您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“TypeScript開發環境如何安裝”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
如果你的本地環境已經安裝了 npm 工具,可以直接使用npm工具來安裝TypeScript,這個TypeScript的Package其實也是一個Compiler,可以通過這個Complier將typescript編譯成javascript。
可以使用以下命令來安裝:
npm install -g typescript
安裝完成后我們可以使用 tsc 命令來執行 TypeScript 的相關代碼,以下是查看版本號:
tsc -v # Version 3.2.2
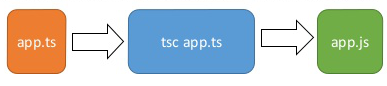
TypeScript 轉換為 JavaScript 過程如下圖:

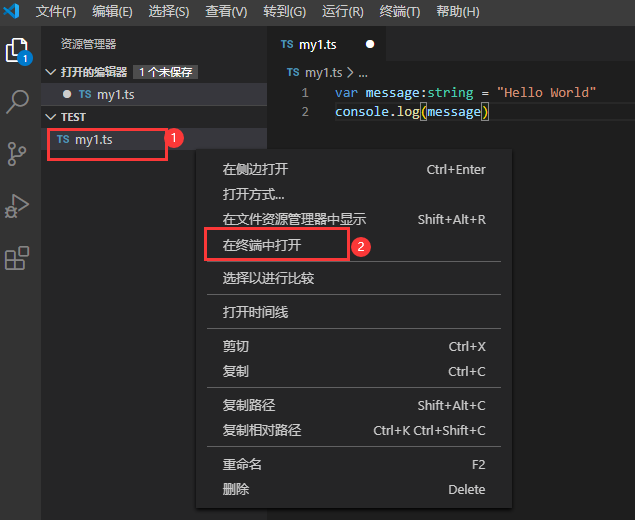
然后我們新建一個 my1.ts 的文件,通常我們使用 .ts 作為 TypeScript 代碼文件的擴展名。代碼如下:
var message:string = "Hello World" console.log(message)
然后執行以下命令將 TypeScript 轉換為 JavaScript 代碼:
tsc my1.ts
這時候再當前目錄下(與 my1.ts 同一目錄)就會生成一個 my1.js 文件,代碼如下:
var message = "Hello World"; console.log(message);
注意:我們可以同時編譯多個 ts 文件:
tsc file1.ts file2.ts file3.ts
tsc 常用編譯參數如下表所示:

執行 my1.js 文件:
node my1.js # Hello World
很多 IDE 都有支持 TypeScript 插件,如:Visual Studio,Sublime Text 2,WebStorm / PHPStorm,Eclipse 等。
我們可以在左側窗口中點擊當前編輯的代碼文件,選擇 open in command prompt(在終端中打開),
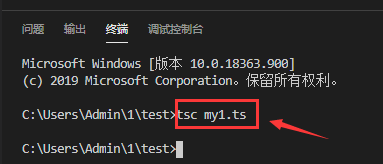
這時候我們就可以在屏幕的右側下半部分使用 tsc 命令來執行 TypeScript 文件代碼了。


如果中斷選擇PowerShell,則可能出現以下錯誤:
無法加載文件C:\Users\TANG\AppData\Roaming\npm\nrm.ps1,因為在此系統上禁止運行腳本
可以通過以下方法解決:
1.win s 搜索powershell 以管理身份運行
2.使用set-ExecutionPolicy RemoteSigned命令將計算機上的執行策略更改為 RemoteSigned,輸入Y確定
typings 主要是用來獲取.d.ts文件。當typescript使用一個外部JavaScript庫時,會需要這個文件,當然好多的編譯器都用它來增加智能感知能力。
npm install -g typings
在編輯器中集成 ESLint 檢查,可以在開發過程中就發現錯誤,極大的增加了開發效率。
要在 VSCode 中集成 ESLint 檢查,我們需要先安裝 ESLint 插件,點擊「擴展」按鈕,搜索 ESLint,然后安裝即可。

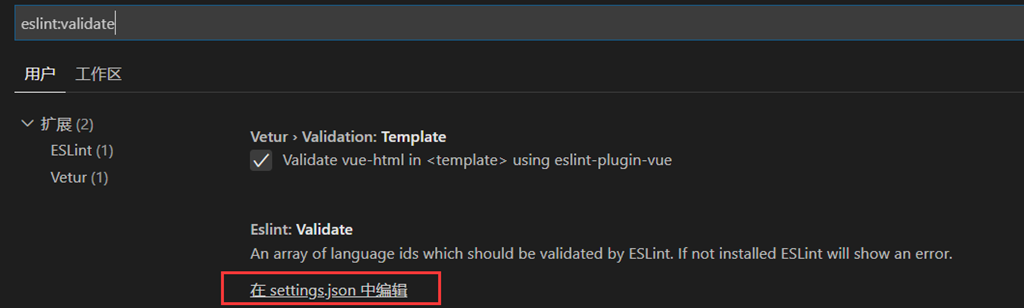
VSCode 中的 ESLint 插件默認是不會檢查 .ts 后綴的,需要在「文件 => 首選項 => 設置」中,添加以下配置:

{
"eslint.validate": [
"typescript"
]
}輸入:
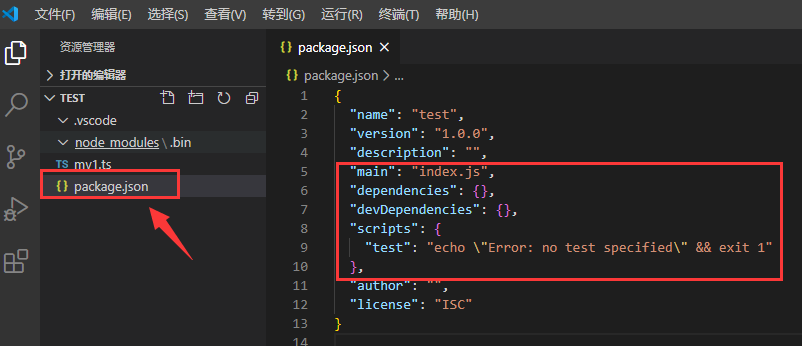
npm init
創建依賴包文件:package.json

在項目的根目錄下,執行下面的命令:
tsc –-init
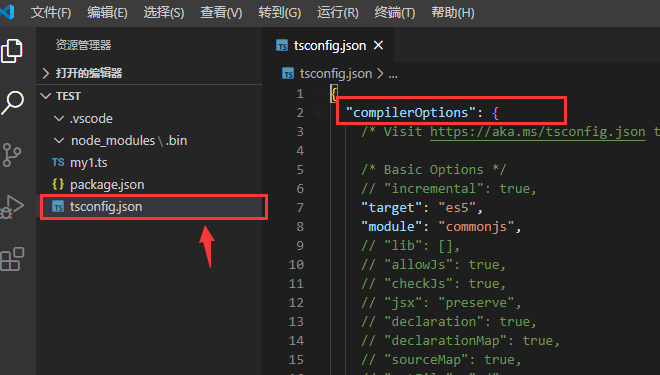
自動創建了一個TypeScript配置文件:tsconfig.json

主要是將 sourceMap 設置為true。同時注意輸出和輸入目錄。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}利用 vscode 的 tasks,可以自動將 ts 編譯為 js。也可以使用別的方式編譯,如:gulp,webpack 等。
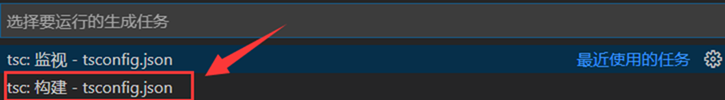
Ctrl + Shift + B 運行構建任務,將顯示以下“tsc構建- tsconfig.json”選項:

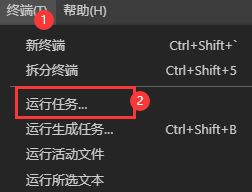
或者點擊“終端”菜單中的“運行任務”

自動添加添加任務文件: /.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目錄;-w watch,檢測文件改變自動編譯
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}然后,Ctrl + Shift + B 運行構建任務,將顯示以下選項
選擇 “tsc: 監視 - tsconfig.json ”,回車運行之后,編輯的代碼保存之后,就會自動編譯。
調試時,需要配置 vscode 的 launch.json 文件。這個文件記錄啟動選項。
添加或編輯文件 /.vscode/launch.json。
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}注意 : program 需設置為你要調試的 ts 生成的對應的 js。
假如需要調試 /src/main.ts,則此處為 ${workspaceRoot}/dist/main.js。
打開 main.ts,在左側添加斷點,進行調試。
https://github.com/TypeStrong/ts-node
ts-node 調試 ts 文件時,不會顯式生成 js。假如你不想編譯為 js 后 再調試,可以考慮這種方式。
npm install typescript npm install ts-node
打開 DEBUG 界面,添加 配置
或者編輯 /.vscode/launch.json。
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "<code>Current TS File</code>",
"runtimeArgs": [
"-r",
"ts-node/register"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector",
"args": [
"${relativeFile}"
]
}
]
}或者將args改成以下,調試單獨ts文件
"args": [
"${workspaceFolder}/src/index.ts"
]打開要調試的 ts 文件,添加debugger。
打開 debug 界面。
在DEBUG后 選擇 launch.json 中對應的配置,此處為Current TS File。
點擊運行按鍵或者按 F5 運行。
“TypeScript開發環境如何安裝”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。