您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Android的BottomSheetDialog組件如何使用”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Android的BottomSheetDialog組件如何使用”文章吧。
BottomSheetDialog是底部操作控件,可在屏幕底部創建一個支持滑動關閉視圖。
目前依賴使用如下:
implementation 'com.google.android.material:material:1.4.0'
BottomSheetDialog需要為它添加視圖內容,類似Dialog,且BottomSheetDialog的高度由自定義視圖決定。
var text = TextView(this@UIBottomSheetAC) text.text = "BottomSheetDialog" var linearLayout = LinearLayout(this@UIBottomSheetAC) linearLayout.addView(text) linearLayout.setBackgroundColor(Color.YELLOW) linearLayout.layoutParams = LinearLayout.LayoutParams(-1,500) val bottomSheetDialog = BottomSheetDialog(context, R.style.bottom_sheet_dialog) bottomSheetDialog.setContentView(linearLayout) bottomSheetDialog.show()
BottomSheetDialog官方默認樣式是矩形彈窗并不帶圓角設置。但在日常開發中會遇到需要圓角彈窗設計要求需要對BottomSheetDialog默認樣式做一些調整才能實現。
BottomSheetDialog樣式文件
<style name="bottom_sheet_dialog" parent="Theme.Design.Light.BottomSheetDialog"> <item name="bottomSheetStyle">@style/bottom_sheet_style_wrapper</item> </style> <style name="bottom_sheet_style_wrapper" parent="Widget.Design.BottomSheet.Modal"> <item name="android:background">@android:color/transparent</item> </style>
布局背景圓角
<shape xmlns:android="http://schemas.android.com/apk/res/android"> <solid android:color="@android:color/holo_blue_light" /> <corners android:topLeftRadius="15dp" android:topRightRadius="15dp" /> </shape>
代碼配置
// 視圖背景增加圓角樣式 linearLayout.background = getDrawable(R.drawable.ui_shape_top_radius15) // bottomSheetDialog設置透明背景樣式 val bottomSheetDialog = BottomSheetDialog(context, R.style.bottom_sheet_dialog)

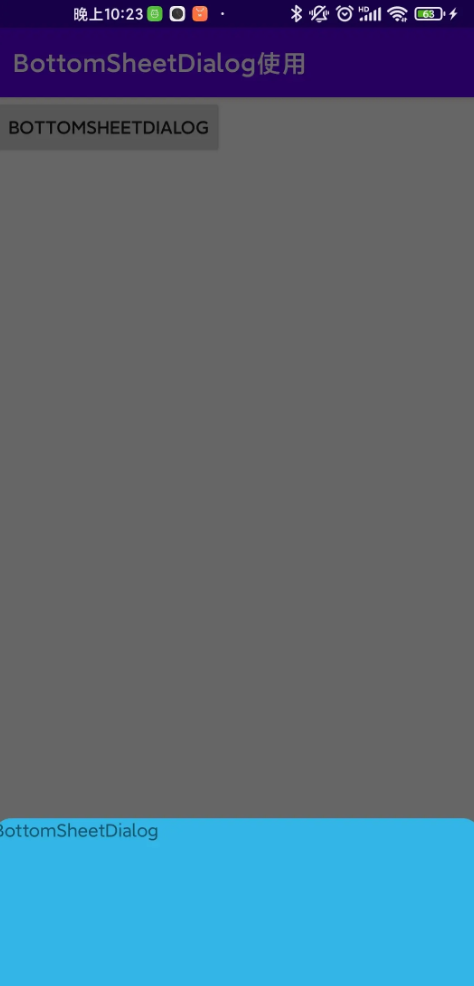
增加android:backgroundDimEnabled屬性為false實現無背景陰影遮罩效果。
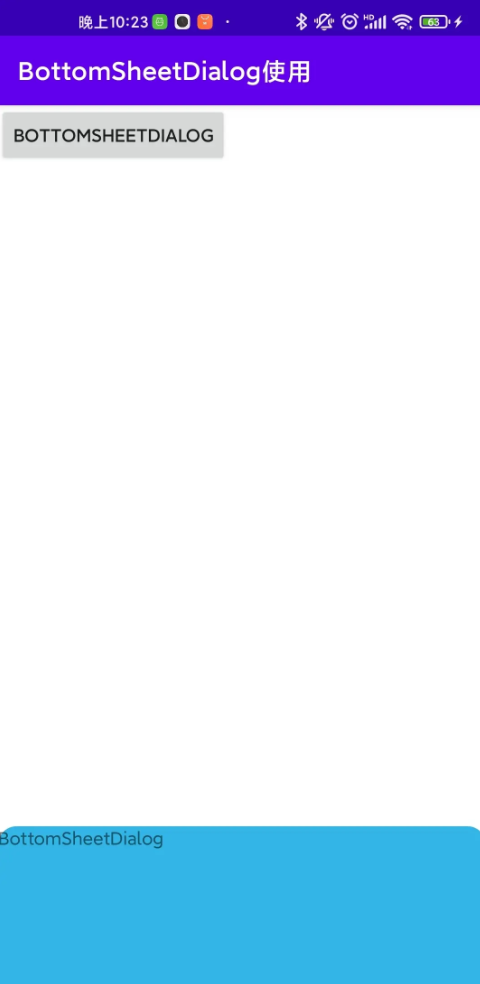
<style name="bottom_sheet_dialog" parent="Theme.Design.Light.BottomSheetDialog"> <item name="bottomSheetStyle">@style/bottom_sheet_style_wrapper</item> <item name="android:backgroundDimEnabled">false</item> </style>

帶陰影

不帶陰影
是否支持拖拽關閉通過設置setCancelable方法實現。
是否支持點擊視圖外部關閉彈窗通過setCanceledOnTouchOutside方法實現
bottomSheetDialog.setCancelable(false) bottomSheetDialog.setCanceledOnTouchOutside(true)
使用列表功能也是可以直接實現,添加ListView即可,列表高度可設置ViewGroup.LayoutParams實現(默認情況下若列表數據較多會撐滿整個屏幕)。
Button(this).run {
it.addView(this)
text = "BottomSheetListDialog"
setOnClickListener {
var listView = ListView(this@UIBottomSheetAC)
listView.adapter =
ArrayAdapter<String>(
this@UIBottomSheetAC,
android.R.layout.simple_list_item_1,
values
)
var coordinatorLayout = CoordinatorLayout(this@UIBottomSheetAC)
val params = ViewGroup.LayoutParams(
resources.displayMetrics.widthPixels,
resources.displayMetrics.heightPixels
)
coordinatorLayout.addView(listView)
val bottomSheetDialog =
BottomSheetDialog(context, R.style.bottom_sheet_dialog)
bottomSheetDialog.setContentView(coordinatorLayout,params)
bottomSheetDialog.show()
}
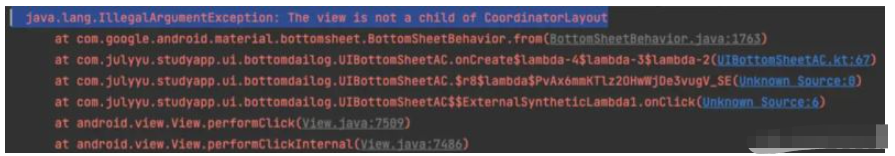
}但使用BottomSheetBehavior要求根布局必須是CoordinatorLayout否則會報錯。

val bottomSheetBehavior = BottomSheetBehavior.from(coordinatorLayout)
bottomSheetBehavior.peekHeight = resources.displayMetrics.heightPixels * 3 / 4
bottomSheetBehavior.addBottomSheetCallback(object :
BottomSheetBehavior.BottomSheetCallback() {
override fun onSlide(bottomSheet: View, slideOffset: Float) {
}
override fun onStateChanged(bottomSheet: View, newState: Int) {
if (newState == BottomSheetBehavior.STATE_HIDDEN) {
bottomSheetDialog.dismiss()
}
}
})以上就是關于“Android的BottomSheetDialog組件如何使用”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。