溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用vue實現一個簡易打地鼠小游戲,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。

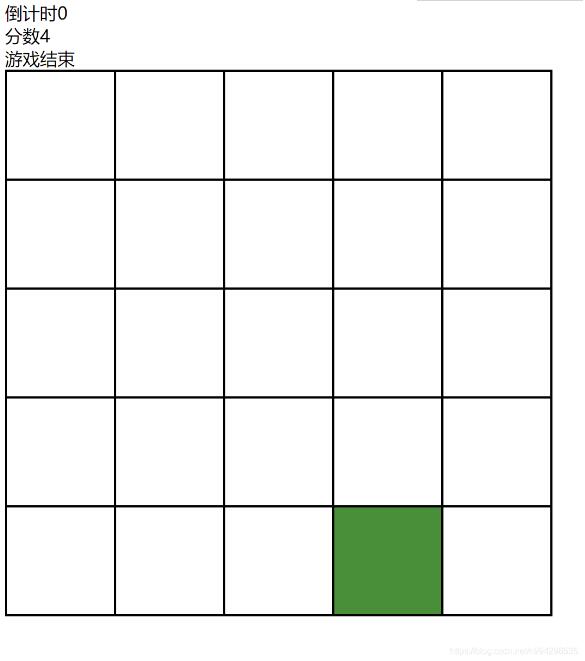
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>打地鼠簡易版</title>
<script src="js/vue.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
#main{border: 1px solid #000;}
.ds{ float: left;border: 1px solid #000;box-sizing: border-box;}
.dd{background-color: #3E8F3E;}
</style>
</head>
<body>
<div id="app">
<div>倒計時{{t}}</div>
<div>分數{{fs}}</div>
<div v-if="t<=0">游戲結束</div>
<div id="main" v-bind:>
<div class="ds" v-bind:class="{dd:v==s}" v-on:click="da(v)" v-for="v in x*y" v-bind:></div>
</div>
</div>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
x:5,//地鼠格列數
y:5,//地鼠格行數
w:100,//地鼠格寬度
h:100,//地鼠格高度
t:10,//時間
dsq:null,
dsq2:null,
s:0,//地鼠位置
fs:0,
ys:true,//用于解決游戲結束點擊繼續得分問題
ty:false//用于解決連擊得分問題
},
methods:{
da(i){
if(this.s==i && this.ys && this.ty){
this.ty=false;
this.fs++;
}
}
},
created(){
this.dsq=setInterval(()=>{
this.t--;
if(this.t<=0){
clearInterval(this.dsq);
clearInterval(this.dsq2);
this.ys=false;
}
},1000);
this.dsq2=setInterval(()=>{
this.ty=true
this.s=parseInt(Math.random()*this.x*this.y);
},2000);
}
})
</script>
</body>
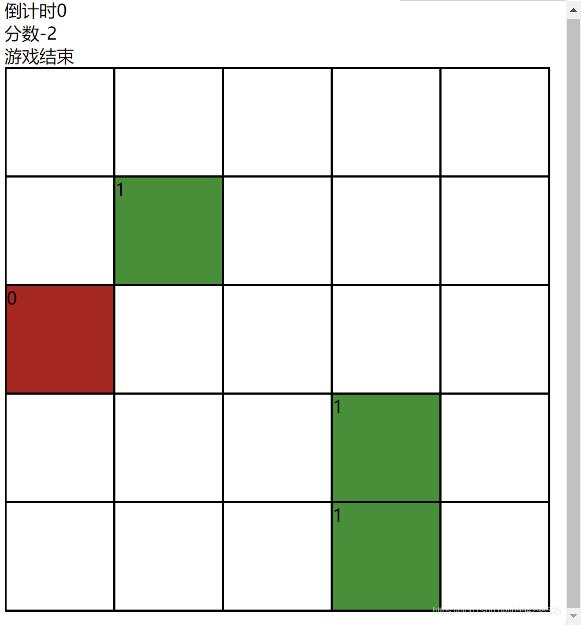
</html>簡易升級版,多個地鼠,打對得分,打錯扣分

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>打地鼠簡易版升級版</title>
<script src="js/vue.js"></script>
<style type="text/css">
*{margin: 0;padding: 0;}
#main{border: 1px solid #000;}
.ds{ float: left;border: 1px solid #000;box-sizing: border-box;}
.dd{background-color: #3E8F3E;}
.dc{background-color: #AC2925;}
</style>
</head>
<body>
<div id="app">
<div>倒計時{{t}}</div>
<div>分數{{fs}}</div>
<div v-if="t<=0">游戲結束</div>
<div id="main" v-bind:>
<div class="ds" v-bind:class="[arr2[arr1.indexOf(v-1)]==1?'dd':'',arr2[arr1.indexOf(v-1)]==0?'dc':'']" v-on:click="da(v-1)" v-for="v in x*y" v-bind:>{{arr2[arr1.indexOf(v-1)]}}</div>
</div>
</div>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
x:5,
y:5,
w:100,
h:100,
t:30,
dsq:null,
dsq2:null,
s:4,
fs:0,
ys:true,
arr1:[],
arr2:[],
arr3:[]
},
methods:{
da(i){
if(this.arr1.includes(i)&& this.ys && !this.arr3.includes(i)){
this.arr3.push(i);
if(this.arr2[this.arr1.indexOf(i)]==1){
this.fs++;
}else{
this.fs--;
}
}
},
sjs(){
var cc=parseInt(Math.random()*this.x*this.y);
if(this.arr1.includes(cc)){
this.sjs();
}else{
this.arr1.push(cc);
this.arr2.push(parseInt(Math.random()*2));
}
}
},
created(){
this.dsq=setInterval(()=>{
this.t--;
if(this.t<=0){
clearInterval(this.dsq);
clearInterval(this.dsq2);
this.ys=false;
}
},1000);
this.dsq2=setInterval(()=>{
this.arr1=[];
this.arr2=[];
this.arr3=[];
for(var i=0;i<this.s;i++){
this.sjs();
}
},2000);
}
})
</script>
</body>
</html>關于使用vue實現一個簡易打地鼠小游戲就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。