您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“React的生命周期實例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“React的生命周期實例分析”吧!
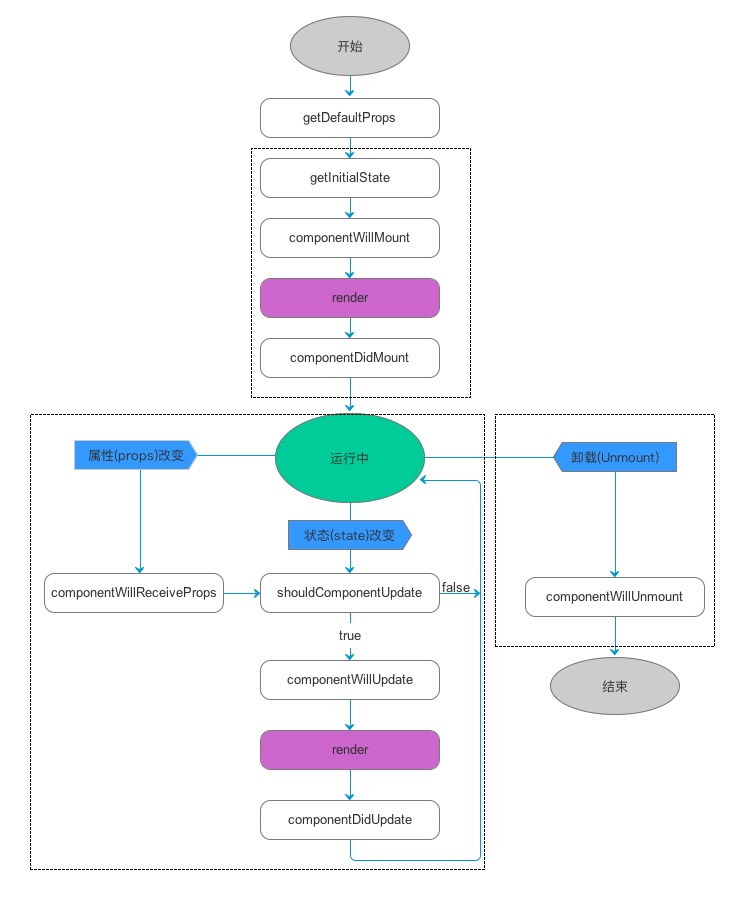
React 生命周期分為三種狀態
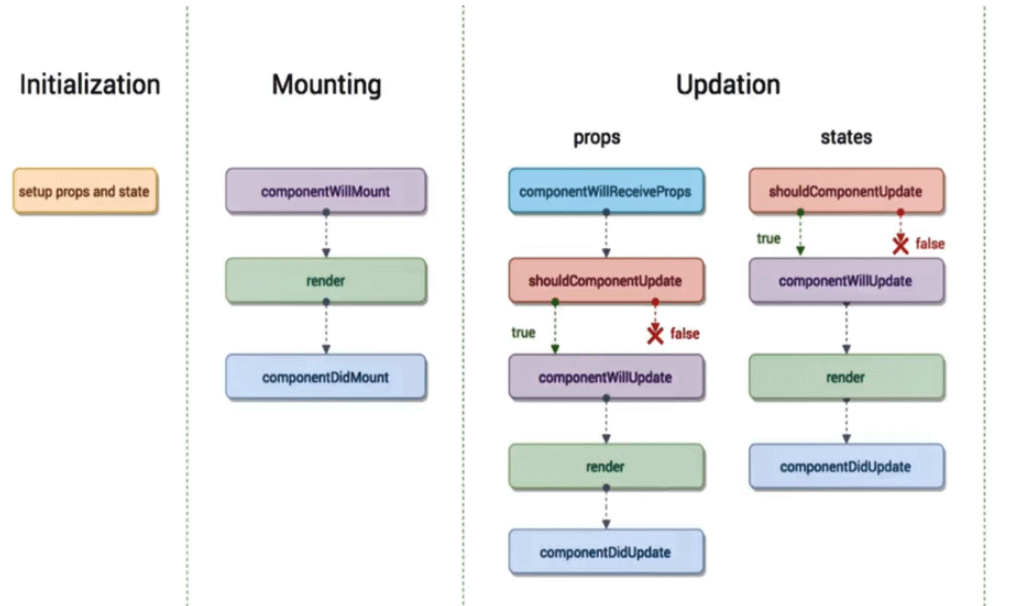
1. 初始化
2.更新
3.銷毀

1、getDefaultProps()
設置默認的props,也可以用dufaultProps設置組件的默認屬性.
2、getInitialState()
在使用es6的class語法時是沒有這個鉤子函數的,可以直接在constructor中定義this.state。此時可以訪問this.props
3、componentWillMount()
組件初始化時只調用,以后組件更新不調用,整個生命周期只調用一次,此時可以修改state。
在渲染前調用,在客戶端也在服務端。
4、 render()
react最重要的步驟,創建虛擬dom,進行diff算法,更新dom樹都在此進行。此時就不能更改state了。
5、componentDidMount()
組件渲染之后調用,只調用一次。
在第一次渲染后調用,只在客戶端。之后組件已經生成了對應的DOM結構,可以通過this.getDOMNode()來進行訪問。
如果你想和其他JavaScript框架一起使用,可以在這個方法中調用setTimeout, setInterval或者發送AJAX請求等操作(防止異步操作阻塞UI)。
6、componentWillReceiveProps(nextProps)
組件初始化時不調用,組件接受新的props時調用。
使用componentWillReceiveProps的時候,不要去向上分發,調用父組件的相關setState方法,否則會成為死循環
在組件接收到一個新的 prop (更新后)時被調用。這個方法在初始化render時不會被調用。
7、shouldComponentUpdate(nextProps, nextState)
react性能優化非常重要的一環。組件接受新的state或者props時調用,我們可以設置在此對比前后兩個props和state是否相同,
如果相同則返回false阻止更新,因為相同的屬性狀態一定會生成相同的dom樹,這樣就不需要創造新的dom樹和舊的dom樹進行diff算法對比,
節省大量性能,尤其是在dom結構復雜的時候
返回一個布爾值。在組件接收到新的props或者state時被調用。
在初始化時或者使用forceUpdate時不被調用。
可以在你確認不需要更新組件時使用。
8、componentWillUpdata(nextProps, nextState)
組件初始化時不調用,只有在組件將要更新時才調用,此時可以修改state
9、render()
組件渲染
10、componentDidUpdate()
組件初始化時不調用,組件更新完成后調用,此時可以獲取dom節點。
11、componentWillUnmount()
組件將要卸載時調用,一些事件監聽和定時器需要在此時清除。
只執行一次: constructor、componentWillMount、componentDidMount
執行多次:render 、子組件的componentWillReceiveProps、componentWillUpdate、componentDidUpdate
有條件的執行:componentWillUnmount(頁面離開,組件銷毀時)
不執行的:根組件(ReactDOM.render在DOM上的組件)的componentWillReceiveProps(因為壓根沒有父組件給傳遞props)

componentWillMount組件掛載之前
render組件的渲染方法
componentDidMount組件掛載完成執行
componentWillReceiveProps
觸發條件
1. 當一個組件從父組件接收了參數。
2.如果這個組件第一次被父組件加載的時候不會被執行。
3.這個組件之前已經存在于父組件中,并且接收的數據發生變動這時此方法才會被觸發。
shouldComponentUpdata:是否要更新數據?需要一個返回值true繼續執行下面的生命周期,false就會終止當前組件數
componentWillUpdate:組件將要更新
render:組件的重新渲染
componentDidUpdata:組件完成更新
componentWillUnmount:組件銷毀的時候觸發
感謝各位的閱讀,以上就是“React的生命周期實例分析”的內容了,經過本文的學習后,相信大家對React的生命周期實例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。