您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下react生命周期的三個過程實例分析的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
react生命周期的三個過程:1、掛載期,也叫實例化期,是一個組件實例初次被創建的過程;2、更新期,也被稱為存在期,是組件在創建之后再次渲染的過程;3、卸載期,也被稱為銷毀期,是組件在使用完后被銷毀的過程。
本教程操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
React的生命周期從廣義上分為三個階段:掛載、渲染、卸載
從出生到成長,最后到死亡,這個過程的時間可以理解為生命周期。React的生命周期同理也是這么一個過程。
React的生命周期分為三個階段:掛載期(也叫實例化期)、更新期(也叫存在期)、卸載期(也叫銷毀期)。在每個周期中React都提供了一些鉤子函數。
生命周期的描述如下:
掛載期:一個組件實例初次北創建的過程。
更新期:組件在創建后再次渲染的過程。
卸載期:組件在使用完后被銷毀的過程。
組件的掛載:
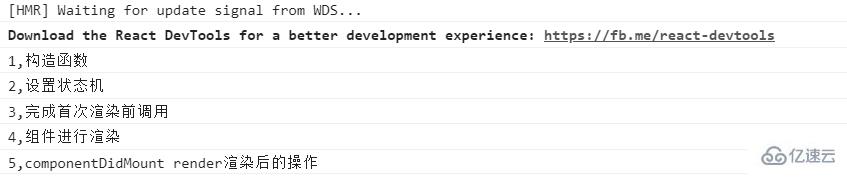
組件在首次創建后,進行第一次的渲染為掛載期。掛載期有的一些方法會被依次觸發,列舉如下:
constructor(構造函數,初始化狀態值)
getInitialState(設置狀態機)
getDefaultProps(獲取默認的props)
UNSAFE_componentWillMount(首次渲染前執行)
render(渲染組件)
componentDidMount(render渲染之后執行的操作)
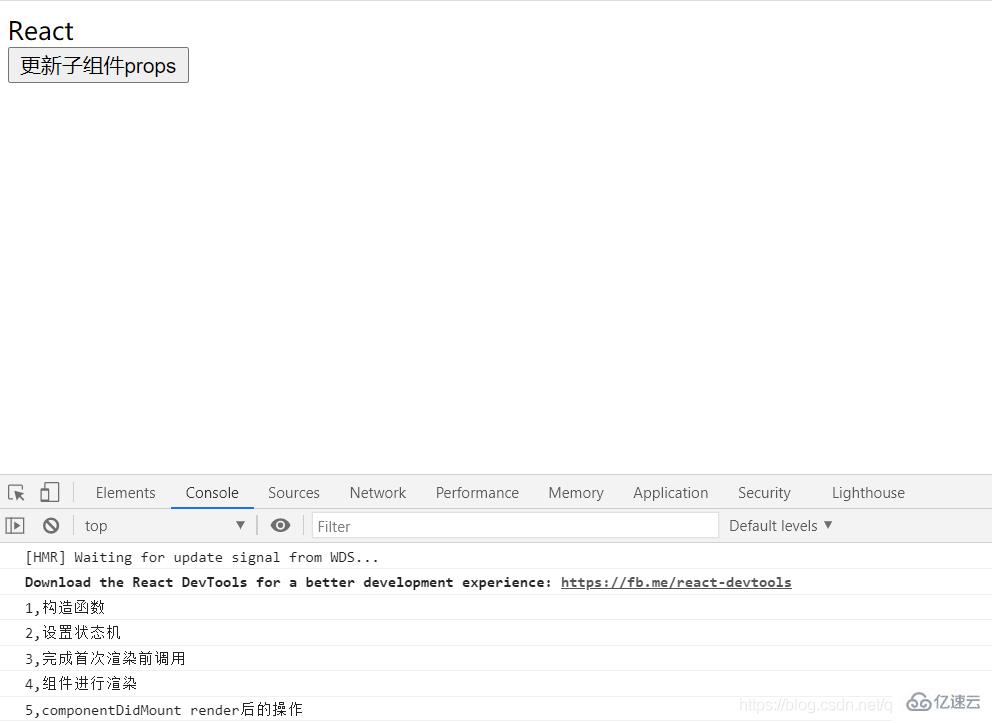
//組件掛載import React from 'react';import ReactDOM from 'react-dom';class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,構造函數");
this.state={};
console.log("2,設置狀態機");
}
static defaultProps={
name:"React",
}
UNSAFE_componentWillMount(nextProps, nextState, nextContext) {
console.log("3,完成首次渲染前調用");
}
render() {
console.log("4,組件進行渲染");
return (
<p>
<p>{this.props.name}</p>
</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render渲染后的操作")
}}ReactDOM.render(<HelloWorld />, document.getElementById('root'));
組件的更新:
組件更新,指的是在組件初次渲染后,進行了組件狀態的改變。React在生命周期中的更新過程包括以下幾個方法:
UNSAFE_componentWillReceiveProps :當父組件更新子組件state時,該方法會被調用。
shouldComponentUpdate : 該方法決定組件state或props的改變是否需要重新渲染組件。
UNSAFE_componentWillUpdate : 在組件接受新的state或者props時,即將進行重新渲染前調用該方法,和UNSAFE_componentWillMount方法類似。
componentDidUpdate : 在組件重新渲染后調用該方法,和componentDidMount方法類似。
//組件更新class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父組件
name:"React"
}
}
updateChildProps(){ //更新父組件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<HelloWorld name={this.state.name} /> {/*父組件的state傳遞給子組件*/}
<button onClick={this.updateChildProps}>更新子組件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,構造函數");
console.log("2,設置狀態機")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前調用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父組件更新子組件時調用該方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,決定組件props或者state的改變是否需要重新進行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,當接收到新的props或state時,調用該方法");
}
render() {
console.log("4,組件進行渲染");
return (
<p>
<p>{this.props.name}</p>
</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,組件被重新選然后調用該方法");
}}ReactDOM.render(<HelloWorldFather />,document.getElementById("root"));
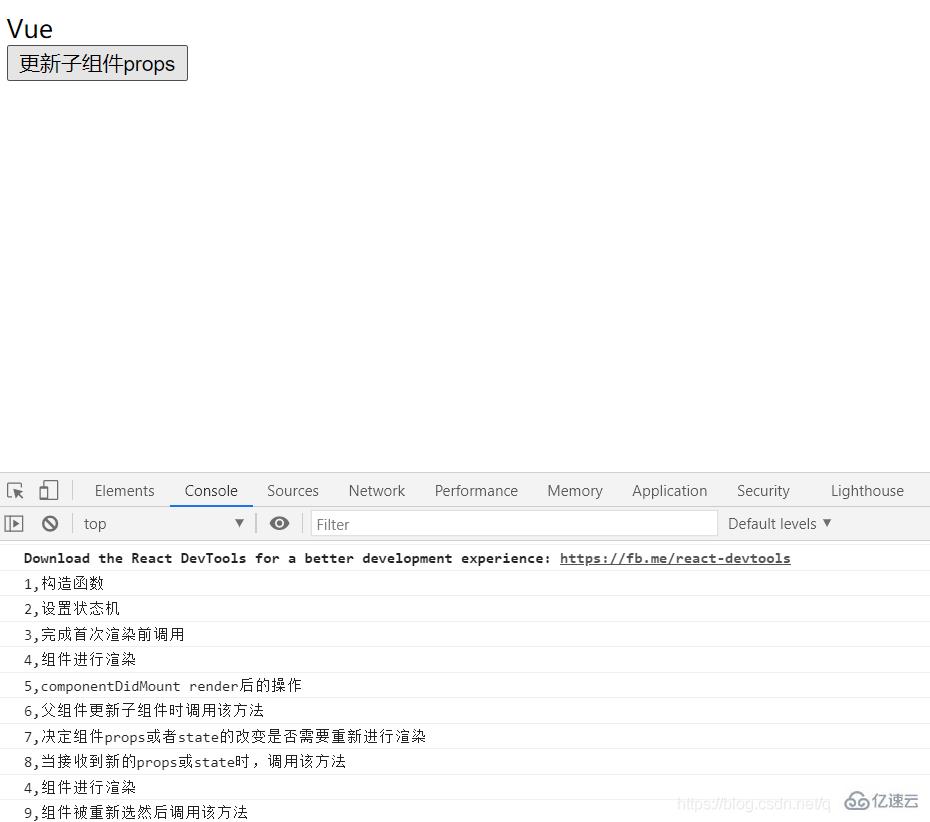
點擊“更新子組件props”后:
組件的卸載:
生命周期的最后一個過程為組件卸載期,也稱為組件銷毀期。該過程主要涉及一個 方法,即componentWillUnmount,當組件從DOM樹刪除的時候調用該方法。
//組件卸載class HelloWorldFather extends React.Component{
constructor(props) {
super(props);
this.updateChildProps=this.updateChildProps.bind(this);
this.state={ //初始化父組件
name:"React"
}
}
updateChildProps(){ //更新父組件state
this.setState({
name:"Vue"
})
}
render() {
return (
<p>
<HelloWorld name={this.state.name} /> {/*父組件的state傳遞給子組件*/}
<button onClick={this.updateChildProps}>更新子組件props</button>
</p>
)
}}class HelloWorld extends React.Component{
constructor(props) {
super(props);
console.log("1,構造函數");
console.log("2,設置狀態機")
}
UNSAFE_componentWillMount() {
console.log("3,完成首次渲染前調用");
}
UNSAFE_componentWillReceiveProps(nextProps, nextContext) {
console.log("6,父組件更新子組件時調用該方法");
}
shouldComponentUpdate(nextProps, nextState, nextContext) {
console.log("7,決定組件props或者state的改變是否需要重新進行渲染");
return true;
}
UNSAFE_componentWillUpdate(nextProps, nextState, nextContext) {
console.log("8,當接收到新的props或state時,調用該方法");
}
delComponent(){ //添加卸載方法
ReactDOM.unmountComponentAtNode(document.getElementById("root"));
}
render() {
console.log("4,組件進行渲染");
return (
<p>
<p>{this.props.name}</p>
<button onClick={this.delComponent}>卸載組件</button> {/*聲明卸載按鈕*/}
</p>
)
}
componentDidMount() {
console.log("5,componentDidMount render后的操作");
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log("9,組件被重新選然后調用該方法");
}
componentWillUnmount() { //組件卸載后執行
console.log("10,組件已被卸載");
}}ReactDOM.render(<HelloWorldFather />,document.getElementById("root"));
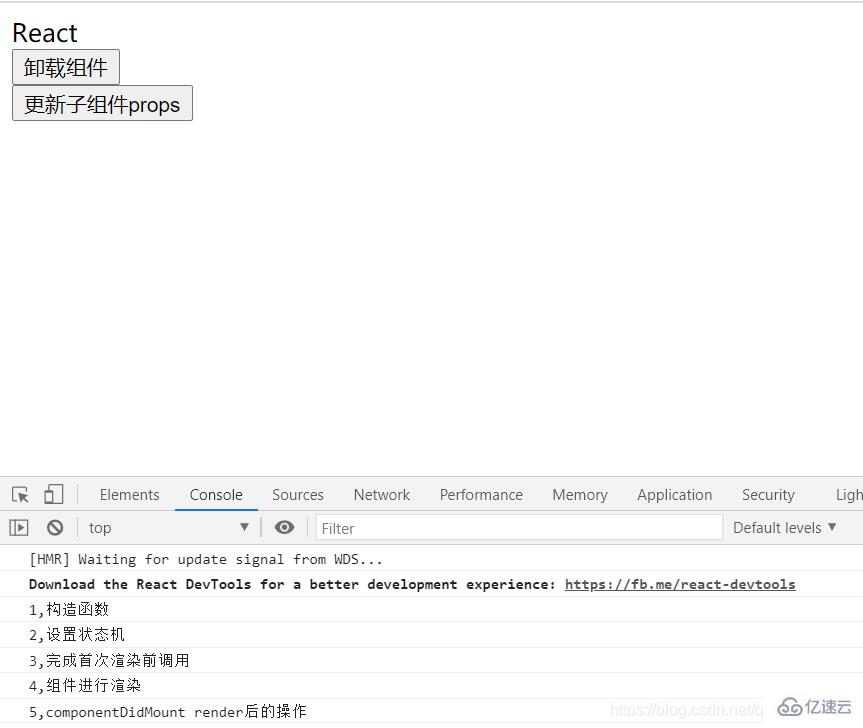
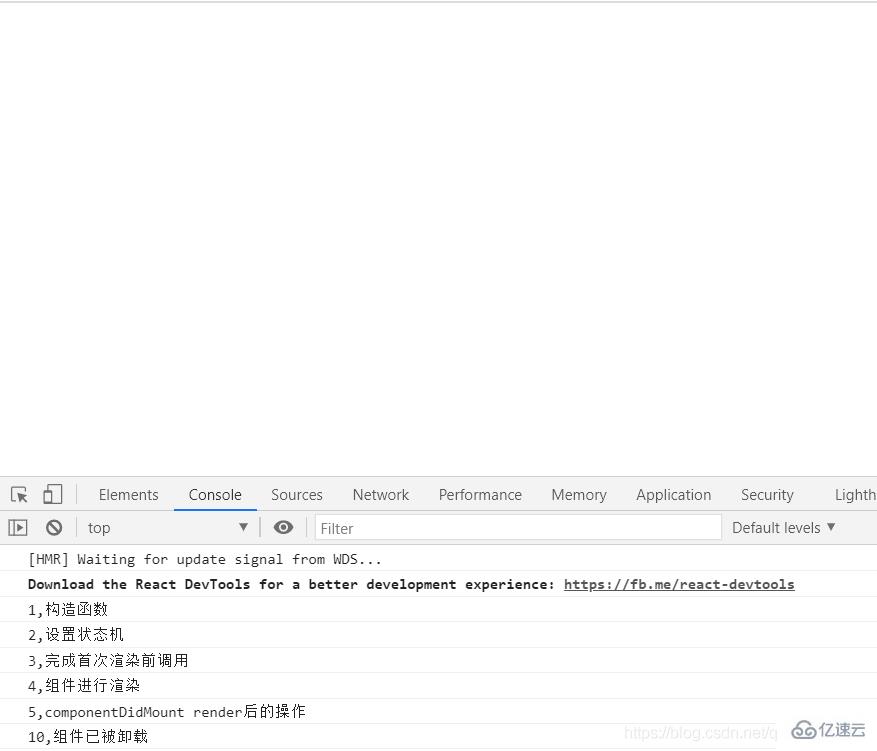
點擊卸載按鈕后:
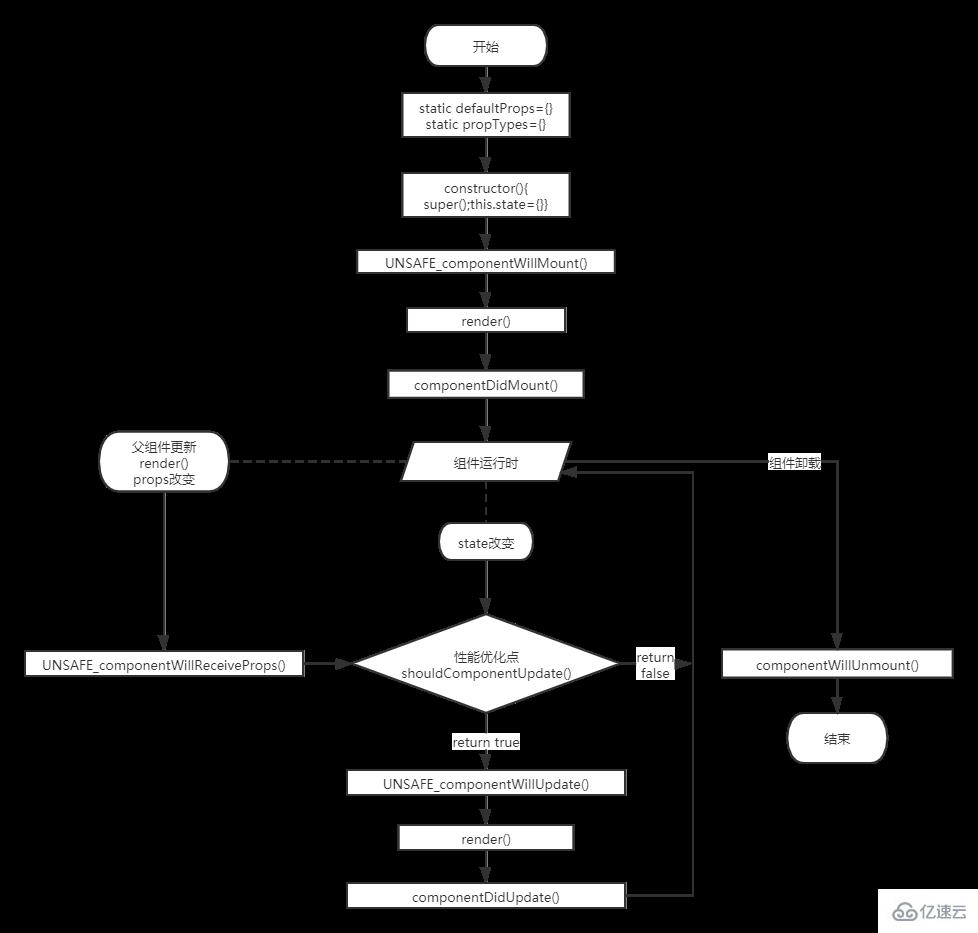
總覽組件生命周期:
以上就是“react生命周期的三個過程實例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。