue的生命周期,還記得第一步Vue-Router對Vue混入了beforeCreate鉤子嗎,在此會執行哦
Vue.mixin({
beforeCreate () {
//驗證vue是否有router對象了,如果有,就不再初始化了
if (isDef(this.$options.router)) { //沒有router對象
//將_routerRoot指向根組件
this._routerRoot = this
//將router對象掛載到根組件元素_router上
this._router = this.$options.router
//初始化,建立路由監控
this._router.init(this)
//劫持數據_route,一旦_route數據發生變化后,通知router-view執行render方法
Vue.util.defineReactive(this, '_route', this._router.history.current)
} else {
//如果有router對象,去尋找根組件,將_routerRoot執行根組件(解決嵌套關系時候_routerRoot指向不一致問題)
this._routerRoot = (this.$parent && this.$parent._routerRoot) || this
}
registerInstance(this, this)
},
destroyed () {
registerInstance(this)
}
})
代碼執行到這,初始化結束,界面將顯示默認首頁
路由更新方式:
一、主動觸發
router-link綁定了click方法,觸發history.push或者history.replace,從而觸發history.transitionTo。
transitionTo用于處理路由轉換,其中包含了updateRoute用于更新_route。
在beforeCreate中有劫持_route的方法,當_route變化后,觸發router-view的變化。
二、地址變化(如:在瀏覽器地址欄直接輸入地址)
HashHistory和HTML5History會分別監控hashchange和popstate來對路由變化作對用的處理 。
HashHistory和HTML5History捕獲到變化后會對應執行push或replace方法,從而調用transitionTo
,剩下的就和上面主動觸發一樣啦。
總結
1、安裝插件
混入beforeCreate生命周期處理,初始化_routerRoot,_router,_route等數據
全局設置vue靜態訪問router和router和route,方便后期訪問
完成了router-link和 router-view 兩個組件的注冊,router-link用于觸發路由的變化,router-view作 為功能組件,用于觸發對應路由視圖的變化
2、根據路由配置生成router實例
根據配置數組生成路由配置記錄表
生成監控路由變化的hsitory對象
3、將router實例傳入根vue實例
根據beforeCreate混入,為根vue對象設置了劫持字段_route,用戶觸發router-view的變化
調用init()函數,完成首次路由的渲染,首次渲染的調用路徑是 調用history.transitionTo方法,根據router的match函數,生成一個新的route對象
接著通過confirmTransition對比一下新生成的route和當前的route對象是否改變,改變的話觸發updateRoute,更新hsitory.current屬性,觸發根組件的_route的變化,從而導致組件的調用render函數,更新router-view
另外一種更新路由的方式是主動觸發
router-link綁定了click方法,觸發history.push或者history.replace,從而觸發history.transitionTo
同時會監控hashchange和popstate來對路由變化作對用的處理
以上所述是小編給大家介紹的Vue-Router源碼分析路由實現原理詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。