您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue中v-for數據狀態值變了但視圖沒改變如何解決”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue中v-for數據狀態值變了但視圖沒改變如何解決”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
1.你在v-for中列表的每個item都有個按鈕,你點擊按鈕,想把按鈕的類名通過一個屬性show,type為boolean來動態的選擇
2.v-show通過每個item這個show的true還是false來顯示
最后發現你在點擊后,輸出發現,true,false都有變,但是感覺似乎試圖沒有重新渲染。通過搜索,發現v-for對于數組添加和刪除的操作,不會進行二次絢爛,但是這不是添加和刪除 ,只是進行值狀態的改變,即修改。似乎感覺以前也是這么寫就沒問題。
1.你肯定這個屬性是通過下標來動態添加的,其實本質還是滿足了對數組添加的操作。代碼可能是類似這樣的。
data(){
productDetailList: [],
list: [{
id: 1,
show: true,
name: '1111'
},
{
id: 2,
show: true,
name: '222'
},
}var info = JSON.parse(JSON.stringify(res.data.info))
this.productDetailList = info.productDetailList
for (var i = 0; i < this.productDetailList.length; i++) {
this.productDetailList[i].show = true
}上面在vue中list列表這樣我直接把show屬性寫出來,最后按以往寫法是沒問題的,能實現試圖和數據雙向綁定。
所以不同就明顯了,就是差在這個show屬性我這回是通過角標動態加的。而vue對于這種不能監聽的到。
vue當然有解決方案
使用Vue的set方法,使用之前要引入
<script> import Vue from 'vue'
1.頁面
<view class="item-wrap" v-for="(product,index) in productDetailList" :key="index"> <button :class="product.show == true ? 'iconfont icon-weibiaoti1 item-btn' : 'iconfont icon-xiangxia item-btn'" @click="show(product,index)"></button>
<view v-show="product.show == true ? true : false"> <view class="item-grid" >
<button type="default" class="fold-btn" @click="hideAll">全部折疊</button>
2.方法
methods: {
hideAll(){
var arr=this.productDetailList
for(var i=0;i<arr.length;i++){
arr[i].show=false
Vue.set(this.productDetailList,i,arr[i])
}
},
show(product, index) {
product.show=!product.show
Vue.set(this.productDetailList,index,product)
},在前端開發中如下圖菜單框架(左側菜單內容由頂部菜單點擊后動態更新data內 menu:[] )v-for循環menu顯示左側菜單

問題:點擊頂部菜單后(menu[]重新賦值),左側菜單不能更新為新的menu[]里的內容。
原因:
由于 JavaScript 的限制, Vue 不能檢測以下變動的數組:
當你利用索引直接設置一個項時,例如: vm.items[indexOfItem] = newValue
當你修改數組的長度時,例如: vm.items.length = newLength
為了避免第一種情況,以下兩種方式將達到像 vm.items[indexOfItem] = newValue 的效果, 同時也將觸發狀態更新:
// Vue.set Vue.set(example1.items, indexOfItem, newValue) // Array.prototype.splice` example1.items.splice(indexOfItem, 1, newValue)
避免第二種情況,使用 splice:
example1.items.splice(newLength)
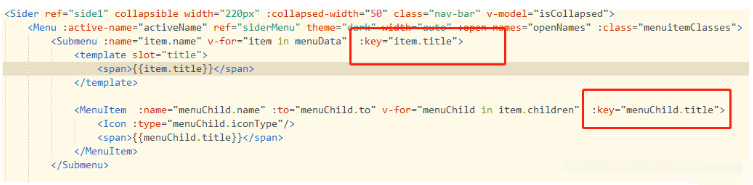
v-循環時K值選擇數組對象的name或其他不唯一值如下圖

原因:key表示的屬性在變化時,強制更新組件,這樣就會解決vue不能檢測數據變動導致v-for視圖內容不更新的問題。
讀到這里,這篇“vue中v-for數據狀態值變了但視圖沒改變如何解決”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。