您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“nodejs中的gulp是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“nodejs中的gulp是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
gulp是前端開發過程中一種基于流的代碼構建工具,是基于Nodejs的自動任務運行器;它不僅能對網站資源進行優化,還能自動化地完成前端代碼的測試、檢查、合并、壓縮、格式化、瀏覽器自動刷新、部署文件生成,并監聽文件在改動后重復指定的這些步驟。使用它,不僅可以很愉快的編寫代碼,而且大大提高我們的工作效率。

本教程操作環境:windows7系統、nodejs16版,DELL G3電腦。
1、什么是gulp?
gulp是前端開發過程中一種基于流的代碼構建工具,是自動化項目的構建利器;它不僅能對網站資源進行優化,而且在開發過程中很多重復的任務能夠使用正確的工具自動完成;使用它,不僅可以很愉快的編寫代碼,而且大大提高我們的工作效率。
gulp是基于Nodejs的自動任務運行器, 它能自動化地完成 前端代碼的測試、檢查、合并、壓縮、格式化、瀏覽器自動刷新、部署文件生成,并監聽文件在改動后重復指定的這些步驟。
2、什么是流?
流,流水,把文件比作河流,那么一條河流流出,另一條河流流進,gulp對于文件流的操作就是這樣,一個操作的輸出結果作為另一個操作的輸入,像這樣

這種操作有點類似jQuery的鏈式操作:$("").html("gg").css({}).parent().find("a").……;在使用流的時候,gulp去除了中間文件,只將最后的輸出寫入磁盤,整個過程因此變得更快。
3、gulp的安裝
gulp基于node環境,首先確保安裝了node

安裝了node,npm[(node package manager)nodejs的包管理器,用于node插件管理(包括安裝、卸載、管理依賴等)]也自動被裝好了

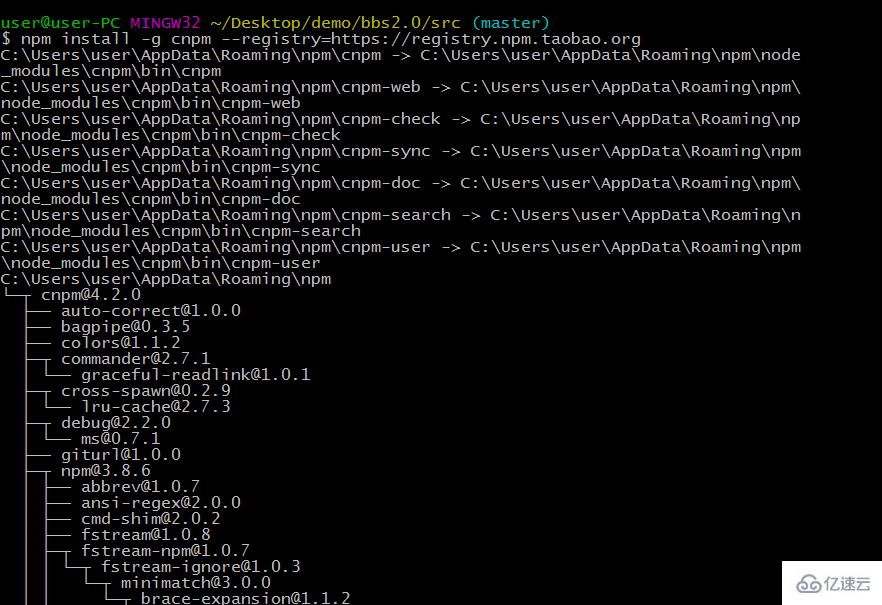
因為npm安裝插件是從國外服務器下載,受網絡影響大,可能出現異常,所以最好用淘寶提供的cnpm來安裝node插件。
安裝cnpm:http://npm.taobao.org/

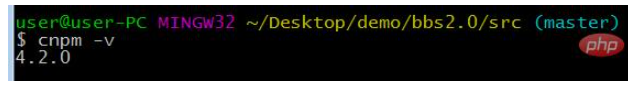
安裝完后,查看cnpm版本以確保安裝成功

接下來就可以安裝gulp了,首先以全局方式安裝gulp:cnpm install -g gulp
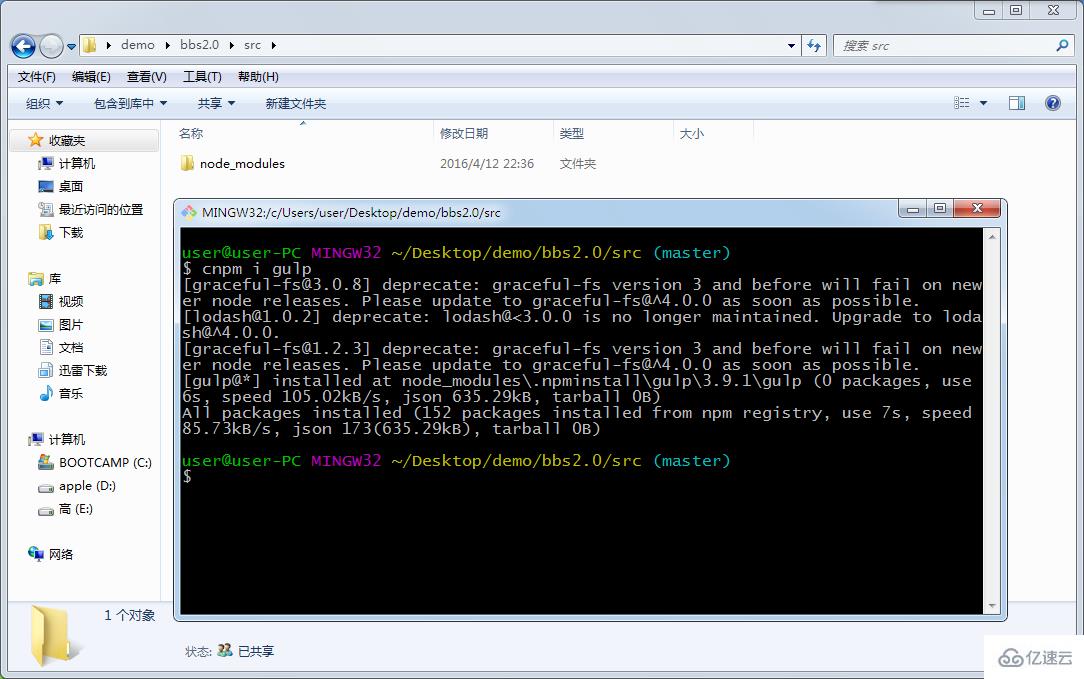
然后進入桌面demo/bbs2.0/src下面,進入bash環境,用cnpm install gulp 來將gulp安裝到當前目錄下

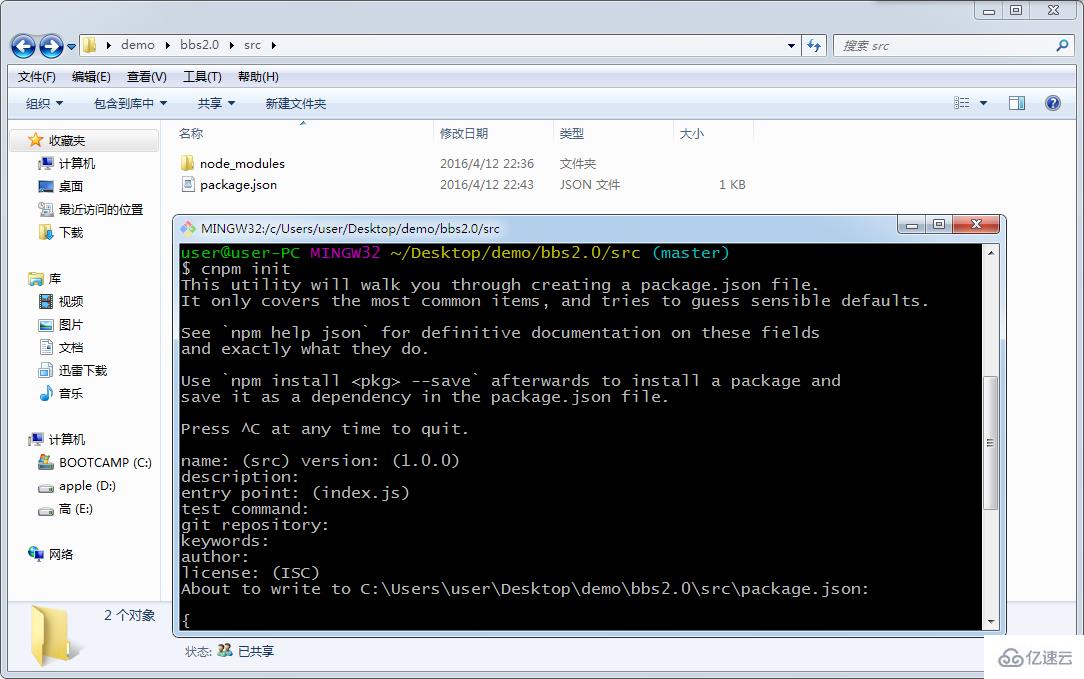
安裝成功后,會出現node_modules文件夾,然后通過cnpm init來創建package.json(node項目配置文件:因為node插件包相對來說非常龐大,所以不加入版本管理,將配置信息寫入package.json并將其加入版本管理,其他開發者對應下載即可)

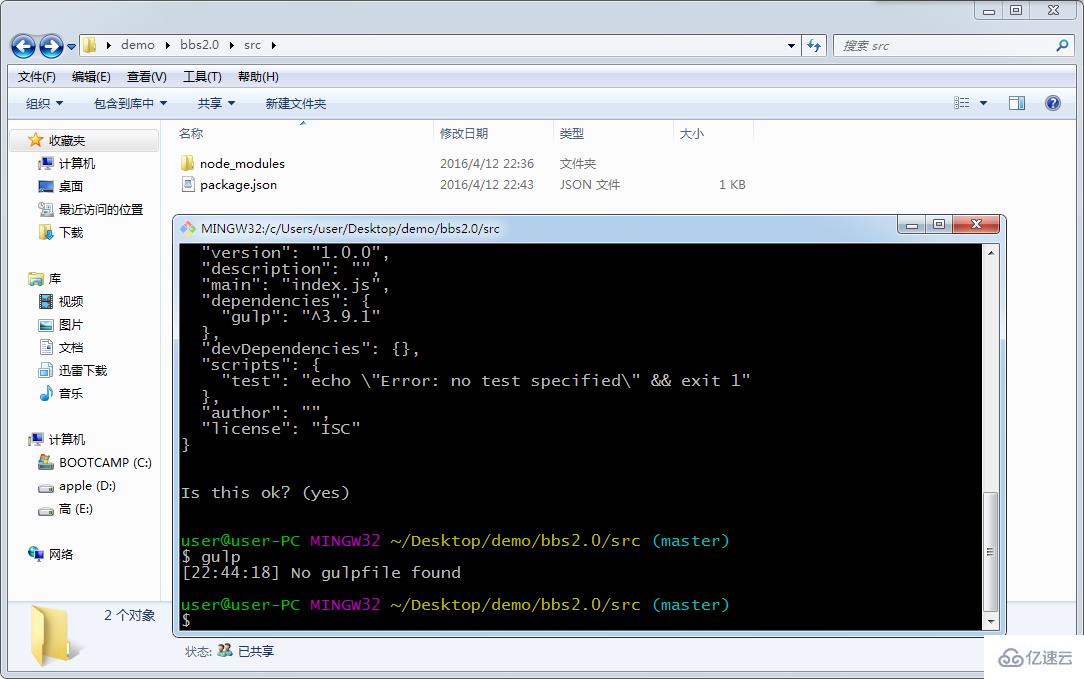
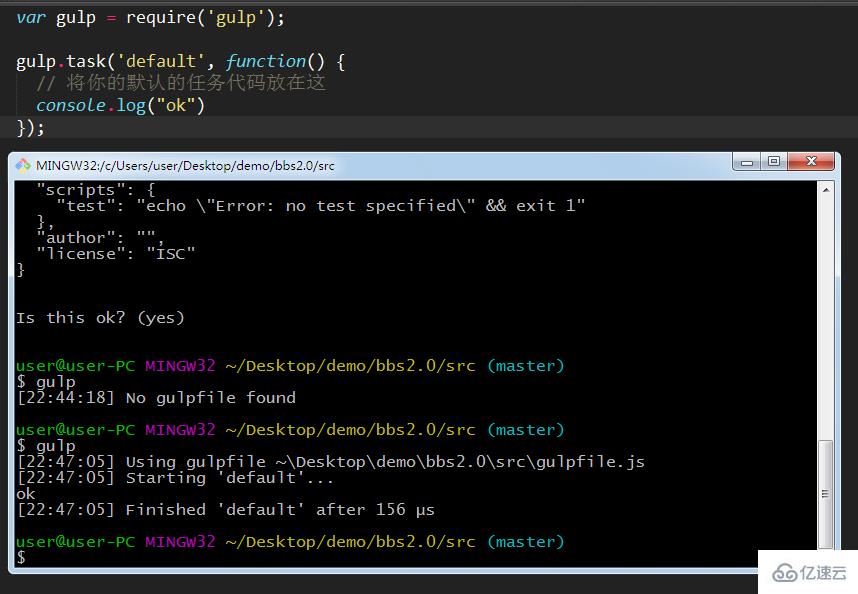
一路回車下去,會生成package.json文件到當前文件夾,此時嘗試去用gulp來啟動gulp,會發現會報錯

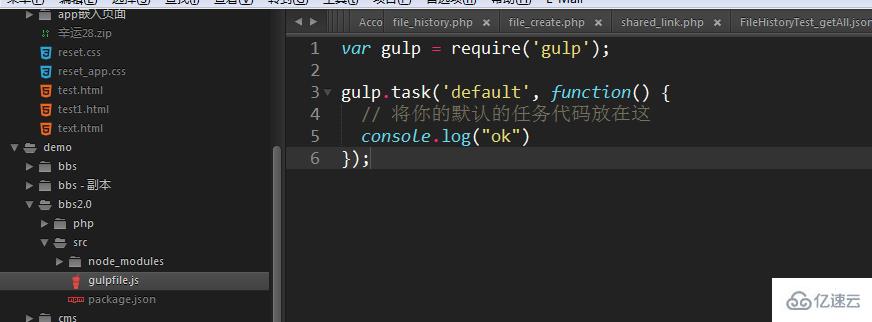
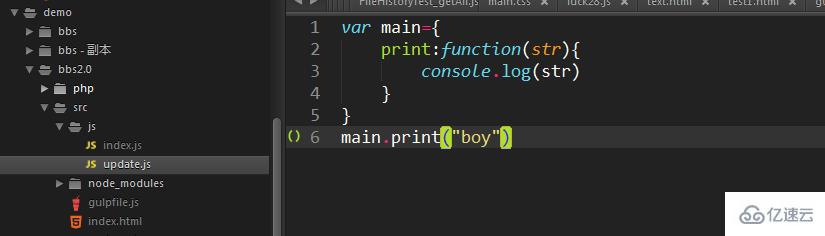
根據報錯信息,我們需要建一個gulpfile.js文件

然后再運行gulp

會發現打印出了我們需要的“ok”,到這里gulp基本就可以正常工作了。
4、gulp常用插件使用
1)壓縮合并文件
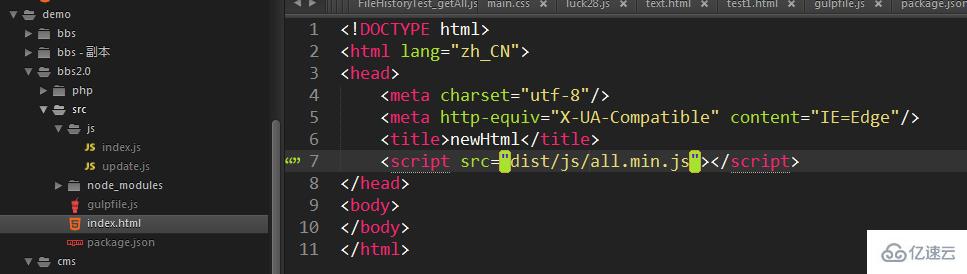
新建一個index.html文件

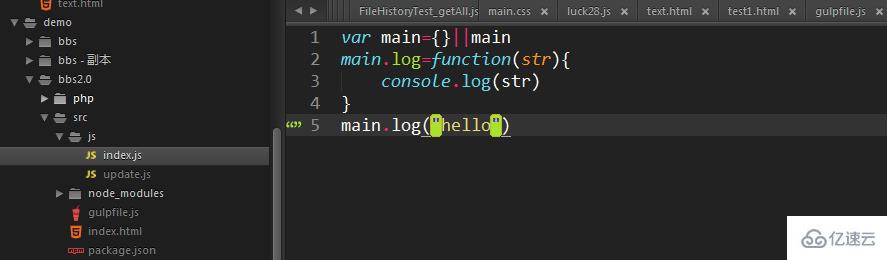
在js目錄下新建兩個js文件


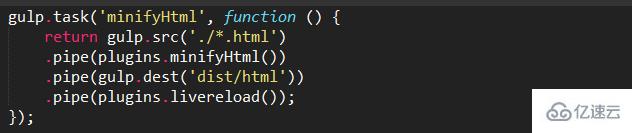
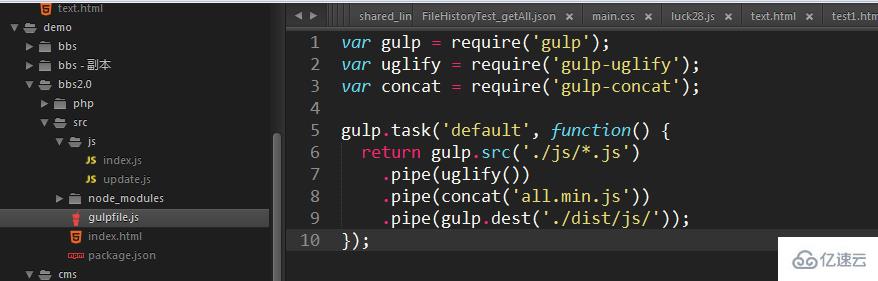
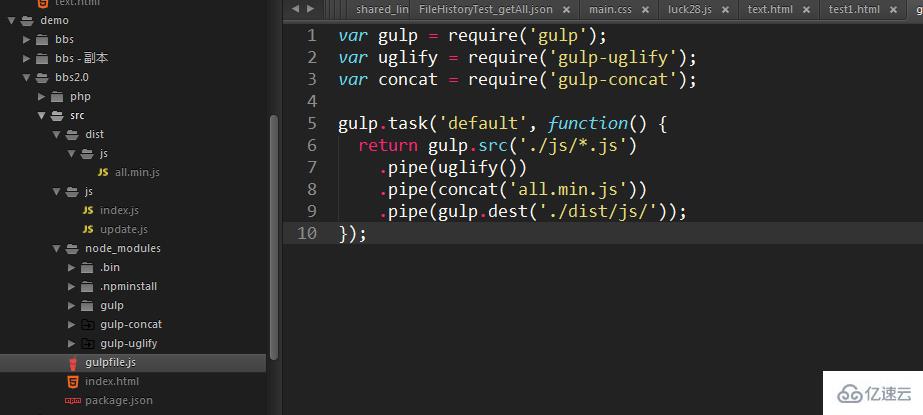
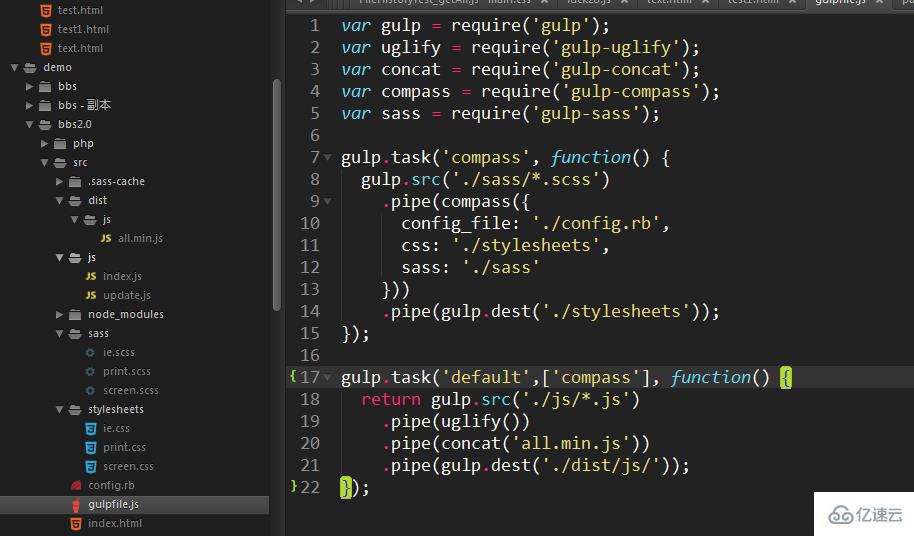
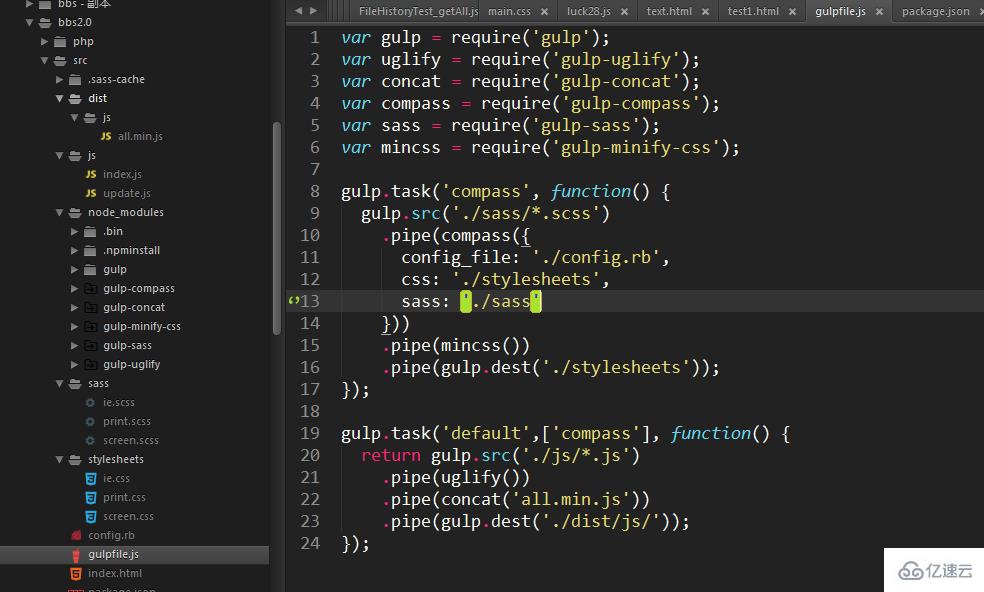
編輯gulpfile文件。如下:

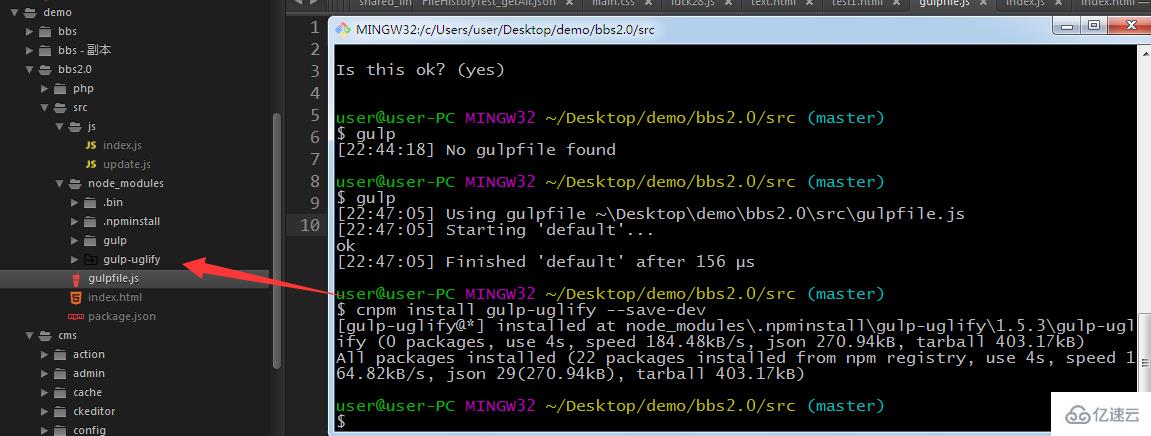
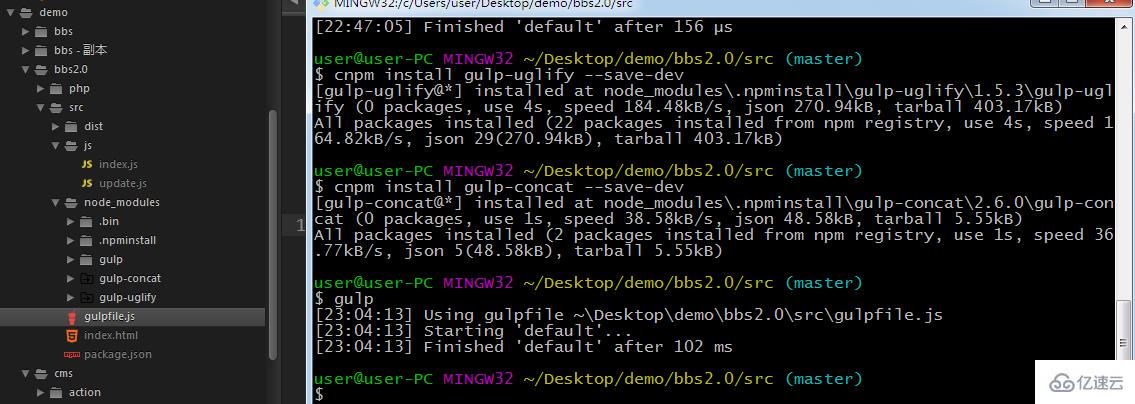
由于我們用了gulp-uglify,gulp-concat兩個插件,所以我們得先安裝這兩個插件到當前目錄

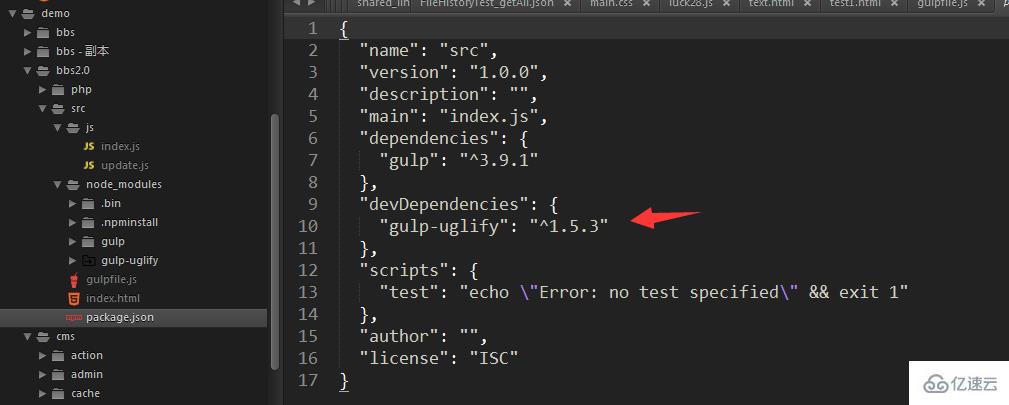
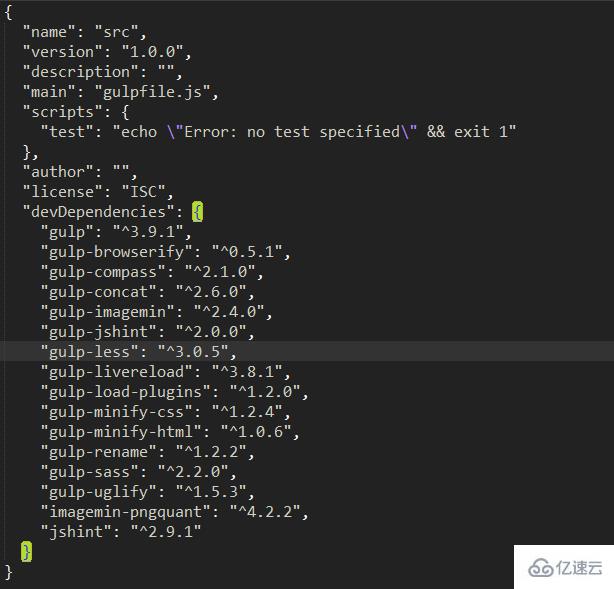
當安裝插件的時候用--save-dev添加到package.json里面后,我們可以查看package.json中是否成功寫入了該文件

OK,有了,那繼續安裝gulp-concat到目錄即可,安裝完成后,我們點開node_modules,也會發現成功安裝了該插件,現在我們來啟動gulp

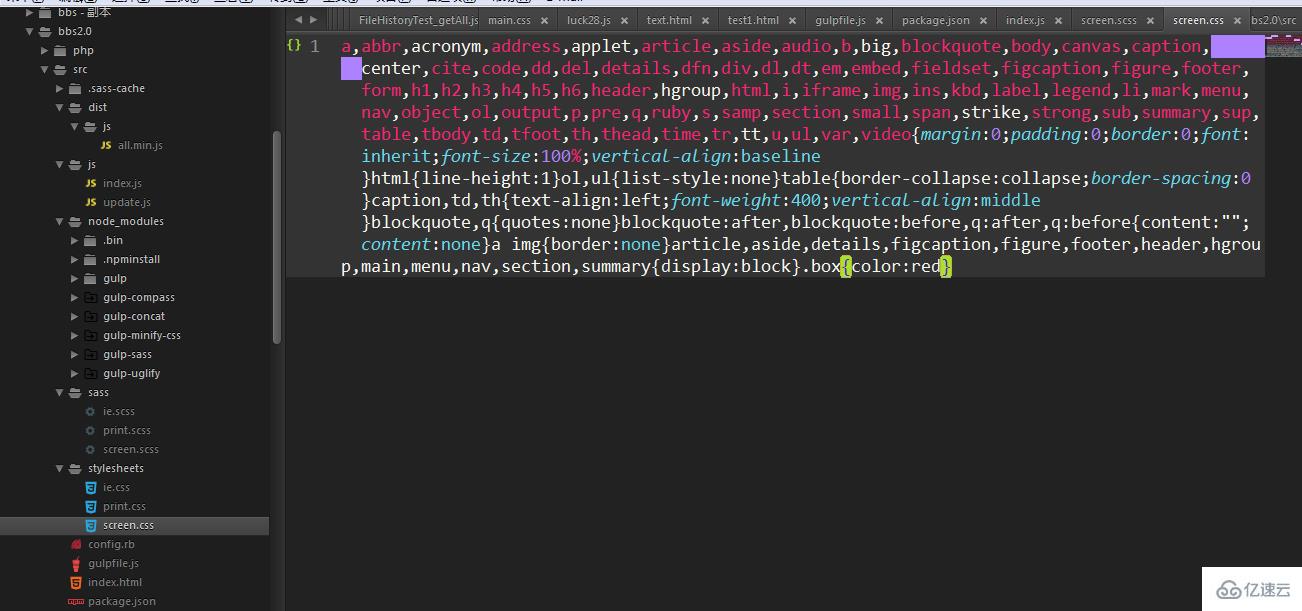
OK,沒報錯,那就說明成功了,接下來查看文件,發現src下面多了我們要壓縮合并的all.min.js文件

2)gulp-sass
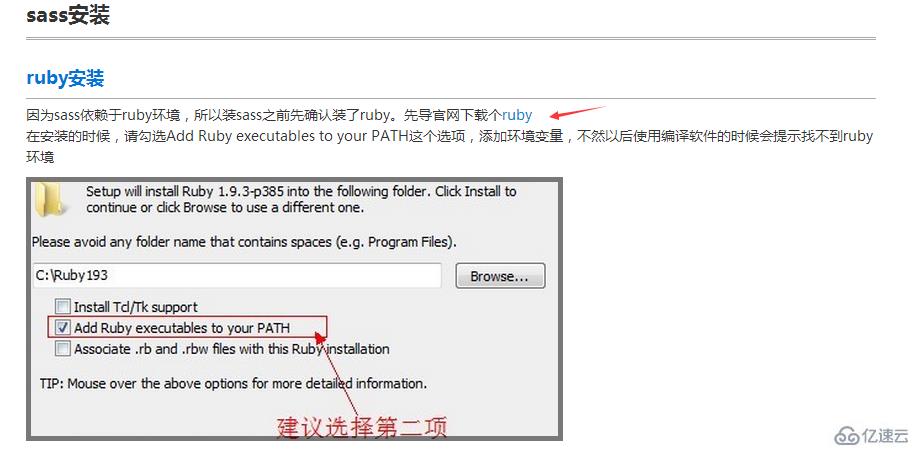
要安裝sass,首先得安裝ruby,進入sass教程

點擊安裝,就會給出怎么樣安裝sass,以及安裝ruby

ruby安裝成功后,查看ruby版本

成功后通過gem來安裝sass

如果需要用compass(compass和sass關系相當于jQuery和js)的話,順便把compass裝上

這里需要注意的是gem源的問題,會導致裝不上:會報錯:SSL_connect returned=1 errno=0 state=SSLv3 read server certificate B: ce rtificate verify failed 的錯誤。可以把gem源換成https://ruby.taobao.org/,如果還是不行,再換成http://gems.ruby-china.org/,再不行就人品問題了
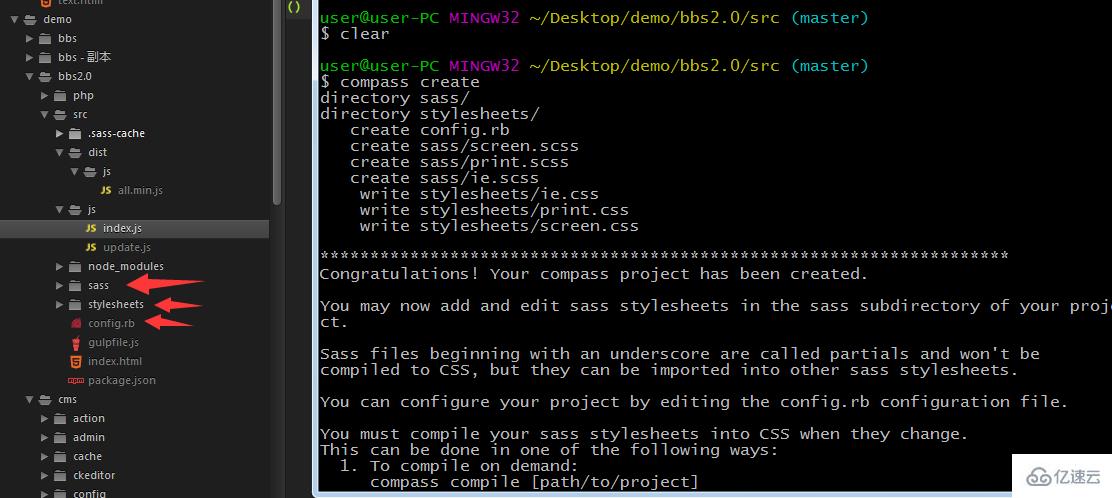
接下來用compass create來創建sass項目

創建成功后會自動生成sass,stylesheets,config.rb三個文件
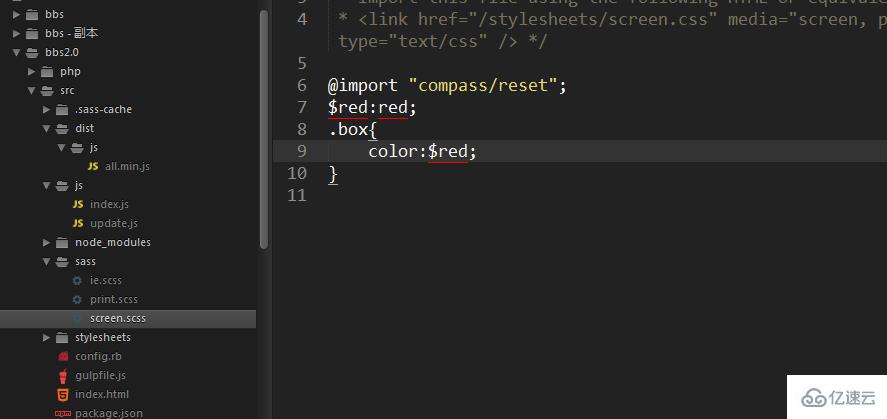
打開sass里面的任意文件,編輯

然后編輯gulpfile

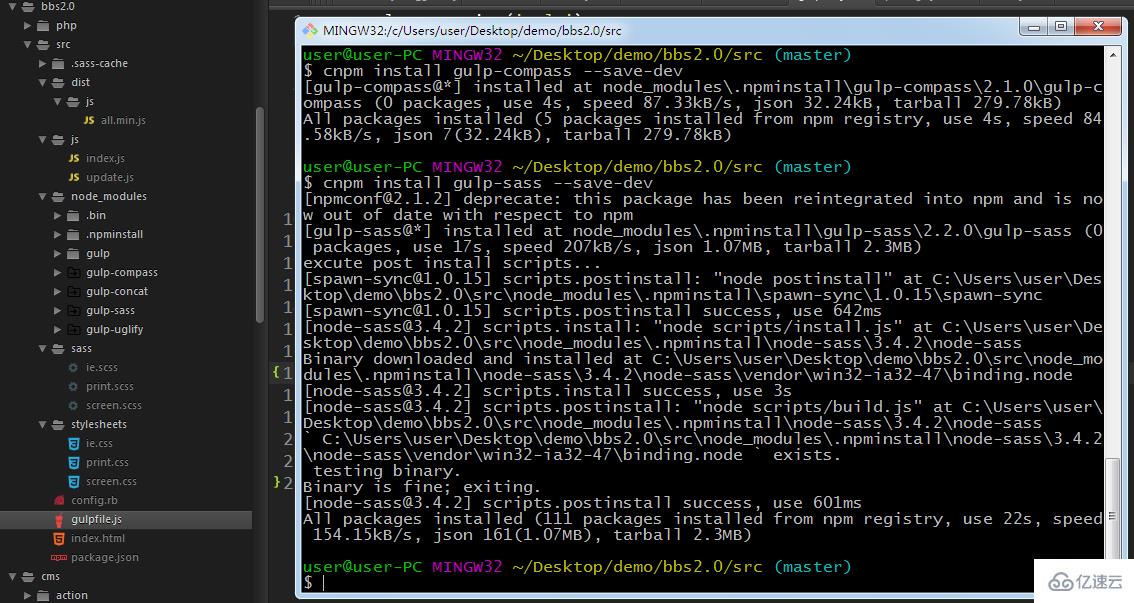
然后將gulp-sass,gulp-compass安裝到當前目錄

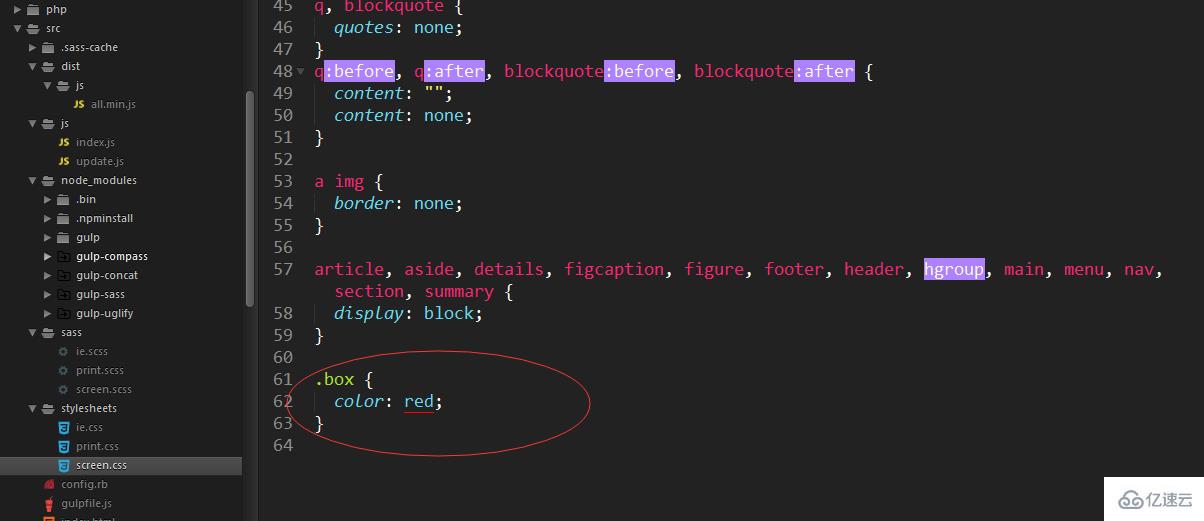
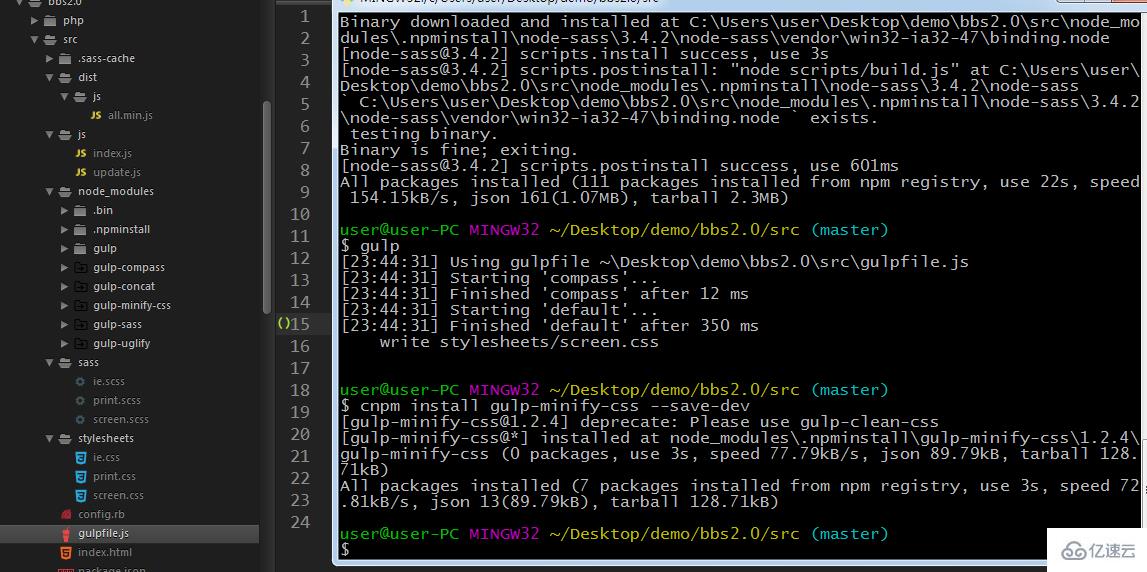
啟動gulp后,查看stylesheets里面對應的文件

好了,sass已經成功編譯成了css
3)通過gulp-minify-css來壓縮css


啟動gulp后

4)使用gulp-load-plugins來幫我們加載插件
gulp-load-plugins這個插件能自動幫你加載package.json文件里的gulp插件

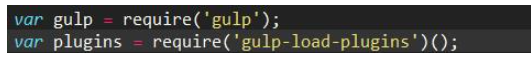
我們只需要在gulpfile里面require('gulp-load-plugins')();

下面只需要用plugin.**就可以了(多個單詞用駝峰命名)

5)gulp-imagemin和imagemin-pngquant壓縮圖片
6)gulp-livereload來自動刷新網頁
首先安裝gulp-livereload:cnpm install gulp gulp-livereload,這里以壓縮HTML和編譯壓縮sass為列
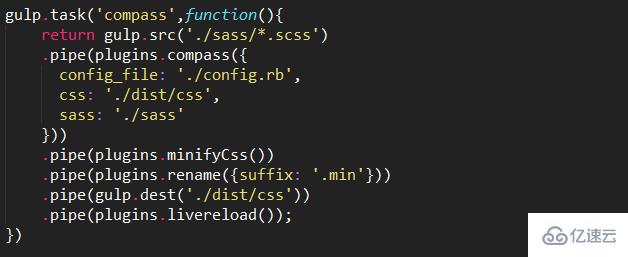
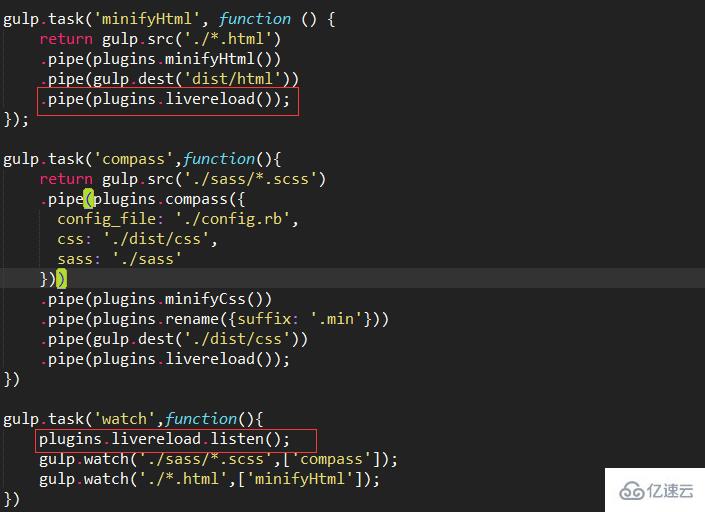
然后再gulpfile里面

要成功實現無刷新
1、還需要chrome插件livereload的支持,翻下墻吧
2、在服務器環境下打開網頁
讀到這里,這篇“nodejs中的gulp是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。