您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript如何實現無縫輪播圖”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript如何實現無縫輪播圖”吧!

<div class="carousel-container"> //圖片列表 <div class="carousel-list"></div> //上一張 <div class="carousel-arrow carousel-arrow-left"><</div> //下一張 <div class="carousel-arrow carousel-arrow-right">></div> //導航點 <div class="indicator"> <span class="active"></span> <span></span> <span></span> </div> </div>
簡單布局樣式就不說了,主要講如何將圖片橫向排列起來
先給容器設置相對定位,通過overflow將超出部分隱藏
.carousel-container {
position: relative;
width: 500px;
height: 300px;
/* overflow: hidden; */
background-color: #ccc;
}然后圖片列表設置相對定位和flex盒子,這樣每一個滑塊就橫向排列成一排了
.carousel-container .carousel-list {
position: relative;
display: flex;
height: 100%;
width: 100%;
}左右滑動按鈕通過絕對定位+transform的方式移動到兩邊,導航點也是一樣,就不一一詳說了
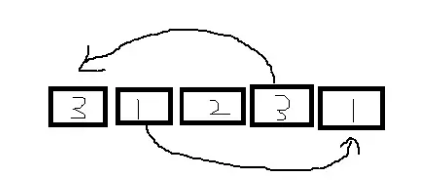
1、先實現向后滾動無縫連接,將最后一張復制一份放到最前面,當滾動到最后一張時,再次滾動,將要滾動到第一張時,先取消過渡transition,瞬間跳到最前面復制的那張上,然后繼續運行動畫到第一張,這樣看起來就無縫了
2、向前滾動無縫連接,思路同上,復制第一張圖片放到最后,當滾動到第一張,再次滾動時,瞬間跳到最后復制的那張圖片上,繼續滾動到輪播圖的最后一張上。

先獲取到dom元素,currentIndex是當前輪播到的圖片下標
let currentIndex = 0;
const doms = {
carouselList: document.querySelector('.carousel-list'),
arrowLeft: document.querySelector('.carousel-arrow-left'),
arrowRight: document.querySelector('.carousel-arrow-right'),
indicator: document.querySelectorAll('.indicator span')
}先初始化dom,復制圖片
// 復制第一張放最后,最后一張圖片放第一張之前
function init() {
let lastImg = doms.carouselList.lastElementChild.cloneNode(true)
let firstImg = doms.carouselList.firstElementChild.cloneNode(true)
doms.carouselList.appendChild(firstImg)
doms.carouselList.insertBefore(lastImg, doms.carouselList.firstElementChild)
lastImg.style.position = 'absolute'
lastImg.style.transform = 'translateX(-100%)'
}
//執行一下
init()實現到任意一張圖片的方法
function moveTo(index) {
doms.carouselList.style.transform = `translateX(-${index * 100}%)`
doms.carouselList.style.transition = '.5s'
// 去掉導航點選中效果
let active = document.querySelector('.indicator span.active')
active.classList.remove('active')
// 添加選中效果
doms.indicator[index].classList.add('active')
currentIndex = index
}給導航點綁定點擊跳轉事件
// 給導航點添加事件
doms.indicator.forEach((item, i) => {
item.onclick = function () {
moveTo(i);
}
})給前后按鈕綁上執行事件,判斷邊界圖片,及時取消過渡效果,瞬間跳到復制的圖片位置,調用moveTo到第一張或最后一張圖片上。
let indicatorLength = doms.indicator.length;
function preSlide() {
if (currentIndex === 0) {
doms.carouselList.style.transition = 'none'
doms.carouselList.style.transform = `translateX(-${indicatorLength * 100}%)`
doms.carouselList.clientHeight
moveTo(indicatorLength - 1)
} else {
moveTo(currentIndex - 1)
}
}
function nextSlide() {
if (currentIndex === doms.indicator.length - 1) {
doms.carouselList.style.transition = 'none'
doms.carouselList.style.transform = 'translateX(100%)'
doms.carouselList.clientHeight
moveTo(0)
} else {
moveTo(currentIndex + 1)
}
}
doms.arrowLeft.onclick = function () {
preSlide();
}
doms.arrowRight.onclick = function () {
nextSlide()
}最后使用定時器調用nertSlide方法就實現自動播放了
function start(time = 2000) {
setInterval(() => {
nextSlide()
}, time)
}
start()<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.carousel-container {
margin: 0 auto;
position: relative;
width: 500px;
height: 300px;
/* overflow: hidden; */
background-color: #ccc;
}
.carousel-container .carousel-list {
position: relative;
display: flex;
height: 100%;
width: 100%;
}
.carousel-container .carousel-list .slide {
flex: 0 0 100%;
height: 100%;
width: 100%;
}
.slide a {
display: flex;
justify-content: center;
align-items: center;
height: 100%;
width: 100%;
}
.slide a img {
width: 100%;
}
.carousel-container .carousel-arrow {
display: none;
position: absolute;
width: 36px;
height: 36px;
border-radius: 50%;
color: white;
text-align: center;
line-height: 36px;
cursor: pointer;
background-color: rgba(31, 45, 61, .2);
}
.carousel-container:hover .carousel-arrow {
display: block;
}
.carousel-container:hover .carousel-arrow:hover {
background-color: rgba(31, 45, 61, .4);
}
.carousel-container .carousel-arrow-left {
top: 50%;
left: 2%;
transform: translateY(-50%);
}
.carousel-container .carousel-arrow-right {
top: 50%;
right: 2%;
transform: translateY(-50%);
}
.carousel-container .indicator {
display: flex;
position: absolute;
left: 50%;
top: 90%;
transform: translateX(-50%)
}
.carousel-container .indicator span {
margin: 2px 5px;
padding: 3px;
width: 5px;
height: 5px;
border: 1px solid white;
border-radius: 5px;
}
.active {
background-color: #fff;
}
</style>
</head>
<body>
<div class="carousel-container">
<div class="carousel-list">
<div class="slide">
<a href="">
<img
src="https://ts4.cn.mm.bing.net/th?id=OIP-C.kB-Ovasi0GW67-rmwnAcwAHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.25&pid=3.1&rm=2">
</a>
</div>
<div class="slide">
<a href="">
<img
src="https://ts1.cn.mm.bing.net/th?id=OIP-C.QPH1IBosDYBqaU3O6wV3YAHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.25&pid=3.1&rm=2"></a>
</div>
<div class="slide">
<a href="">
<img
src="https://ts2.cn.mm.bing.net/th?id=OIP-C.P3NSGTdAYdyqy5zJpb5QXQHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.25&pid=3.1&rm=2"
alt=""></a>
</div>
</div>
<div class="carousel-arrow carousel-arrow-left"><</div>
<div class="carousel-arrow carousel-arrow-right">></div>
<div class="indicator">
<span class="active"></span>
<span></span>
<span></span>
</div>
</div>
</body>
<script>
window.onload = function () {
const doms = {
carouselList: document.querySelector('.carousel-list'),
arrowLeft: document.querySelector('.carousel-arrow-left'),
arrowRight: document.querySelector('.carousel-arrow-right'),
indicator: document.querySelectorAll('.indicator span')
}
let currentIndex = 0;
function moveTo(index) {
doms.carouselList.style.transform = `translateX(-${index * 100}%)`
doms.carouselList.style.transition = '.5s'
// 去掉導航點選中效果
let active = document.querySelector('.indicator span.active')
active.classList.remove('active')
// 添加選中效果
doms.indicator[index].classList.add('active')
currentIndex = index
}
// 給導航點添加事件
doms.indicator.forEach((item, i) => {
item.onclick = function () {
moveTo(i);
}
})
// 復制第一張放最后,最后一張圖片放第一張之前
function init() {
let lastImg = doms.carouselList.lastElementChild.cloneNode(true)
let firstImg = doms.carouselList.firstElementChild.cloneNode(true)
doms.carouselList.appendChild(firstImg)
doms.carouselList.insertBefore(lastImg, doms.carouselList.firstElementChild)
lastImg.style.position = 'absolute'
lastImg.style.transform = 'translateX(-100%)'
}
let indicatorLength = doms.indicator.length;
function preSlide() {
if (currentIndex === 0) {
doms.carouselList.style.transition = 'none'
doms.carouselList.style.transform = `translateX(-${indicatorLength * 100}%)`
doms.carouselList.clientHeight
moveTo(indicatorLength - 1)
} else {
moveTo(currentIndex - 1)
}
}
function nextSlide() {
if (currentIndex === doms.indicator.length - 1) {
doms.carouselList.style.transition = 'none'
doms.carouselList.style.transform = 'translateX(100%)'
doms.carouselList.clientHeight
moveTo(0)
} else {
moveTo(currentIndex + 1)
}
}
doms.arrowLeft.onclick = function () {
preSlide();
}
doms.arrowRight.onclick = function () {
nextSlide()
}
function start(time = 2000) {
setInterval(() => {
nextSlide()
}, time)
}
start()
init()
}
</script>
</html>感謝各位的閱讀,以上就是“JavaScript如何實現無縫輪播圖”的內容了,經過本文的學習后,相信大家對JavaScript如何實現無縫輪播圖這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。