您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何設置span的寬度的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css設置span寬度的方法:首先使用“display:block;”或“display:inline-block;”樣式將span元素設置為塊狀元素或內聯塊狀元素;然后使用“width:寬度值;”樣式設置span的寬度。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML中,span是一個內聯元素,特點如下:
1、和其他元素都在一行上;
2、高度、行高和頂以及底邊距都不可改變;
3、寬度就是它的文字或圖片的寬度,不可改變。
可以看出,span的寬度和高度一般是不可改變。但有時又需要設置span的寬度,這樣怎么辦?
解決方法:
使用display屬性將span元素設置為塊狀元素或內聯塊狀元素;然后使用width屬性設置寬度。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
.inline{
width: 150px;
background-color: palevioletred;
}
.block{
display: block;
width: 150px;
background-color: palevioletred;
}
.inline-block{
display: inline-block;
width: 150px;
background-color: palevioletred;
}
</style>
</head>
<body>
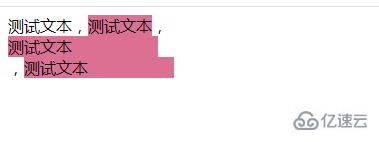
<div>測試文本,<span class="inline">測試文本</span>,<span class="block">測試文本</span>,<span class="inline-block">測試文本</span></div>
</body>
</html>效果圖:

說明:
1、塊狀元素
在html中<p>、 <p>、<h2>、<form>、<ul> 和 <li>就是塊狀元素。內聯元素可以通過設置display:block;顯示為塊狀元素。
語法:
span{display:block;}塊級元素的特點:
1、每個塊狀元素都從新的一行開始,并且其后的元素也另起一行(獨占一行);
2、元素的高度、寬度、行高以及頂和底邊距都可設置;
3、元素寬度在不設置的情況下,占它本身父容器的100%(和父元素寬度一致);
2、內聯塊狀元素
內聯塊狀元素(inline-block)就是同時具備內聯元素、塊狀元素的特點,代碼display:inline-block就是將元素設置為內聯塊狀元素。
語法:
span{display:inline-block;}內聯塊狀元素特點:
1、和其他元素都在一行上;
2、元素的高度、寬度、行高以及頂和底邊距都可設置。
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
感謝各位的閱讀!關于“css如何設置span的寬度”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。