您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“react是單向數據流的原因有哪些”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“react是單向數據流的原因有哪些”文章能幫助大家解決問題。
在react中,因為數據在某個節點被改動之后,只會影響一個方向上的其他節點;如果是雙向數據流父組件的數據通過props傳遞給子組件,而子組件更新了props,導致父組件和其他關聯組件的數據更新,UI渲染也會隨著數據而更新會導致數據紊亂和不可控制,所以react是單向數據流。
本教程操作環境:Windows10系統、react17.0.1版、Dell G3電腦。
單向數據流就是:數據在某個節點被改動后,只會影響一個方向上的其他節點。
組件的狀態:狀態可以理解為數據,與props類似,但是state是私有的,并且完全受控于當前組件,因此:組件狀態指的就是一個組件自己維護的數據。
數據驅動UI:意思很簡單,就是:頁面所展現的內容,完全是受狀態控制的。這也就是mvvm的理念,UI的改變,全部交給框架本身來做,我們只需要管理好數據(狀態)就好了。
那么在 React 中,如何對狀態進行管理呢?這就是本章節的重點,也是整個 React 學習的重點:組件的狀態管理。
什么是數據流?
數據流就是:數據在組件之間的傳遞。
單向數據流是什么意思?
單向數據流就是:數據在某個節點被改動后,只會影響一個方向上的其他節點。
為什么是自頂向下的?
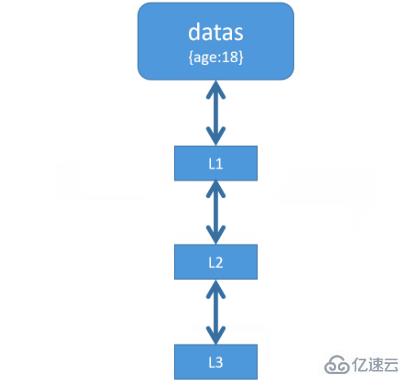
就是說:數據只會影響到下一個層級的節點,不會影響上一個層級的節點。用下面的圖來說就是:L2數據改變,只會影響到L3,不會影響到L1或者其他的節點。這就是自頂向下的單向數據流。那么我們在react框架中,就可以明確定義單向數據流:規范數據的流向,數據由外層組件向內層組件進行傳遞和更新。
為什么是單向的?不能是雙向的么?
因為:我們設想這樣的情景:
父組件的數據通過props傳遞給子組件,而子組件更新了props,導致父組件和其他關聯組件的數據更新,UI渲染也會隨著數據而更新。毫無疑問,這是會導致嚴重的數據紊亂和不可控制的。
不能是雙向的。
因此絕大多數框架在這方面做了處理。而 React 在這方面的處理,就是直接規定了 Props 為只讀的,而不是可更改的。這也就是我們前面看到的數據更新不能直接通過 this.state 操作,想要更新,就需要通過 React 提供的專門的 this.setState() 方法來做。
單向數據流其實就是一種框架本身對數據流向的限制。
單向數據流有什么作用呢?
保證數據的可控性。
setState 本身的默認行為是什么?
其實也很簡單,我們都知道,setState可以傳遞對象形式的狀態,也可以傳遞函數形式的狀態。而不論狀態是對象形式還是函數形式,它都會先將所有狀態保存起來,然后進行狀態合并,所有狀態合并完成后再進行一次性 DOM 更新。
如果狀態是對象形式,后面的狀態會直接覆蓋前面的狀態。類似于 Object.assign() 的合并操作。
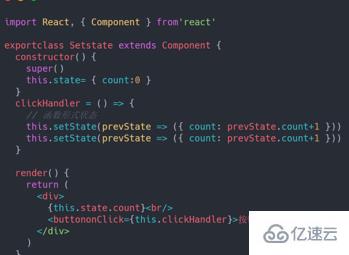
對于對象狀態這一點,我們看下代碼:
運行以上代碼,Dom 中展示的結果為 1。很顯然兩次 setState 只有一次生效了。
真的嗎?其實兩次都有生效,只不過這兩次 setState 在執行前,被合并成了一個。你不能說到底是那個生效,你可以說兩個都沒生效,因為最終執行的是被合并的那個代碼。
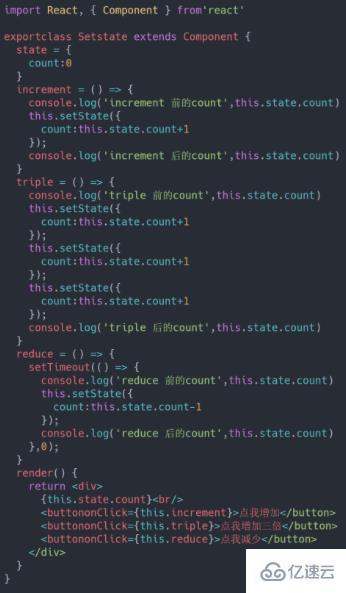
如果狀態是函數形式,那么依次調用函數進行狀態累積,所有函數調用完成后, 得到最終狀態,最終進行一次性 DOM 更新。
明顯不一樣的結果就能說明,兩次都執行了,因為函數狀態并不會合并,而是以此運行。
以上就是setState的默認行為。
setState 同步 OR 異步
從 API 層面上說,它就是普通的調用執行的函數,自然是同步 API 。
因此,這里所說的同步和異步指的是 API 調用后更新 DOM 是同步還是異步的。
通過結果我們可以發現,非常奇怪的一個現象:
第一次事件執行顯然為異步的,先打印了兩個 0,Dom 隨之改變為 1 ;
第二次同樣是異步的,但是我們發現多次執行沒效果 (異步?);
而第三次又是同步執行的了;
先說結論,首先,同步和異步主要取決于它被調用的環境。
如果 setState 在 React 能夠控制的范圍被調用,它就是異步的。
比如:合成事件處理函數, 生命周期函數, 此時會進行批量更新, 也就是將狀態合并后再進行 DOM 更新。
如果 setState 在原生 JavaScript 控制的范圍被調用,它就是同步的。
比如:原生事件處理函數中, 定時器回調函數中, Ajax 回調函數中, 此時 setState 被調用后會立即更新 DOM 。
關于“react是單向數據流的原因有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。