您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“js前端如何實現圖片文本文件預覽功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“js前端如何實現圖片文本文件預覽功能”文章吧。
找了網上的實現方案,效果看起來不錯,放在下面的表格里,里面有一些是可以直接通過npm在vue中引入使用。
| 文檔格式 | 老的開源組件 | 替代開源組件 |
|---|---|---|
| word(docx) | mammoth | docx-preview(npm) |
| powerpoint(pptx) | pptxjs | pptxjs改造開發 |
| excel(xlsx) | sheetjs、handsontable | exceljs(npm)、handsontable(npm)(npm) |
| pdf(pdf) | pdfjs | pdfjs(npm) |
| 圖片 | jquery.verySimpleImageViewer | v-viewer(npm) |
首先npm i docx-preview
引入renderAsync方法
將blob數據流傳入方法中,渲染word文檔
import { defaultOptions, renderAsync } from "docx-preview";
renderAsync(buffer, document.getElementById("container"), null,
options: {
className: string = "docx", // 默認和文檔樣式類的類名/前綴
inWrapper: boolean = true, // 啟用圍繞文檔內容渲染包裝器
ignoreWidth: boolean = false, // 禁止頁面渲染寬度
ignoreHeight: boolean = false, // 禁止頁面渲染高度
ignoreFonts: boolean = false, // 禁止字體渲染
breakPages: boolean = true, // 在分頁符上啟用分頁
ignoreLastRenderedPageBreak: boolean = true,//禁用lastRenderedPageBreak元素的分頁
experimental: boolean = false, //啟用實驗性功能(制表符停止計算)
trimXmlDeclaration: boolean = true, //如果為真,xml聲明將在解析之前從xml文檔中刪除
debug: boolean = false, // 啟用額外的日志記錄
}
);
首先npm i pdfjs-dist
設置PDFJS.GlobalWorkerOptions.workerSrc的地址
通過PDFJS.getDocument處理pdf數據,返回一個對象pdfDoc
通過pdfDoc.getPage單獨獲取第1頁的數據
創建一個dom元素,設置元素的畫布屬性
通過page.render方法,將數據渲染到畫布上
import * as PDFJS from "pdfjs-dist/legacy/build/pdf";
// 設置pdf.worker.js文件的引入地址
PDFJS.GlobalWorkerOptions.workerSrc = require("pdfjs-dist/legacy/build/pdf.worker.entry.js");
// data是一個ArrayBuffer格式,也是一個buffer流的數據
PDFJS.getDocument(data).promise.then(pdfDoc=>{
const numPages = pdfDoc.numPages; // pdf的總頁數
// 獲取第1頁的數據
pdfDoc.getPage(1).then(page =>{
// 設置canvas相關的屬性
const canvas = document.getElementById("the_canvas");
const ctx = canvas.getContext("2d");
const dpr = window.devicePixelRatio || 1;
const bsr =
ctx.webkitBackingStorePixelRatio ||
ctx.mozBackingStorePixelRatio ||
ctx.msBackingStorePixelRatio ||
ctx.oBackingStorePixelRatio ||
ctx.backingStorePixelRatio ||
1;
const ratio = dpr / bsr;
const viewport = page.getViewport({ scale: 1 });
canvas.width = viewport.width * ratio;
canvas.height = viewport.height * ratio;
canvas.style.width = viewport.width + "px";
canvas.style.height = viewport.height + "px";
ctx.setTransform(ratio, 0, 0, ratio, 0, 0);
const renderContext = {
canvasContext: ctx,
viewport: viewport,
};
// 數據渲染到canvas畫布上
page.render(renderContext);
})
})
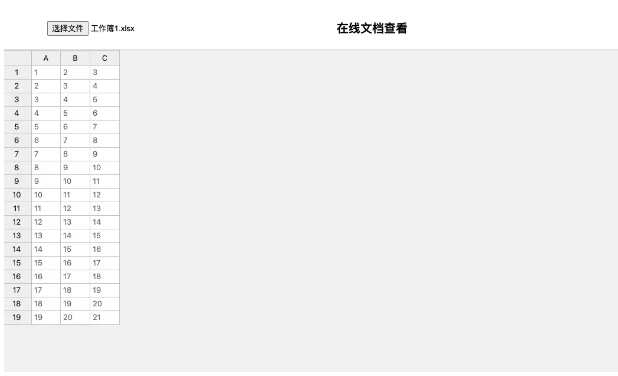
下載exceljs、handsontable的庫
通過exceljs讀取到文件的數據
通過workbook.getWorksheet方法獲取到每一個工作表的數據,將數據處理成一個二維數組的數據
引入@handsontable/vue的組件HotTable
通過settings屬性,將一些配置參數和二維數組數據傳入組件,渲染成excel樣式,實現預覽
// 加載excel的數據
(new ExcelJS.Workbook().xlsx.load(buffer)).then(workbook=>{
// 獲取excel的第一頁的數據
const ws = workbook.getWorksheet(1);
// 獲取每一行的數據
const data = ws.getRows(1, ws.actualRowCount);
})
// 渲染頁面
import { HotTable } from "@handsontable/vue";
<hot-table :settings="hotSettings"></hot-table>
hotSettings = {
language: "zh-CN",
readOnly: true,
data: this.data,
cell: this.cell,
mergeCells: this.merge,
colHeaders: true,
rowHeaders: true,
height: "calc(100vh - 107px)",
// contextMenu: true,
// manualRowMove: true,
// 關閉外部點擊取消選中時間的行為
outsideClickDeselects: false,
// fillHandle: {
// direction: 'vertical',
// autoInsertRow: true
// },
// afterSelectionEnd: this.afterSelectionEnd,
// bindRowsWithHeaders: 'strict',
licenseKey: "non-commercial-and-evaluation"
}
主要是通過jszip庫,加載二進制文件,再經過一些列處理處理轉換實現預覽效果,實現起來比較麻煩,就不貼代碼了。

以上就是關于“js前端如何實現圖片文本文件預覽功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。