您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
TableLayout表格布局
TableLayout是指將子元素的位置分配到行或列中。Android的一個TableLayout有許多TableRow組成,每一個TableRow都會定義一個Row。TableLayout容器不會顯示Row,Column,及Cell的邊框線,每個Row擁有0個或多個Cell,每個Cell擁有一個View對象。
在使用tablelayout時,應注意每一個cell的寬度。
我們下面通過XML布局和Java代碼布局兩種方式分別舉例:
一、XML方式布局
1、創建一個空白Activity
2、打開“res/layout/activity_main.xml”文件,修改成以下代碼。

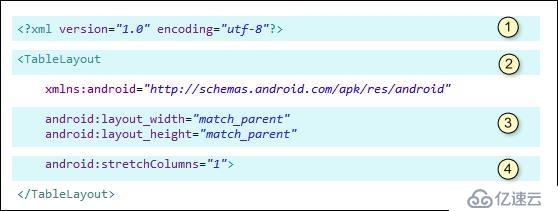
(1)第①部分
<?xml version="1.0" encoding="utf-8" ?>,每個XML文檔都由XML序言開始,在前面的代碼中的第一行便是XML序言,<?xml version="1.0">。這行代碼表示按照1.0版本的XML規則進行解析。encoding = "utf-8"表示此xml文件采用utf-8的編碼格式。編碼格式也可以是GB2312。
(2)第②部分
<TableLayout…… 表示采用表格布局管理器。
(3)第③部分
android:layout_width="match_parent" android:layout_height="match_parent"表示布局管理器寬度和高充將填充整個屏幕寬度和高度。
(4)第④部分
android:stretchColumns="1"表示表格布局管理器中第2列內組件可以擴充到的有可用空間。
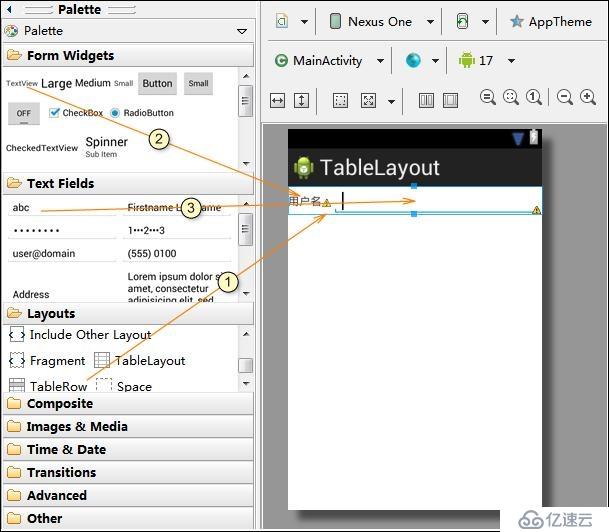
3、插入1行TableRow、1個文本TextView、1個TextEdit。

4、打開“res/layout/activity_main.xml”文件,修改成以下代碼。

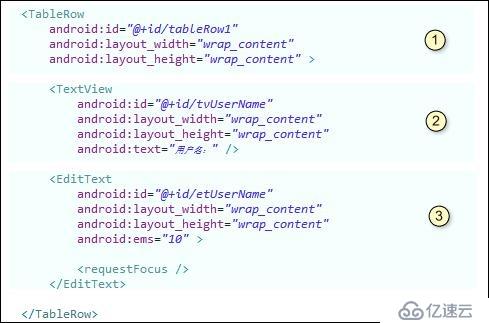
(1)第①部分
<TableRow></TableRow>代表一行,可以在其中填充控件。
(2)第②部分
添加一個標簽<TextView>。
(3)第③部分
添加一個編輯框<EditText>。
5、依次再插入2行<TableRow>、密碼標簽<TextView>、密碼編輯框<EditText>、2個按鈕Button:注冊、登錄。
代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/username" />
<EditText
android:id="@+id/etUserName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</TableRow>
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/tvPassWord"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:padding="3dp" />
<EditText
android:id="@+id/etPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:padding="3dp"
android:scrollHorizontally="true" />
</TableRow>
<TableRow
android:id="@+id/tableRow3"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/button1"
android:text="@string/regist" />
<Button
android:id="@+id/button2"
android:text="@string/login" />
</TableRow>
</TableLayout>
6、最終顯示效果如下:

附:表格布局常見屬性介紹
(1)TableLayout行列數的確定
TableLayout的行數由開發人員直接指定,即有多少個TableRow對象(或View控件),就有多少行。
TableLayout的列數等于含有最多子控件的TableRow的列數。如第一TableRow含2個子控件,第二個TableRow含3個,第三個TableRow含4個,那么該TableLayout的列數為4.
(2)TableLayout可設置的屬性詳解
TableLayout可設置的屬性包括全局屬性及單元格屬性。
a)全局屬性也即列屬性,有以下3個參數:
android:stretchColumns 設置可伸展的列。該列可以向行方向伸展,最多可占據一整行。
android:shrinkColumns 設置可收縮的列。當該列子控件的內容太多,已經擠滿所在行,那么該子控件的內容將往列方向顯示。
android:collapseColumns 設置要隱藏的列。
示例:
android:stretchColumns="0" 第0列可伸展
android:shrinkColumns="1,2" 第1,2列皆可收縮
android:collapseColumns="*" 隱藏所有行
說明:列可以同時具備stretchColumns及shrinkColumns屬性,若此,那么當該列的內容N多時,將“多行”顯示其內容。(這里不是真正的多行,而是系統根據需要自動調節該行的layout_height)
b)單元格屬性,有以下2個參數:
android:layout_column 指定該單元格在第幾列顯示
android:layout_span 指定該單元格占據的列數(未指定時,為1)
示例:
android:layout_column="1" 該控件顯示在第1列
android:layout_span="2" 該控件占據2列
說明:一個控件也可以同時具備這兩個特性。
二、Java代碼方式布局
上面我們已經了解采用XML進行LinearLayout布局,我們現在再來學習一下如何使用Java代碼完成與之同樣功能。
Java代碼方式暫略。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。