溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下C#如何實現圖形界面的時鐘的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
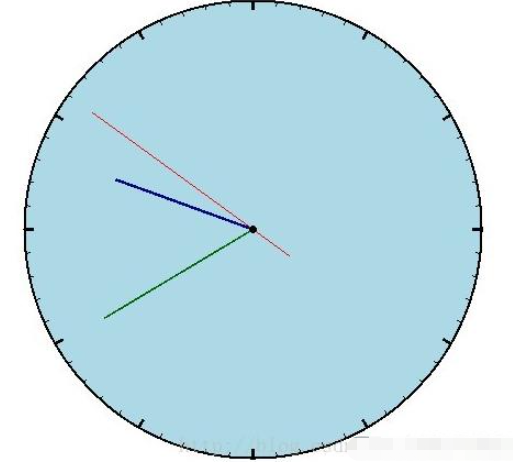
秒針有跳躍兩個格子問題,主要是算法耗時沒考慮在TimeTicker的觸發事件內,導致程序運行有延遲。
時間運行正確(獲取的系統時間)。

using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Cool_Graphics
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
Point center;
private void Form1_Load(object sender, EventArgs e)
{
lastFormSize = this.Size;
initPicBox();
timer1.Interval = welcomeTime / welcomeSplits;
timer1.Enabled = true;
}
private void initPicBox()
{
//清空面板,找中心點
center = new Point(pictureBox1.Width / 2, pictureBox1.Height / 2);
pictureBox1.Image = new Bitmap(pictureBox1.Width, pictureBox1.Height);
Graphics g = Graphics.FromImage(pictureBox1.Image);
g.FillRectangle(Brushes.White, new Rectangle(0, 0, pictureBox1.Width, pictureBox1.Height));
//按窗口大小,自動設置表盤適宜半徑
r = pictureBox1.Width < pictureBox1.Height ? (pictureBox1.Width / 2 - margin) : (pictureBox1.Height / 2 - margin);
//默認相對r比例設置 其他值
circle_width = GetRelativeValue(r, 100);
pFlag1_length = GetRelativeValue(r, 25);
pFlag1_width = GetRelativeValue(r, 80);
pFlag2_length = GetRelativeValue(r, 50);
pFlag2_width = GetRelativeValue(r, 250);
second_length = GetRelativeValue(r, 1.15);
second_tailLen = GetRelativeValue(r, 5);
second_width = GetRelativeValue(r, 250);
minute_length = GetRelativeValue(r, 250.0 / 190.0);//分針長度
minute_width = GetRelativeValue(r, 250.0 / 2.0);//分針寬度
hour_length = GetRelativeValue(r, 250.0 / 160.0);//時針長度
hour_width = GetRelativeValue(r, 250.0 / 3.0);//時針寬度
center_r = GetRelativeValue(r, 250.0 / 4.0);//表盤中心點半徑
}
int shanxinNum = 0;
private void timer1_Tick(object sender, EventArgs e)
{
Graphics g = Graphics.FromImage(pictureBox1.Image);
g.FillPie(new SolidBrush(Color.FromArgb(shanxinNum + 90, shanxinNum * 2 + 10, shanxinNum * 3 + 50)), center.X - r, center.Y - r, r * 2, r * 2, shanxinNum * 360 / welcomeSplits, 360 / welcomeSplits);
if (shanxinNum++ > welcomeSplits / 2)
{
timer2.Interval = 1000;
timer2.Enabled = true;
}
if (shanxinNum > welcomeSplits - 1)
{
shanxinNum = 0;
timer1.Enabled = false;
}
pictureBox1.Refresh();
}
int welcomeTime = 1000;//歡迎界面時間 ms
int welcomeSplits = 60;//歡迎界面的切割個數
int margin = 10;//表盤外邊距
int r = 250;//表盤半徑
Color bg_color = Color.White;//背景色
Color circle_bg_color = Color.LightBlue;//圓盤背景色
float circle_width = 2;//外表盤圓寬度
Color circle_color = Color.Black;//外表盤圓顏色
float pFlag1_length = 10;//圓盤外部格標志1長度
float pFlag1_width = 3;//圓盤外部格標志1寬度
Color pFlag1_color = Color.Black;//圓盤外部格標志1顏色
float pFlag2_length = 5;//圓盤外部格標志2長度
float pFlag2_width = 1; //圓盤外部格標志2寬度
Color pFlag2_color = Color.Black;//圓盤外部格標志2顏色
float pSLine_length = 20;//下吊墜線長度
float pSLine_width = 1;//下吊墜線長度
Color pSLine_color = Color.Red;//下吊墜線長度
float second_length = 200;//秒針長度
float second_tailLen = 50;//秒針尾巴長度
float second_width = 1;//秒針寬度
Color second_color = Color.Red;//秒針顏色
float minute_length = 190;//分針長度
float minute_width = 2;//分針寬度
Color minute_color = Color.DarkGreen;//分針顏色
float hour_length = 160;//時針長度
float hour_width = 3;//時針寬度
Color hour_color = Color.DarkBlue;//時針顏色
float center_r = 4;//表盤中心點半徑
Color center_color = Color.Black;//圓心點顏色
private void timer2_Tick(object sender, EventArgs e)
{
//Console.WriteLine(DateTime.Now.Millisecond);
// timer2.Enabled = false;
Graphics g = Graphics.FromImage(pictureBox1.Image);
//面板清空
g.FillRectangle(new SolidBrush(bg_color), new Rectangle(0, 0, pictureBox1.Width, pictureBox1.Height));
//畫圓盤背景
g.FillEllipse(new SolidBrush(circle_bg_color), center.X - r, center.Y - r, r * 2, r * 2);
//畫表盤外框圓
g.DrawEllipse(new Pen(circle_color, circle_width), center.X - r, center.Y - r, r * 2, r * 2);
//話表盤格
double span = Math.PI / 30;//每個格子間隔弧度值
for (float i = 0; i < 60; i++)
{
PointF p1 = new PointF(center.X + r * (float)Math.Sin(i * span), center.Y - r * (float)Math.Cos(i * span));
PointF p2;
PointF ps2;
if (i % 5 == 0)
{
p2 = new PointF(center.X + (r - pFlag1_length) * (float)Math.Sin(i * span), center.Y - (r - pFlag1_length) * (float)Math.Cos(i * span));
g.DrawLine(new Pen(pFlag1_color, pFlag1_width), p1, p2);
/* ps2 = new PointF(p1.X,p1.Y+pSLine_length);
g.DrawLine(new Pen(pSLine_color, pSLine_width), p1, ps2);*/
}
else
{
p2 = new PointF(center.X + (r - pFlag2_length) * (float)Math.Sin(i * span), center.Y - (r - pFlag2_length) * (float)Math.Cos(i * span));
g.DrawLine(new Pen(pFlag2_color, pFlag2_width), p1, p2);
}
}
//獲取當前時間
DateTime time = DateTime.Now;
float millisecond = (float)time.Millisecond;
float second = time.Second + millisecond / 1000;
float minute = time.Minute + second / 60;
float hour = time.Hour + minute / 60;
PointF tempPF;
//畫時針
tempPF = new PointF(center.X + hour_length * (float)Math.Sin(hour * 5 * span), center.Y - hour_length * (float)Math.Cos(hour * 5 * span));
g.DrawLine(new Pen(hour_color, hour_width), center, tempPF);
//畫分針
tempPF = new PointF(center.X + minute_length * (float)Math.Sin(minute * span), center.Y - minute_length * (float)Math.Cos(minute * span));
g.DrawLine(new Pen(minute_color, minute_width), center, tempPF);
//畫秒針
if (timer2.Interval == 1000)
{
second = time.Second;
}
tempPF = new PointF(center.X + second_length * (float)Math.Sin(second * span), center.Y - second_length * (float)Math.Cos(second * span));
PointF tailP = new PointF(center.X - second_tailLen * (float)Math.Sin(second * span), center.Y + second_tailLen * (float)Math.Cos(second * span));
g.DrawLine(new Pen(second_color, second_width), tailP, tempPF);
畫秒針附加效果
//for (int i = 1; i < 256; i++)
//{
// tempPF = new PointF(center.X + second_length * (float)Math.Sin((second - i * 0.02) * span), center.Y - second_length * (float)Math.Cos((second - i * 0.02) * span));
// tailP = new PointF(center.X - second_tailLen * (float)Math.Sin((second - i * 0.02) * span), center.Y + second_tailLen * (float)Math.Cos((second - i * 0.02) * span));
// g.DrawLine(new Pen(Color.FromArgb(255,i,i), second_width), tailP, tempPF);
//}
畫毫秒針
//tempPF = new PointF(center.X + second_length * (float)Math.Sin(millisecond * span * 60 / 1000), center.Y - second_length * (float)Math.Cos(millisecond * span * 60 / 1000));
//tailP = new PointF(center.X - second_tailLen * (float)Math.Sin(millisecond * span * 60 / 1000), center.Y + second_tailLen * (float)Math.Cos(millisecond * span * 60 / 1000));
//g.DrawLine(new Pen(second_color, second_width), tailP, tempPF);
//畫中心點
g.FillEllipse(new SolidBrush(center_color), center.X - center_r, center.Y - center_r, center_r * 2, center_r * 2);
pictureBox1.Refresh();
//timer2.Enabled = true;
}
private float GetRelativeValue(float src, double ratio)
{
return src / (float)ratio > 1 ? src / (float)ratio : 1;
}
Size lastFormSize;
private void Form1_ResizeEnd(object sender, EventArgs e)
{
if (this.Size == lastFormSize)
return;
timer2.Enabled = false;
shanxinNum = 0;
initPicBox();
timer1.Interval = 17;
timer1.Enabled = true;
}
FormWindowState lastState = FormWindowState.Normal;
private void Form1_SizeChanged(object sender, EventArgs e)
{
if (this.WindowState != lastState)
{
lastState = this.WindowState;
timer2.Enabled = false;
shanxinNum = 0;
initPicBox();
timer1.Interval = 17;
timer1.Enabled = true;
}
}
}
}以上就是“C#如何實現圖形界面的時鐘”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。