您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript設計模式中的橋接和中介者模式怎么實現”,在日常操作中,相信很多人在JavaScript設計模式中的橋接和中介者模式怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript設計模式中的橋接和中介者模式怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
橋接設計模式是一種偏向于組合的設計模式,而非繼承的設計模式,實現的細節從一個模塊推送給另一個具有單獨模塊的對象
橋接設計模式在開發中常用于事件監控,還有數組的一些方法都能夠體現出來橋接設計模式的思想,例如數組方法的forEach方法
有一個很多頁面的網站,我們預期是讓用戶可以選擇修改網站的主體,如果給每個頁面都創建一個主題頁面的副本,這樣做會很麻煩,這個時候我們就可以使用橋接設計模式進行實現,進行控制網站的主題顏色,通過創建單獨的主題根據用戶的選擇進行加載,接下來我們來實現一下
先聲明倆個主題模塊類,一個是外觀主題,一個是內容主題,里面擁有一個方法,該方法可以進行設置主題顏色
// 外觀主題
class Large {
constructor(theme) {
// 主題顏色
this.theme = theme;
}
// 設置主題顏色
setThemeColor() {
console.log("Large主題顏色設置為" + this.theme.getColor());
}
}
// 內容主題
class Small {
constructor(theme) {
// 主題顏色
this.theme = theme;
}
// 設置主題顏色
setThemeColor() {
console.log("Small主題顏色設置為" + this.theme.getColor());
}
}在聲明幾個主題顏色類,類里面有一個方法可以獲取當前主題顏色
class RedTheme {
getColor() {
return "red";
}
}
class BlueTheme {
getColor() {
return "blue";
}
}
class YellowTheme {
getColor() {
return "yellow";
}
}我們進行創建主題模塊類,在把主題顏色類傳遞過去調用主題模塊設置主題顏色的方法
// 創建主題顏色 const RedTheme = new RedTheme(); const BlueTheme = new BlueTheme(); const YellowTheme = new YellowTheme(); // 主題模塊 const Large = new Large(RedTheme); const Small = new Small(BlueTheme); // 設置外觀主題和內容主題 Large.setThemeColor() Small.setThemeColor()
橋接設計模式的優勢在于就算其中某一模塊發生變化,也不會影響其他模塊的使用,降低了代碼的耦合度,同時因橋接設計模式要求兩個模塊之間沒有耦合關系,否則無法完成獨立的變化,所以也是比繼承方案更好的解決方案,提高了代碼的可擴展性,但是因此橋接設計模式也提高了整體代碼的復雜程度
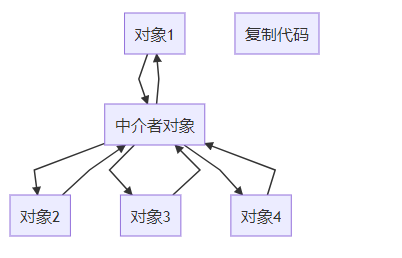
中介者設計模式是指通過一個中介者對象封裝一系列的對象交互,中介者對象可以讓每個對象不需要顯式地相互引用,從降低耦合度,當其中一個對象發生改變時,只需要通知中介者對象即可

在生活中我們也經常使用到中介者設計模式,例如,醫院的120急救中心調度站,當我們打電話給120急救中心時,急救中心120調度員接到電話會指派最近的急救車輛去我們身邊,急救車輛只需要和急救中心調度臺通信就能確定路線和需要救援人員位置,而不需要和所有的急救車輛通信,同時急救中心調度臺作為中介者,知道每個車輛的位置與行駛路線,所以可以安排所有急救車輛的路線和調配
我們來照著急救中心調度站的例子來實現一下
創建一個急救中心調度站,里面有倆個屬性代表救護車編號和需要急救的病人,還有倆個方法給急救車分配任務,以及詢問當前急救車輛是否有急救任務
class FirstAid {
constructor(identifier) {
// 救護車編號
this.identifier = identifier;
// 需要救得病人
this.patient = null;
}
// 添加病人
setPatient(patient) {
this.patient = patient;
}
// 是否已有急救任務
receivePatient() {
// 通過是否分配病人進行判斷
if (this.patient) {
console.log(this.identifier + '已接收病人');
} else {
console.log(this.identifier + '未接收病人,可接收急救任務');
}
}
}創建急救車實例,并進行分派任務
// 創建急救車
let first1 = new FirstAid('急救車1');
let first2 = new FirstAid('急救車2');
//分派急救任務
first1.setPatient('小孩');
//詢問是否可接收急救任務
first1.receivePatient();
first2.receivePatient();中介者設計模式在我們書寫業務中也經常會用到,比如電商網站做的購物車需求,該需求中有存在商品選擇表單,顏色選擇表單 ,購買數量表單等等,都會觸發change事件,這個時候我們就可以通過中介者進行轉發處理這些事件,實現每個事件的解耦,我們只需要維護中介者對象即可
redux和vuex都屬于中介者設計模式的實際應用,我們把共享的數據抽離成一個store,每個都通過store這個中介者來進行操作
中介者設計模式通過讓對象之間的關聯性變低降低了代碼耦合度提高了可復用性,通過將控制邏輯集中,提高代碼可維護性,但是中介者在其中承擔了較多的責任,一旦中介者出現問題,整個系統就都會受到影響
到此,關于“JavaScript設計模式中的橋接和中介者模式怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。