您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vite結合whistle怎么實現一勞永逸開發環境代理”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vite結合whistle怎么實現一勞永逸開發環境代理”吧!
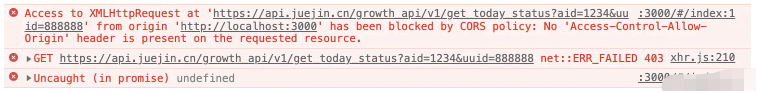
我們用webpack或vite等工具開發本地項目時,瀏覽器一般會輸入的域名是:127.0.0.1:3000來調試頁面。當要請求三方接口時「隨便拿個api來舉例子」,就會發生下面情況。。。

目標服務器攔截了你的請求,因為它們做了網關保護策略,這種情況稱為:請求跨域。
但在測試和線上環境不存在,因為https://api.juejin.cn 服務器的網關攔截層對2個環境添加了白名單,所以不會出現跨域error。
那么問題來了,我們開發時也想調用https://api.juejin.cn的接口來獲取數據,怎么辦??有下面幾種方法:
讓https://api.juejin.cn為127.0.0.1:3000開發白名單;
使用mock平臺或者本地制造假數據;
通過網關代理;
方案1是最簡單但最危險的。一旦遠程服務給本地開了白名單,相當于別人也能在本地來攻擊你的服務器,服務沒漏洞還好,一旦服務入侵后給你個刪庫跑路豈不是爽歪歪。
方案二也有弊端,主要體現在代碼入侵和代碼恢復。是否調用mock平臺可以根據環境變量來識別,但也要等后端同學把api掛上mock平臺還要做適配,無疑增加別人的工作;本地造假數據就不說了,代碼入侵強不單止,當數據結構復雜時,還要聯動多處修改,這些改動假如在上線前沒一一恢復,那就等運維給你打電話處理線上bug吧。
方案三通過對資源|請求的攔截,把127.0.0.1:3000/api/xxx請求路徑轉發到https://api.juejin.cn/api/xxx,并取消跨域限制,最終拿到遠程數據。
小結一下:方案3無論重代碼入侵還是開發依賴都比較小,也是目前較為主流的調試方式,固下面會對這種方案展開細述。
改本機代理或者用三方代理軟件攔截請求
需要額外較多的學習成本與環境搭建,舍棄了;
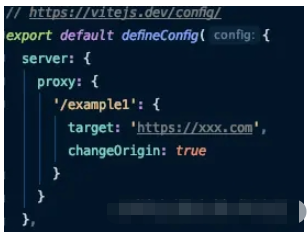
在vite.config.ts配置代理:把127.0.0.1:3000重定向到目標域名上,通過服務端能力跳過跨域限制:

這樣就可以把127.0.0.1:3000/example1的api轉發到https://xxx.com/example1上,并且忽略跨域限制。
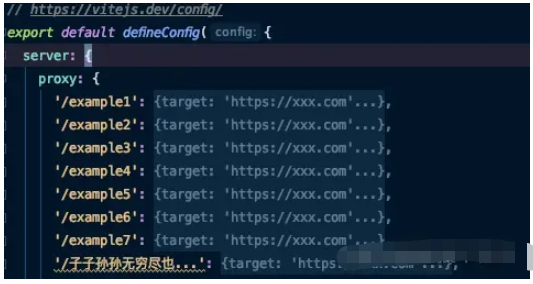
但這樣做有弊端的:因為你訪問的url為127.0.0.1:3000,所以凡是項目中涉及到三方請求(如三方鑒權服務返回的302登錄跳轉、跨服務合作api等)都要在這里配上,接下來可能的樣子是這樣的。。。

當然上面有夸張成分,但是也反饋給我們一個事實:三方業務是一個不可預知的黑盒,你不知道有多少關聯的約束,因此在代理這塊不應該做“加法”,而要做“減法”。
Whistle是一款類似fiddler、charles抓包工具,功能強大,你可以在這里找到更多信息。
先認識下whistle基本的代理配置:
# {瀏覽器訪問的域名} {轉發到的目標地址} 其他options「resCors://enable代表忽略跨域限制」
//baidu.com //127.0.0.1:3000 resCors://enable這樣就能當你訪問baidu.com時,瀏覽器出來是127.0.0.1:3000的內容。
基礎套路搞懂了,那接下來就說說如何用whistle做“減法”,達到一勞永逸的效果。
npm install -g whistle
# 啟動 sudo w2 start # 關閉 sudo w2 stop
安裝Chrome代理插件Proxy SwitchyOmega,就是個代理選擇器,不用配本地網絡實現不同代理的快速切換。
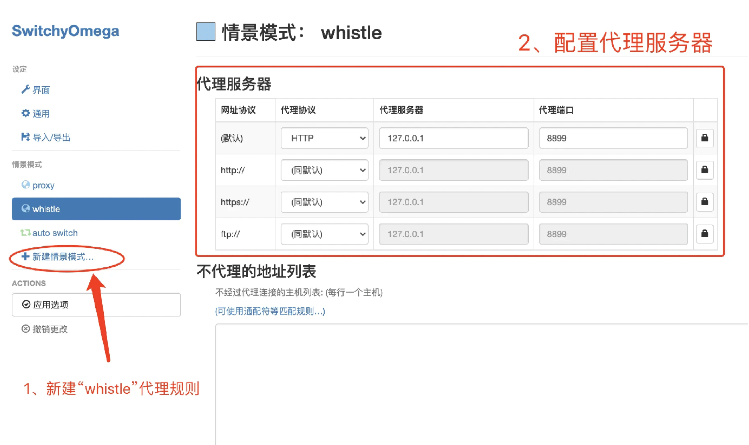
把你的whistle代理服務加入到Proxy SwitchyOmega中。
點擊插件中的“選項”,參考以下進行配置:

打開whistle頁面127.0.0.1:8899,左側新建1個rules,將項目src/.whistle(見下文的rules配置)內容粘貼上去,保存。
Proxy SwitchyOmega插件選擇你要指定的代理「第4步截圖是“whistle”」,之后訪問遠程url即可(如my.com)。
假如你項目遠程域名是my.com,rules配置如下:
# 路徑:src/.whistle
# whistle配置,把所有內容粘貼到whistle的rules即可
# 打入環境變量「有需要自行添加」
//my.com jsPrepend://{paas.js}
# 關閉跨域限制
* resCors://enable
# 指定相關地址走本地,其他走遠程「window系統把域名前“//”去掉」
^my.com$ //127.0.0.1:3000 resCors://enable
//my.com/%23/ //127.0.0.1:3000/%23/ resCors://enable
//my.com/node_modules/ //127.0.0.1:3000/node_modules/ resCors://enable
//my.com/src/ //127.0.0.1:3000/src/ resCors://enable
//my.com/@vite/ //127.0.0.1:3000/@vite/ resCors://enable
//my.com/@id/ //127.0.0.1:3000/@id/ resCors://enable逐行說明:
第2行//my.woa.com jsPrepend://{paas.js}:指定mock文件,command + 左鍵 會自動幫你創建paas.js文件,只需在里面寫上你的js代碼就行了,到后面訪問my.com時會先執行你的邏輯,這里 有官方說明,就不再重復說了。這樣做的目的是增強框架的mock能力,靈活構造本地環境。
第5行* resCors://enable:關閉所有跨域限制。這樣做之后,無論你項目有多少三方業務黑盒,都能不受跨域限制,是“減法”的關鍵步驟。
8~13行:指定相關地址走本地,其他走遠程,包括:document、路由頁、vite開發環境的資源加載固定列表等。這樣就能在全部請求減去指定資源后都走遠程。
只配置 whistle 不配置 vite 的話,訪問頁面會不停地刷新。(github issue:vite always refresh and connecting )
為了解決這個問題,需要在 vite.config.js 中配置 hmr策略,只涉及127.0.0.1 host資源才啟動hmr:
export default defineConfig(({ command, mode }: ConfigEnv) => {
return {
// ...其他配置
server: {
hmr: {
protocol: 'ws',
host: '127.0.0.1'
}
}
};
});至此,只要本地項目啟動后,在瀏覽器輸入my.com后,頁面加載是你的本地項目,而且涉及三方請求時,也能繞過跨域限制,做到遠程環境的擬真。
看下上面介紹2種代理方案的框架流程圖:

Vite代理方案: 在本地服務器的基礎上,不斷加要跨域的proxy,隨著對接的服務增加,前端開發環境呈現堆雪球式的配置疊加,并不是個好辦法;
whistle代理: 開始時就默認所有proxy都能跨域,只要把不走代理的資源|路徑exclude出來即可,符合計算機工程學的“減法”規則。
到此,相信大家對“Vite結合whistle怎么實現一勞永逸開發環境代理”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。