您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么使用Vue開發一個五子棋小游戲”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么使用Vue開發一個五子棋小游戲”吧!

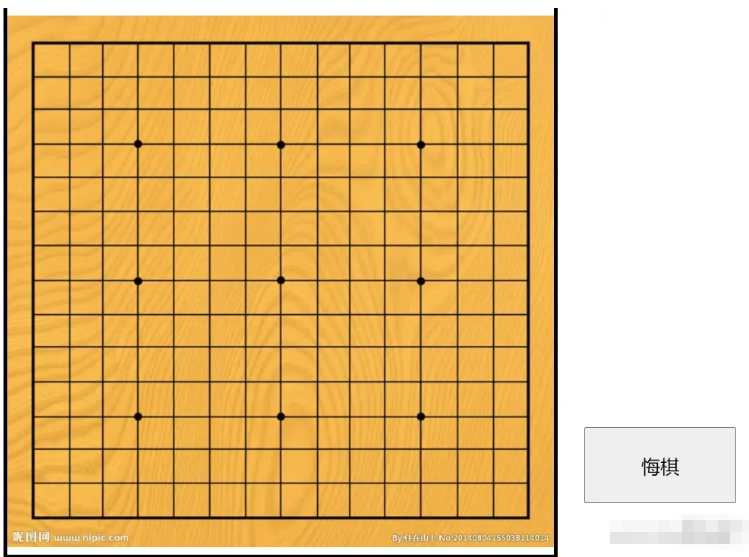
開始寫代碼之前,一定要記得先導包Vue文件。棋盤還是用二維數組來渲染,可以使用Array(15).fill(0).map(()=>Array(15).fill(0))方法來快速生成數組。
//創建Vue實例
let vm = new Vue({
//掛載到對應的盒子上
el: '#app',
data: {
//快速生成用來渲染棋盤的數組,15*15,默認值是0
list: Array(15).fill(0).map(()=>Array(15).fill(0))
},
})數組生成之后,就可以用v-for方法對Html進行渲染了。第一層循環生成tr標簽,第二層循環生成td標簽。然后將index和index02這兩個參數傳入點擊事件函數中,并且使用vue樣式綁定,將黑棋和白棋這兩種樣式綁定在td中。
<div id="app">
<table>
<!-- 渲染tr -->
<tr v-for="(item,index) in list">
<!-- 渲染td,綁定點擊事件,并把參數傳遞到事件中 -->
<td v-for="(item02,index02) in item" @click="doClick(index,index02)"
:class="{'bgc1':item02==1,'bgc2':item02==2}"></td>
</tr>
</table>
<!-- 悔棋按鈕 -->
<button @click="withdraw">悔棋</button>
</div>附上CSS樣式
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
}
table {
position: relative;
width: 730px;
height: 730px;
margin: 0 auto;
border: 5px solid black;
background: url(./src=http___pic45.nipic.com_20140804_2372131_155038114014_2.jpg&refer=http___pic45.nipic.webp) no-repeat;
background-size: 100%;
background-position: center;
padding: 24px 12px;
}
td {
width: 35px;
height: 35px;
border-radius: 50%;
margin-right: 13px;
margin-bottom: 11px;
cursor: pointer;
}
.bgc1 {
background-color: black;
}
.bgc2 {
background-color: white;
}
button {
position: absolute;
width: 200px;
height: 100px;
bottom: 100px;
right: 200px;
text-align: center;
line-height: 100px;
font-size: 25px;
}
</style>
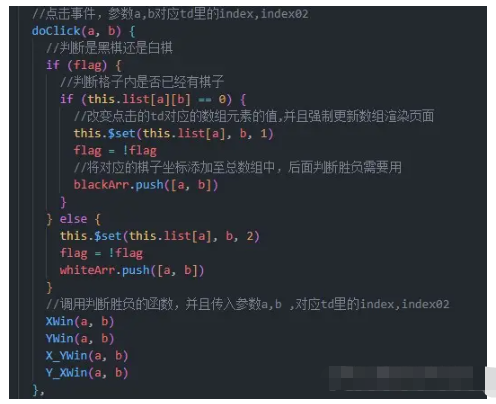
首先用flag變量來判斷黑白棋順序。數組里的默認值都是0,點擊下棋的原理就是改變這個值,上面td的樣式綁定中,如果值變為1,就渲染出bgc1樣式,也就是黑色。值為2就渲染出白色。在這個事件中,數組的值改變后,頁面不會重新渲染,所以需要用this.$set()方法,讓v-for強制更新。因為我們用的是Vue語法,這個事件函數要寫入methods中。
//所有黑棋數組
let blackArr = []
//所有白棋數組
let whiteArr = []
//下棋順序變量
let flag = true
//創建Vue實例
let vm = new Vue({
//掛載到對應的盒子上
el: '#app',
data: {
//用來渲染棋盤的數組,15*15
list: Array(15).fill(0).map(()=>Array(15).fill(0))
},
methods: {
//點擊事件,參數a,b對應td里的index,index02
doClick(a, b) {
//判斷是黑棋還是白棋
if (flag) {
//判斷格子內是否已經有棋子
if (this.list[a][b] == 0) {
//改變點擊的td對應的數組元素的值,并且強制更新數組渲染頁面
this.$set(this.list[a], b, 1)
flag = !flag
//將對應的棋子坐標添加至總數組中,后面判斷勝負需要用
blackArr.push([a, b])
}
} else {
this.$set(this.list[a], b, 2)
flag = !flag
whiteArr.push([a, b])
}
},
},
})悔棋的原理就是將最后一顆棋子的值變為0。如何知道哪顆棋子是最后一顆呢,上面不是聲明了兩個全局數組嗎,數組里的最后一個元素不就是最后一顆棋子了。值改變為0后,要把這個元素從全局數組中刪除,因為這個數組不僅是悔棋的時候用到,后面判斷勝負也會用到,不刪除的話會干擾到判斷勝負。悔棋事件的函數同樣要寫在methods里面。
//悔棋事件
withdraw() {
//判斷前面一步下的是黑棋還是白棋
if (!flag) {
//獲取最后一顆棋子的位置
const a = blackArr[blackArr.length - 1][0]
const b = blackArr[blackArr.length - 1][1]
//將最后一刻棋子對應的數組元素的值改為0,并且強制更新數組渲染頁面
this.$set(this.list[a], b, 0)
//把這個棋子從總數組里面刪除,否則會影響到輸贏判斷
blackArr.splice(blackArr.length - 1, 1)
flag = !flag
} else {
const a = whiteArr[whiteArr.length - 1][0]
const b = whiteArr[whiteArr.length - 1][1]
this.$set(this.list[a], b, 0)
whiteArr.splice(whiteArr.length - 1, 1)
flag = !flag
}
}判斷勝負的邏輯我前面的文章中已經寫過一遍了,這里我就不做贅述了。這里直接把方法拿過來,在點擊事件里面調用就可以了,記得參數要傳進去

//橫軸獲勝邏輯
function XWin(a, b) {
//當前X軸的所有棋子集合數組
let xAllArr = []
//判斷橫軸勝負邏輯的X軸棋子數組
let xWinArr = []
//判斷下的是黑棋還是白棋
if (!flag) {
blackArr.map(item => {
if (item[0] == a) {
//將當前排的所有棋子加入對應數組
xAllArr.push(item[1])
}
})
} else {
whiteArr.map(item => {
if (item[0] == a) {
xAllArr.push(item[1])
}
})
}
//把橫排總數組排序,方便比較
xAllArr.sort((a, b) => a - b)
for (let i = 1; i < xAllArr.length; i++) {
if (xAllArr[i] == (+xAllArr[i - 1] + 1)) {
//如果相鄰的兩個棋子數量相差1,就將其添加至勝負邏輯數組
xWinArr.push(xAllArr[i])
} else {
//否則得清空
xWinArr = []
}
}
//獲勝條件
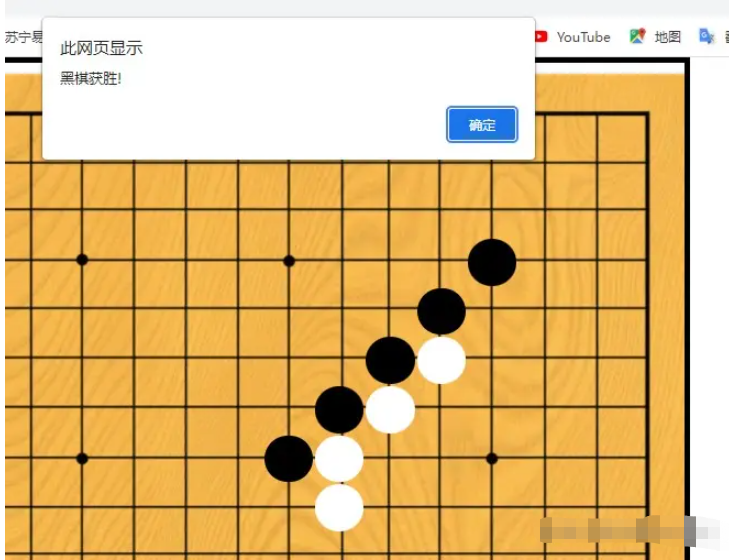
if (xWinArr.length == 4) {
//這里要用定時器將彈框變成異步任務,否則第五顆棋子渲染不出來就提示獲勝了
if (!flag) {
setTimeout(function () {
alert('黑棋獲勝!')
location.reload()
}, 100)
} else {
setTimeout(function () {
alert('白棋獲勝!')
location.reload()
}, 100)
}
}
}
//豎軸獲勝邏輯
function YWin(a, b) {
let yAllArr = []
let yWinArr = []
if (!flag) {
blackArr.map(item => {
if (item[1] == b) {
yAllArr.push(item[0])
}
})
} else {
whiteArr.map(item => {
if (item[1] == b) {
yAllArr.push(item[0])
}
})
}
yAllArr.sort((a, b) => a - b)
for (let i = 1; i < yAllArr.length; i++) {
if (yAllArr[i] == (+yAllArr[i - 1] + 1)) {
yWinArr.push(yAllArr[i])
} else {
yWinArr = []
}
}
if (yWinArr.length == 4) {
if (!flag) {
setTimeout(function () {
alert('黑棋獲勝!')
location.reload()
}, 100)
} else {
setTimeout(function () {
alert('白棋獲勝!')
location.reload()
}, 100)
}
}
}
//正斜軸獲勝邏輯
function X_YWin(a, b) {
let x_yAllArr = []
let x_yWinArr = []
if (!flag) {
blackArr.map(item => {
if ((item[0] - a) == (item[1] - b)) {
x_yAllArr.push(item[1])
}
})
} else {
whiteArr.map(item => {
if ((item[0] - a) == (item[1] - b)) {
x_yAllArr.push(item[1])
}
})
}
x_yAllArr.sort((a, b) => a - b)
for (let i = 1; i < x_yAllArr.length; i++) {
if (x_yAllArr[i] == (+x_yAllArr[i - 1] + 1)) {
x_yWinArr.push(x_yAllArr[i])
} else {
x_yWinArr = []
}
}
if (x_yWinArr.length == 4) {
if (!flag) {
setTimeout(function () {
alert('黑棋獲勝!')
location.reload()
}, 100)
} else {
setTimeout(function () {
alert('白棋獲勝!')
location.reload()
}, 100)
}
}
}
//反斜軸獲勝邏輯
function Y_XWin(a, b) {
let y_xAllArr = []
let y_xWinArr = []
if (!flag) {
blackArr.map(item => {
if (0 - (item[0] - a) == (item[1] - b)) {
y_xAllArr.push(item[1])
}
})
} else {
whiteArr.map(item => {
if (0 - (item[0] - a) == (item[1] - b)) {
y_xAllArr.push(item[1])
}
})
}
y_xAllArr.sort((a, b) => a - b)
for (let i = 1; i < y_xAllArr.length; i++) {
if (y_xAllArr[i] == (+y_xAllArr[i - 1] + 1)) {
y_xWinArr.push(y_xAllArr[i])
} else {
y_xWinArr = []
}
}
if (y_xWinArr.length == 4) {
if (!flag) {
setTimeout(function () {
alert('黑棋獲勝!')
location.reload()
}, 100)
} else {
setTimeout(function () {
alert('白棋獲勝!')
location.reload()
}, 100)
}
}
}
感謝各位的閱讀,以上就是“怎么使用Vue開發一個五子棋小游戲”的內容了,經過本文的學習后,相信大家對怎么使用Vue開發一個五子棋小游戲這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。