溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android怎么自定義view貝塞爾曲線的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Android怎么自定義view貝塞爾曲線文章都會有所收獲,下面我們一起來看看吧。
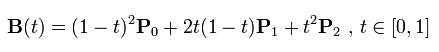
以一個簡單的貝塞爾曲線為例,二階曲線原理

貝塞爾曲線很多功能都會用到,比如小火箭發射,再比如淘寶的購物車功能
所幸的是Android有封裝好的貝塞爾曲線,我們直接拿過來用就可以了:
//二階貝賽爾 public void quadTo(float x1, float y1, float x2, float y2) public void rQuadTo(float dx1, float dy1, float dx2, float dy2) //三階貝賽爾 public void cubicTo(float x1, float y1, float x2, float y2,float x3, float y3) public void rCubicTo(float x1, float y1, float x2, float y2,float x3, float y3)
自定義view代碼如下
public class MyView extends View {
private Point controlPoint = new Point(200, 200);
public MyView(Context context) {
super(context);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
// 畫筆設置描邊
paint.setStyle(Paint.Style.STROKE);
// 顏色
paint.setColor(Color.BLACK);
// 描邊寬度
paint.setStrokeWidth(10);
//路徑
Path path = new Path();
// moveTo 不會進行繪制,只用于移動移動畫筆。
path.moveTo(100, 500);
//繪制貝塞爾曲線,controlPoint.x, controlPoint.y控制點和700, 500終點坐標
path.quadTo(controlPoint.x, controlPoint.y, 700, 500);
//繪制路徑
canvas.drawPath(path, paint);
//繪制輔助點
canvas.drawPoint(controlPoint.x,controlPoint.y,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
controlPoint.x = (int) event.getX();
controlPoint.y = (int) event.getY();
// invalidate();重繪 刷新
invalidate();
break;
}
return true;
}
}
關于“Android怎么自定義view貝塞爾曲線”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Android怎么自定義view貝塞爾曲線”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。