您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“jquery中的工具函數有什么類別”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“jquery中的工具函數有什么類別”吧!
jquery中的工具函數類別:1、數組和對象的操作,例如“$.each()”函數遍歷數組、“grep()”函數數據篩選;2、字符串操作,例如“$.trim()”函數去除空格符;3、測試操作,例如“$.contains()”函數檢測DOM節點;4、URL操作,例如“$.proxy()”函數綁定事件的作用域;5、瀏覽器檢測,例如“$.browser”對象的屬性獲取。
本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
什么是工具函數
在jQuery中,工具函數是指直接依附于jQuery對象、針對jquery對象本身定義的說法,即全局性的函數,我們統稱為工具函數,或Utilities函數。它們有一個明顯的特征,一般情況下,采用如下的格式進行調用:
$.函數名()或jquery.函數()
工具函數的分類
根據工具函數處理對象的不同,可以將其分為下列幾大類別:
瀏覽器的檢測
數組和對象的操作
字符串操作
測試操作
URL操作
瀏覽器的檢測
在瀏覽器檢測中,又可分為瀏覽器類型與特征的檢測,前者獲取瀏覽器的名稱或版本信息,后者檢測瀏覽器時候支持標準的W3C盒子模型。
瀏覽器名稱或版本信息
雖然jquery有很好的瀏覽器兼容性,但有時程序開發人員需要獲取瀏覽器的相關信息,用于提供用戶或程序,在jquery中,可以通過訪問$.browser對象的屬性獲取。$.browser對象即jQuery.browser對象,用于處理與瀏覽器相關的事務,該對象的屬性如下:

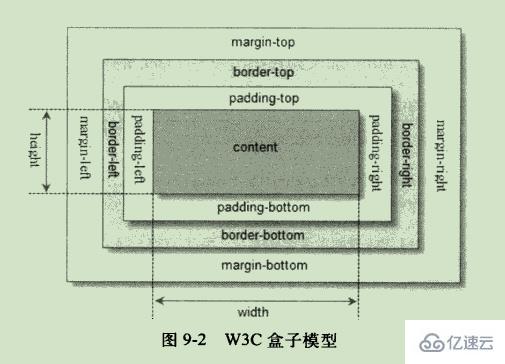
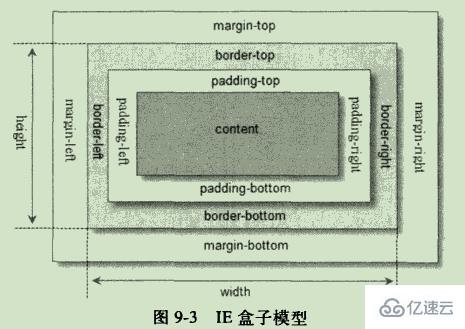
盒子模型
盒子模型是CSS中的專屬名詞,用以描述頁面設置中的各種屬性
W3C盒子 模型的width和height不包含padding和border
IE盒子 模型width和height包含padding和border


$.support.boxModel 屬性 為true 為W3C盒子模型,否則為IE盒子模型
數組和對象的操作
1)遍歷數組
使用$.each()工具函數,不僅可以實現頁面中元素的遍歷,還可以完成指定數組的遍歷,其調用的語法格式如下:
$.each(obj,fn(para1,para2))
其中參數obj,表示要遍歷的數組或對象,fn為每個遍歷元素執行的回調函數,該函數包含兩個參數,para1表示數組的序號或對象的屬性,para2表示數組的元素和對象的屬性。
2)遍歷對象
$.each()函數除了遍歷數組外,還可以遍歷對象,獲取對象的屬性和值。
3)數據篩選
在操作數組時,有時需要根據各種條件篩選元素,傳統的JavaScript代碼將遍歷整個數組,在遍歷中設置篩選規則的元素。而在jQuery中使用grep(),格式如下:
$.grep(array,function(elementOfArray,indexInArray),[invert])
其中,參數array為要篩選的原數組,回調函數fn中可以設置兩個參數,其中elementOfArray為數組中的元素,indexInArray為元素在數組中的序列號;另外,可選項[invert]為布爾值,表示是否根據fn的規則取反向結果,默認值為false,表示不取反,如果為true,表示取反,即返回與回調函數fn規則相反的數據。
條件 卸載 fn的return中,例如:ele >5 && index <8
4) 數據變更
按指定條件修改數組中的所選元素,
$.map(array,fn(eleArr,indexArr))
其中,參數array為要變更的原數組,回調函數fn中可以設置兩個參數,其中eleArr為數組中的元素,indexArr為元素在數組中的序列號。
5) 數據搜索
在jQuery中,如果要在數組中搜索某個元素,可以使用工具函數$.inArray(),該方法相當于用JavaScript中的indexOf()搜索字符串中的某個字符。在工具函數$.inArray()中,如果找到了指定的某個元素,則返回該元素在數組中的索引號,否則,返回-1值。其調用格式如下:
$.inArray(value,array)
其中,參數value表示要搜索的對象,array表示搜索對象的數組。
字符串操作
如果要除掉字符中左右兩邊的空格符,可以使用工具函數$.trim()。
$.trim(str)
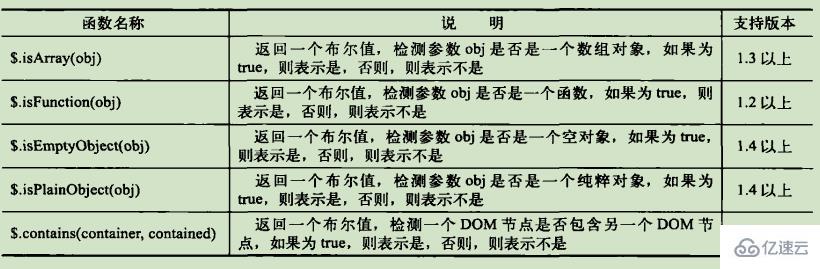
測試操作

原始對象:即對象是否通過{}或 new Object()關鍵字創建
$.contains()函數
$.contains()函數用于檢測在一個DOM節點中是否包含另外一個DOM節點,其語法如下:
$.contains(container,contained)
其中:參數container為Object,是一個DOM元素,作為容器,可以包含其他DOM元素;參數contained也是一個DOM是一個節點,可能被其他元素包含。整個函數返回一個布爾值,如果包含返回true,否則返回false。
URL操作
$.param(obj,[traditional])
其中:參數obj表示需要進行序列化的對象,該對象可以是數組、jQuery元素、普通對象;可選項參數[traditional],表示是否使用普通話的方式淺層序列化,該函數返回一個序列化,該函數返回一個序列化后的字符串。
$.extend()擴展工具函數
$.proxy()函數 改變綁定事件的作用域
感謝各位的閱讀,以上就是“jquery中的工具函數有什么類別”的內容了,經過本文的學習后,相信大家對jquery中的工具函數有什么類別這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。