您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android的Span如何使用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
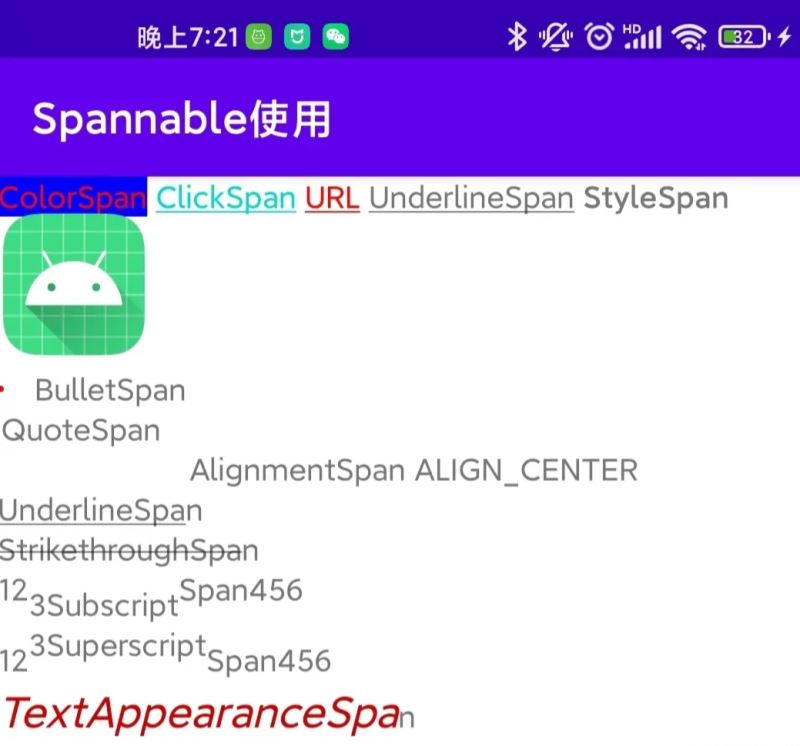
BulletSpan
為段落開頭增加項目符號并支持大小、顏色、弧度
span.append(SpannableString("BulletSpan").also {
it.setSpan(BulletSpan(40, Color.RED), 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})QuoteSpan
為段落開頭增加垂直引用線
span.append(SpannableString("\nQuoteSpan").also {
it.setSpan(QuoteSpan(Color.BLUE), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})AlignmentSpan
影響段落對齊方式,支持三種模式:常規、居中、反方向對齊
span.append(SpannableString("\nAlignmentSpan ALIGN_CENTER").also {
it.setSpan(
AlignmentSpan.Standard(Layout.Alignment.ALIGN_CENTER),
0,
"AlignmentSpan ALIGN_CENTER".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})UnderlineSpan
為文本段落增加下劃線
span.append(SpannableString("\nUnderlineSpan").also {
it.setSpan(
UnderlineSpan(),
0,
"UnderlineSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})StrikethroughSpan
為文本段落增加刪除線
span.append(SpannableString("\nStrikethroughSpan").also {
it.setSpan(
StrikethroughSpan(),
0,
"StrikethroughSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})SubscriptSpan
為文本段落實現下標字符效果,縮小文本大小。
span.append(SpannableString("\n123SubscriptSpan456").also {
it.setSpan(
SubscriptSpan(),
3,
"SubscriptSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})SuperscripSpan
為文本段落實現上標字符效果,縮小文本大小。
span.append(SpannableString("\n123SuperscriptSpan456").also {
it.setSpan(
SuperscriptSpan(),
3,
"SuperscriptSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})TextApperanceSpan
根據配置文件信息為文本添加樣式,可塑性更方便易用和復寫。
span.append(SpannableString("\nTextAppearanceSpan").also {
it.setSpan(
TextAppearanceSpan(this@FuncSpannableAc,R.style.specialTextAppearance),
0,
"TextAppearanceSpan".length,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
})結合xml文件樣式配置使用
<style name="specialTextAppearance" parent="@android:style/TextAppearance"> <item name="android:textColor">@android:color/holo_red_dark</item> <item name="android:textColorHighlight">@android:color/holo_blue_bright</item> <item name="android:textColorHint">@color/purple_700</item> <item name="android:textColorLink">@color/purple_200</item> <item name="android:textSize">20sp</item> <item name="android:textStyle">italic</item> </style>
BackgroundColorSpan
為文本段落增加背景色效果。
span.setSpan(BackgroundColorSpan(Color.BLUE), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
ForegroundColorSpan
修改文本顏色,主要是因為在一個段落中可能需要修改某幾個字符顏色。
span.setSpan(ForegroundColorSpan(Color.RED), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
TextClickableSpan
為文本段落增加可點擊,可以理解為自定義的URLSpan。因此點擊事件需要開發者自定義繼承實現ClickableSpan。
span.setSpan(TextClickableSpan(), 10, 19, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
class TextClickableSpan : ClickableSpan() {
override fun onClick(widget: View) {
Toast.makeText(widget.context, "TextClickSpan", Toast.LENGTH_SHORT).show()
}
}URLSpan
為文本段落增加超鏈接點擊功能,可跳轉到網頁(外置瀏覽器形式)。
另外一個小TipssetSpan是可以在同一下標設置多重樣式效果。例如URLSpan和ForegroundColorSpan可重疊使用,原URLSpan超鏈接的文本顏色需要替換結合ForegroundColorSpan就能實現。
span.setSpan(
URLSpan("https://www.baidu.com"),
20,
23,
Spannable.SPAN_EXCLUSIVE_EXCLUSIVE
)
// 嘗試超鏈接是否可以修改顏色(結果是可以說明和上述BackgroundColorSpan和ForegroundColorSpan一樣)
span.setSpan(ForegroundColorSpan(Color.RED), 20, 23, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)StyleSpan
修改文本段落樣式,可設置樣式較為有限。一般還是推薦使用TextApperanceSpan可配置項更多
span.setSpan(StyleSpan(Typeface.BOLD), 38, 47, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
ImageSpan
支持在段落中插入圖片資源,支持類型包括可以是Bitmap圖片資源、ResourceId資源文件又或者是本地文件Uri資源。
span.setSpan( ImageSpan(this, R.mipmap.ic_launcher, DynamicDrawableSpan.ALIGN_BASELINE), 47, 48, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE )

對于長文本內容需要設置多種樣式時盡量使用SpannableStringBuilder方便定位每個新增setSpan的下標而不需要使用SpannableString來計算定位每個位置來確認樣式(容易出錯)可以避免需要不必要麻煩和錯誤。
var spannableString = SpannableString("ColorSpan ClickSpan URL UnderlineSpan StyleSpan ")
spannableString.also { span ->
span.setSpan(BackgroundColorSpan(Color.BLUE), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
span.setSpan(ForegroundColorSpan(Color.RED), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
......
}var spannableString2 = SpannableStringBuilder("")
spannableString2.also { span ->
span.append(SpannableString("BulletSpan").also {
it.setSpan(BulletSpan(40, Color.RED), 0, 10, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})
span.append(SpannableString("\nQuoteSpan").also {
it.setSpan(QuoteSpan(Color.BLUE), 0, 9, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})
}兩者代碼一對比就能知道采用SpannableStringBuilder形式代碼結構和可讀性以及出現樣式定位錯誤的情況會小很多。
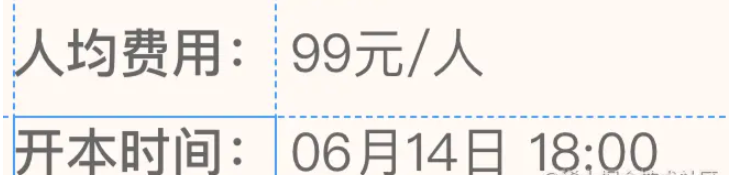
如圖所示過去對于這種樣式開發者或許會選擇使用兩個TextView來實現,前面為固定文本后面是參數內容。在了解如何使用Span為TextView增加樣式只需一個TextView就能實現,同時也減輕一些業務開發量(當參數為空時整個view不展示、view布局關系依賴和層級更簡單等)

var spannableString3 = SpannableStringBuilder("")
spannableString3.also { span ->
span.append(SpannableString("人均費用:").also {
it.setSpan(StyleSpan(Typeface.BOLD), 0, "人均費用".length + 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE)
})
span.append(SpannableString("99元/人"))
}“Android的Span如何使用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。