您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android怎么開發Button實現selector選擇器的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Android怎么開發Button實現selector選擇器文章都會有所收獲,下面我們一起來看看吧。
先按創建兩個shape背景
btn_selector_shape1.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 圓角 --> <corners android:radius="5dp" /> <!--填充顏色--> <solid android:color="#00ff00" /> </shape>
btn_selector_shape2.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--圓角--> <corners android:radius="5dp" /> <!--填充顏色--> <solid android:color="#0000ff" /> </shape>
接著我們在【res-drawable】右鍵創建個Drawable Resource File ,彈出框寫文件名創建文件,設置默認【Root element】為selector。
btn_selector0.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/btn_selector_shape1" android:state_pressed="true" /> <item android:drawable="@drawable/btn_selector_shape2" android:state_window_focused="false" /> </selector>
布局中引用
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" tools:context=".TextActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="160dp" android:background="@drawable/btn_selector0" android:text="按下變色" android:textColor="@color/white" /> </RelativeLayout>
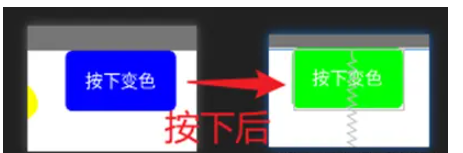
我們運行下看看

但是
我們回憶下,剛才是不是創建了三個文件,按鈕少的情況下還好,自定義的按鈕一多,這么多文件非常不容易管理,所以我們要用另外一種寫法,將所有內容放到一個文件中。
我們在剛才的btn.selector0.xml中修改:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!--這是第一種方式,利用drwable引用文件--> <!--<item android:drawable="@drawable/btn_selector_shape1" android:state_pressed="true" />--> <!--<item android:drawable="@drawable/btn_selector_shape2" android:state_pressed="false" />--> <!--第二種方式如下--> <item android:state_pressed="false"> <shape android:shape="rectangle"> <!-- 圓角 --> <corners android:radius="5dp" /> <!--填充顏色為白色--> <solid android:color="#0000ff" /> </shape> </item> <!--單擊時是一個帶圓角,白色背景,綠色邊框的矩形--> <item android:state_pressed="true"> <shape android:shape="rectangle"> <!--圓角--> <corners android:radius="5dp" /> <!--填充顏色為白色--> <solid android:color="#00ff00" /> </shape> </item> </selector>
我們運行起來看看,哎,效果很正確啊
Selector的屬性不止這兩個哦:
state_focused 布爾值,是否獲得焦點
state_window_focused 布爾值,是否獲得窗口焦點
state_enabled 布爾值,控件是否可用
state_checkable 布爾值,控件可否被勾選
state_checked 布爾值,控件是否被勾選
state_selected 布爾值,控件是否被選擇,針對有滾輪的情況
state_pressed 布爾值,控件是否被按下
state_active 布爾值,控件是否處于活動狀態
state_single和state_first和state_middle很少使用,知道就行
關于“Android怎么開發Button實現selector選擇器”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Android怎么開發Button實現selector選擇器”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。