您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery可不可以給頁面添加元素”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery可不可以給頁面添加元素”吧!
jquery可以給頁面添加元素。添加方法:1、利用“元素對象.append("插入內容")”在元素的結尾添加元素;2、利用“元素對象.prepend("插入內容")”在元素的開頭添加元素;3、利用“元素對象.after("插入內容")”在被選元素后添加元素;4、利用“元素對象.before("插入內容")”在被選元素后添加元素。
本教程操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
jquery可以給頁面添加元素
append() - 在被選元素的結尾插入內容
$(selector).append(content,function(index,html))
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>12</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>插入項</li>");
});
});
</script>
</head>
<body>
<p>這是一個段落。</p>
<p>這是另一個段落</p>
<ol>
<li>列表項 1</li>
<li>列表項 2</li>
<li>列表項 3</li>
</ol>
<button id="btn1">插入文本</button>
<button id="btn2">插入列表項</button>
</body>
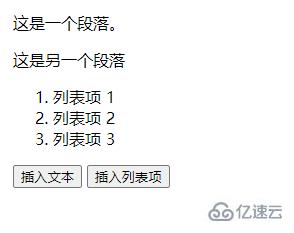
</html>輸出結果:

prepend() - 在被選元素的開頭插入內容
示例如下:
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").prepend("<li>插入項</li>");
});
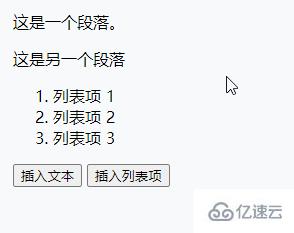
});輸出結果:

after() - 在被選元素之后插入內容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").after(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").after("<li>插入項</li>");
});
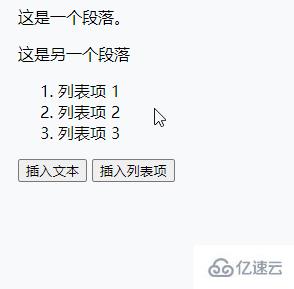
});輸出結果:

before() - 在被選元素之前插入內容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").before(" <b>插入文本</b>.");
});
$("#btn2").click(function(){
$("ol").before("<li>插入項</li>");
});
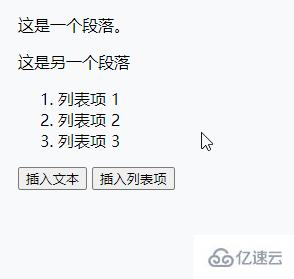
});輸出結果:

感謝各位的閱讀,以上就是“jquery可不可以給頁面添加元素”的內容了,經過本文的學習后,相信大家對jquery可不可以給頁面添加元素這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。