您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JavaScript怎么實現圖片懶加載”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
實現圖片懶加載我們需要先明白具體的場景,一般來說,我們會在首屏先加載幾張圖片,其他的圖片則先不加載,在頁面滾動時,圖片快出現在視窗中的時候才來加載圖片。為什么要這么實現呢,因為對于圖片很多的場景,如果一次性加載出所有的圖片,可能會導致頁面白屏時間比較長,特別是圖片比較大的時候。
實現過程:
使用data-*自定義數據屬性給img標簽新增一個data-src屬性
全局監聽滾動事件,使用節流處理回調函數
在回調函數中,判斷圖片是否已經出現在可視區域,如果已經出現在可視區域,則加載該圖片
頁面初始化的時候執行一下回調函數,保證首屏有圖片顯示
在這個實現過程中,涉及一些知識點,我們來快速回顧一下:
data-*是可自定義數據屬性的屬性,可用在所有的HTML元素上面,嵌入自定義的數據內容。這些自定義的數據可以在HTMMLElement.dataset中被訪問到,例如:
<img id="img" src="loading.gif" data-src="xxx.png" data-name="img" />
// 訪問dataset
const img = document.getElementById('img')
console.log(img.dataset.src); // xxx.png
console.log(img.dataset.name); // img我們實現圖片懶加載的最終目的,就是在恰當的時候使用data-src的值替換到src,加載真實的圖片。data-*定義的數據不僅可以在js中訪問,也可以在CSS中訪問,具體可參考:dataset
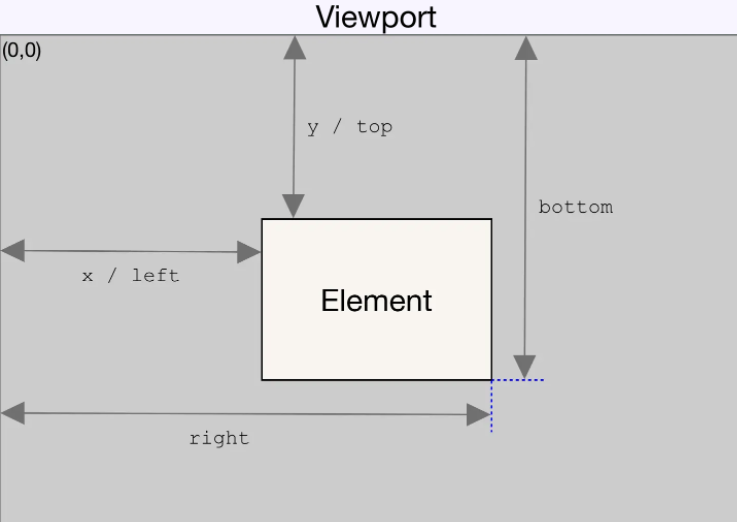
Element.getBoundingClientRect()方法會返回一個DOMRect對象,其包含了當前元素的大小,以及相對于視窗的位置信息。聽名字可能會有點迷糊,但是結合圖來看就比較好理解了:

DOMRect對象中的width和height是包含了元素的padding和border-width,其位置信息指的是包含元素的最小矩形的每條邊距離視窗原點(0,0)的位置。
由于我們會全局監聽scroll滾動事件,如果每次滾動都觸發回調函數的話會造成不必要的計算成本,因此我們考慮使用節流來處理滾動事件。節流的具體細節就不在此重復,我們先簡單實現一個節流:
function throttle(fn, delay = 200) {
let timer = null;
return function() {
if (timer) return;
timer = setTimeout(() => {
fn.apply(this, arguments);
timer = null;
}, delay);
}
}有幾個很相似的”height“,我們就簡單都梳理一下:
window.innerHeight:瀏覽器可視區域的高度;如果有水平滾動條,也會包含滾動條高度
window.outerHeight:獲取整個瀏覽器的高度
Element.scrollHeight:元素內容的高度,包括由于溢出導致隱藏的內容高度
Element.clientHeight:元素內部的高度,包含內邊距,但不包括水平滾動條、邊框、外邊距
這里我們使用innerHeight即可,因為我們是在window對象上監聽scroll滾動事件。
準備工作已經完畢,接下來就直接上手代碼。
代碼中都有相應的注釋,在了解上面的準備知識后,代碼就挺簡單的了:
// 使用for循環批量創建img,html中可沒有v-for可以使用
for (let index = 0; index < 10; index++) {
let img = document.createElement("img");
img.src = "./loading.gif";
img.dataset.src = "./dog.jfif"; // 由于我們是通過js創建的,因此就無法直接使用data-*,如果是在html上面,需要添加此屬性
document.body.appendChild(img);
img = null;
}
// 節流
function throttle(fn, delay = 200) {
let timer = null;
return function () {
if (timer) return;
timer = setTimeout(() => {
fn.apply(this, arguments);
timer = null;
}, delay);
};
}
// 懶加載-回調函數
function lazyLoad() {
const imgs = document.querySelectorAll('img[data-src]');
if (!imgs.length) return;
imgs.forEach(img => {
const rect = img.getBoundingClientRect();
if (rect.top < window.innerHeight) {
img.src = img.dataset.src;
img.removeAttribute('data-src'); // 我們是通過img[data-src]查找所有img標簽的,渲染后就刪除data-src可減少forEach循環的計算成本
}
})
}
// 全局監聽scroll滾動事件
window.addEventListener('scroll', throttle(() => {
lazyLoad();
}, 100));
// 初始化的時候執行一下加載圖片的函數
lazyLoad();<style>
body {
display: flex;
flex-direction: column;
align-items: center;
}
img {
margin: 10px auto;
width: 600px;
height: 400px;
object-fit: cover;
border-radius: 4px;
border: 1px solid #070707;
}
</style>首屏展示:

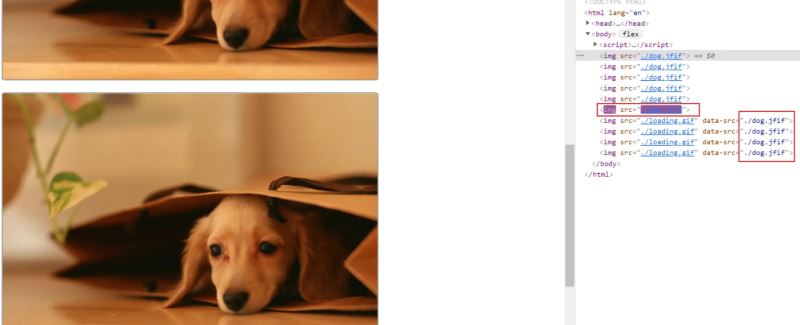
首先我們會默認加載三張圖片,查看元素節點,這三張圖片的data-src都沒有,而另外沒有加載的圖片是有data-src的。
滾動中展示:

滾動時會觸發圖片加載的回調函數,DOM樹也會跟著改變
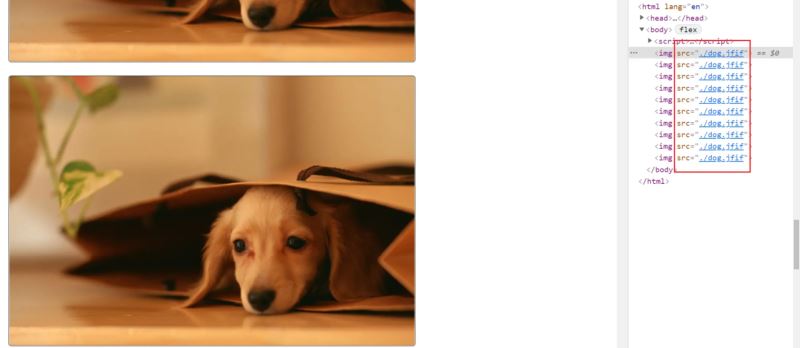
滾動結束展示

所有圖片都將只有src,沒有data-src。
“JavaScript怎么實現圖片懶加載”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。