您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS否定偽類指的是什么,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
CSS否定偽類是“:not(selector)”,“:not”否定偽類接匹配傳遞參數選擇器未選擇的元素,其中傳遞參數或許不包括增加的選擇器或者偽元素選擇器。
:not(selector)是CSS中的一個否定偽類(選擇器),并且接受一個簡單的選擇器作為參數。本質上,可以使任一其他選擇器(作為參數)。
:not(選擇器)匹配傳遞參數選擇器未選擇的元素。傳遞參數或許不包括增加的選擇器或者偽元素選擇器。
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}在這個例子中,有一個class為“different”的li元素:
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS將會選擇除了class為“different”外的所有li元素。
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}可以將偽類選擇器應用到所有簡單選擇器(包括元素類型選擇器、通用選擇器、屬性選擇器、類選擇器、ID選擇器、偽類選擇器)上來產生同樣的效果。
p:not(:nth-child(2n+1)) {
font-size: 3em;
}但是如果我們使用偽元素選擇器作為參數將不會產生我們預期的效果。
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
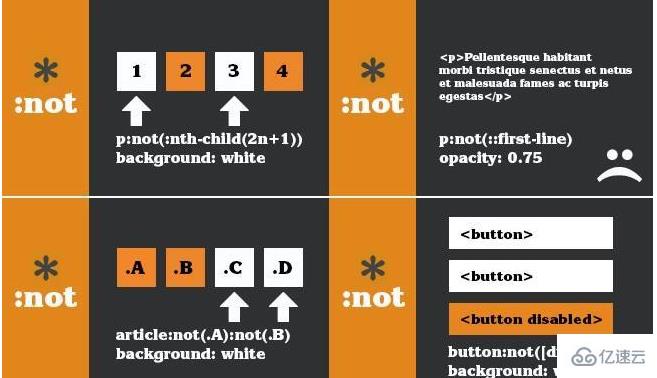
:not()多種用法可視化表示圖
:not()偽類的優先級是其參數的優先級。:not()偽類并不會像其他偽類選擇器那樣給選擇器增加優先級。
否定偽類選擇器不支持嵌套,所以:not(:not(...))是永遠不被允許的。開發者需要注意偽元素不是簡單選擇器(simple selector),因此作為:not()偽類的參數是無效的。另外,當使用屬性選擇器時也需要注意,因為部分屬性選擇器不被普遍支持。在:not()選擇器下鏈式使用另一個:not()選擇器也是禁止的。
以上是“CSS否定偽類指的是什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。