溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“javascript如何實現表單隔行變色”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“javascript如何實現表單隔行變色”吧!
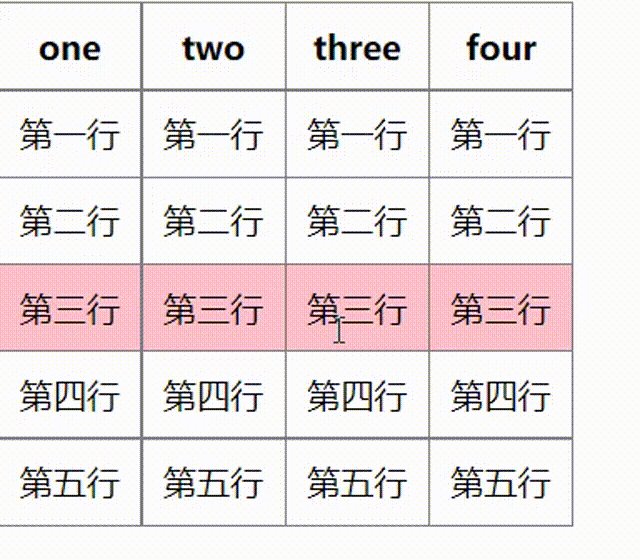
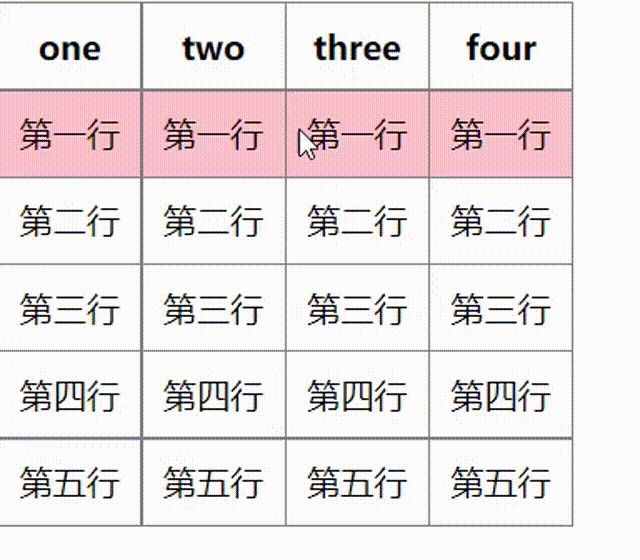
效果如下:

代碼思路:
1、用到鼠標經過onmouseover 鼠標離開onmouseout
2、鼠標經過tr行,當前的行變背景顏色,鼠標離開去掉當前的背景顏色
3、注意:第一行 th不需要變色, 只用獲得有td的行,這里我們用thead和tbody進行區分
代碼如下:
html部分:
<table border="1" cellpadding="10px" rules="all"> <thead> <tr> <th>one</th> <th>two</th> <th>three</th> <th>four</th> </tr> </thead> <tbody> <tr> <td>第一行</td> <td>第一行</td> <td>第一行</td> <td>第一行</td> </tr> <tr> <td>第二行</td> <td>第二行</td> <td>第二行</td> <td>第二行</td> </tr> <tr> <td>第三行</td> <td>第三行</td> <td>第三行</td> <td>第三行</td> </tr> <tr> <td>第四行</td> <td>第四行</td> <td>第四行</td> <td>第四行</td> </tr> <tr> <td>第五行</td> <td>第五行</td> <td>第五行</td> <td>第五行</td> </tr> </tbody> </table>
css部分:
添加一個類,使鼠標放上去的時候變色
<style>
.bg {
background-color: pink;
}
</style>javascript部分:
//獲取元素
// 獲取tbody里面的所有的行
var trs = document.querySelector("tbody").querySelectorAll("tr");
//鼠標經過時間
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function() {
this.className = 'bg'
}
//鼠標離開事件
trs[i].onmouseout=function(){
this.className='';
}
}到此,相信大家對“javascript如何實現表單隔行變色”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。