溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“Qt如何實現圖形裁減”,內容詳細,步驟清晰,細節處理妥當,希望這篇“Qt如何實現圖形裁減”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
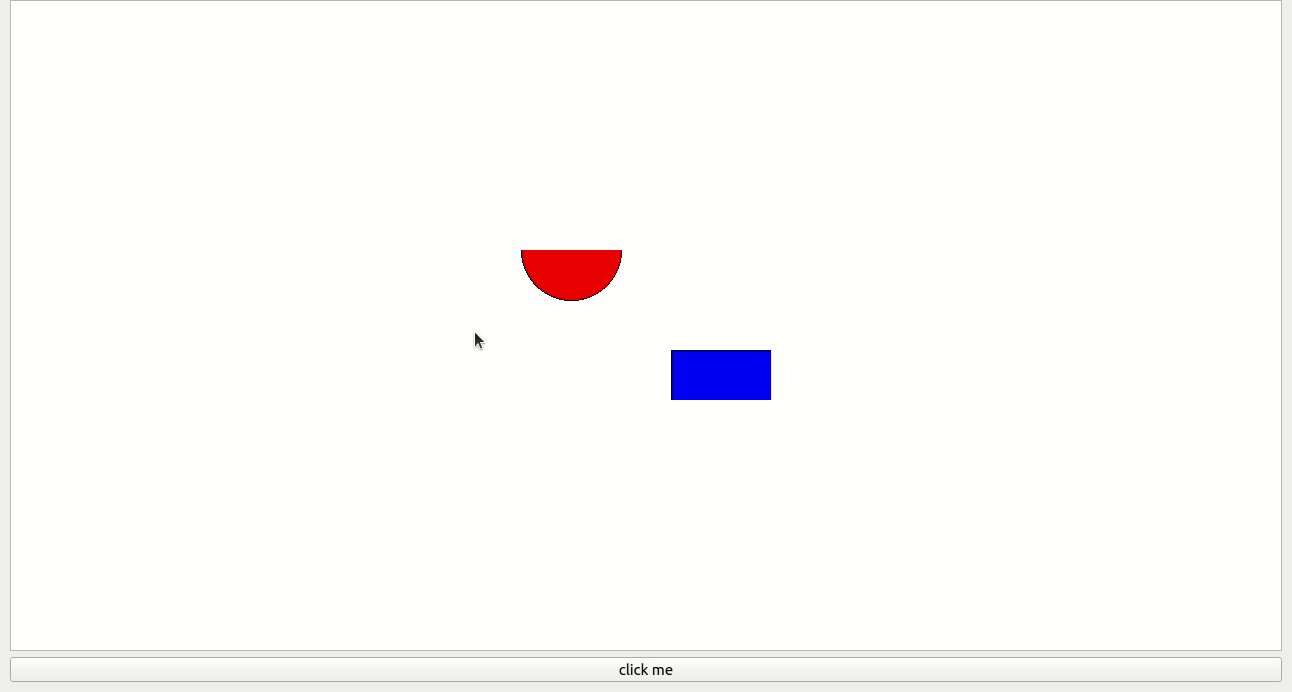
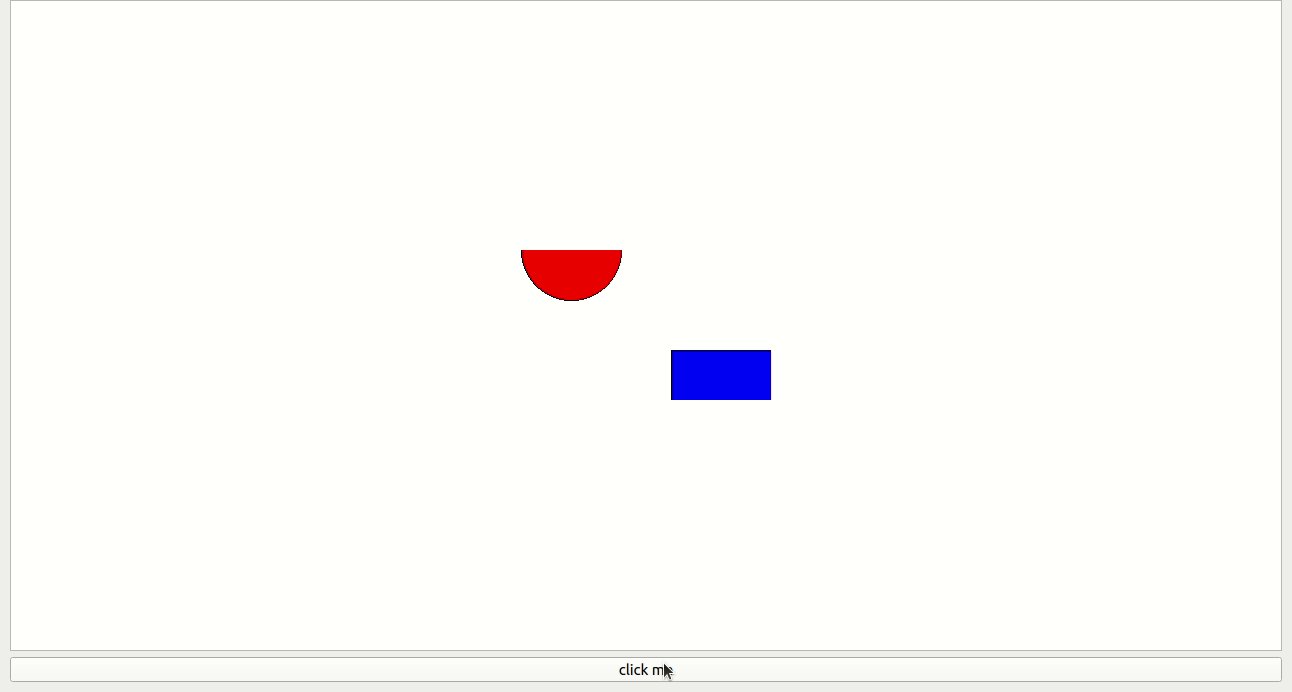
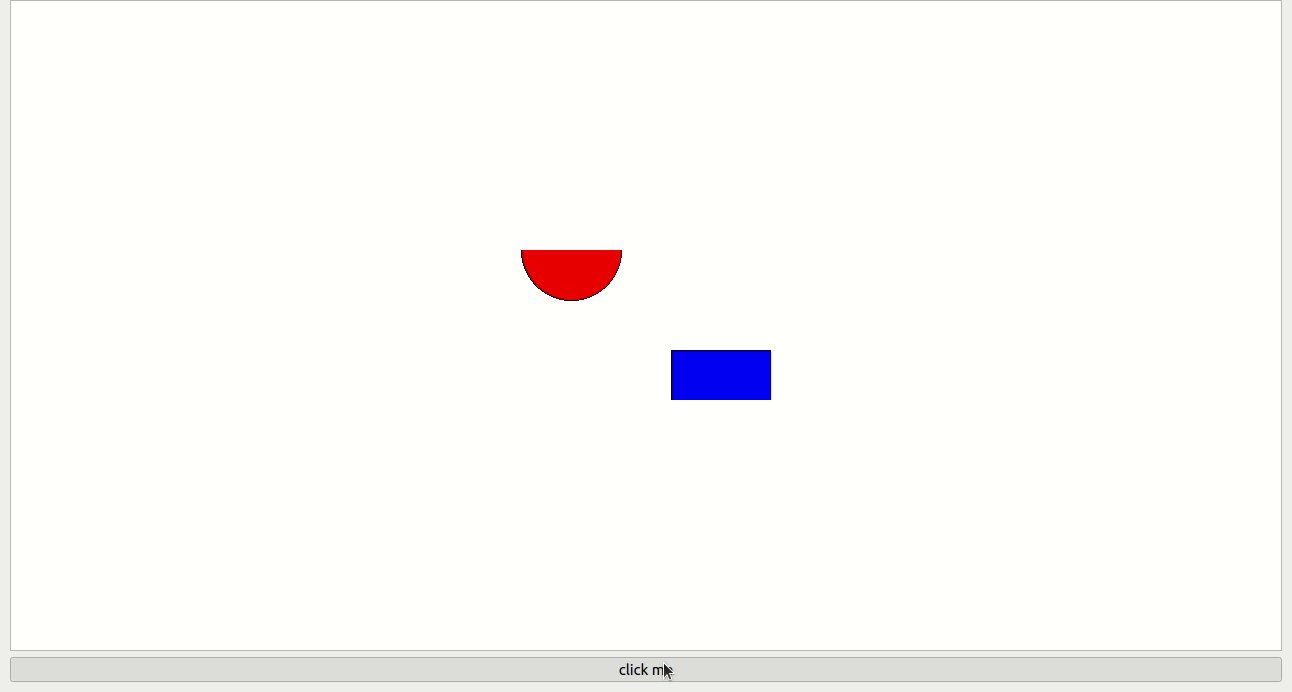
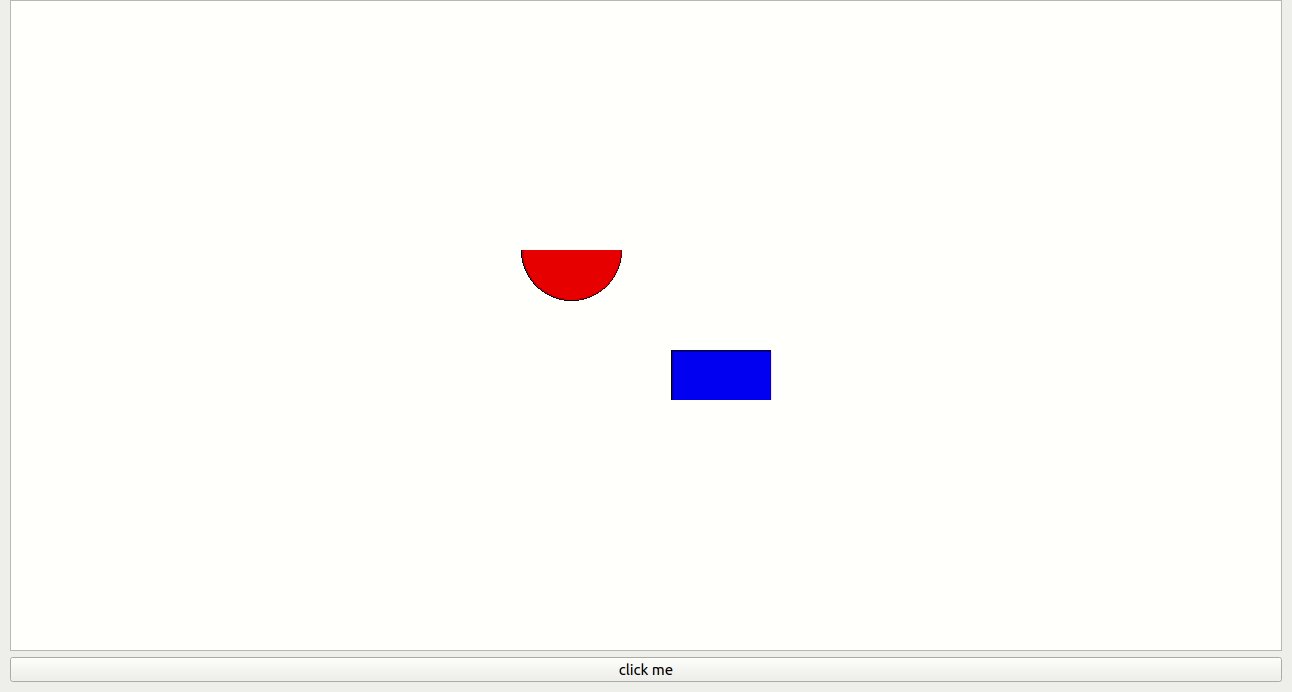
main.cpp
#include <QApplication>
#include <QGraphicsItemGroup>
#include <QGraphicsView>
#include <QPushButton>
#include <QVBoxLayout>
class GraphicsItemGroup : public QGraphicsItemGroup
{
public:
GraphicsItemGroup(QGraphicsItem *parent = 0) : QGraphicsItemGroup(parent)
{
setFlag(QGraphicsItem::ItemClipsChildrenToShape, true);
}
QPainterPath shape() const
{
if (mShape.isEmpty())
return QGraphicsItemGroup::shape();
return mShape;
}
void setShape(const QPainterPath &shape)
{
mShape = shape;
update();
}
private:
QPainterPath mShape;
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QWidget w;
w.setLayout(new QVBoxLayout);
QGraphicsView view;
QPushButton button("click me");
w.layout()->addWidget(&view);
w.layout()->addWidget(&button);
view.setScene(new QGraphicsScene);
GraphicsItemGroup group;
view.scene()->addItem(&group);
auto ellipse = new QGraphicsEllipseItem(QRectF(0, 0, 100, 100));
ellipse->setBrush(Qt::red);
auto rect = new QGraphicsRectItem(QRect(150, 150, 100, 100));
rect->setBrush(Qt::blue);
group.addToGroup(ellipse);
group.addToGroup(rect);
QObject::connect(&button, &QPushButton::clicked, [&group]()
{
QPainterPath shape;
if (group.shape().boundingRect() == group.boundingRect())
{
shape.addRect(0, 50, 250, 150);
}
group.setShape(shape);
});
w.show();
return a.exec();
}
讀到這里,這篇“Qt如何實現圖形裁減”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。