溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Android開發菜單布局之表格布局。分享給大家供大家參考,具體如下:
多用于靜態菜單頁面
xml代碼
代碼內帶詳細解釋
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--分別以0,1,2 對應 1,2,3列-->
<!--定義第 1 個表格布局,第二列收縮第三列拉伸-->
<TableLayout
android:id="@+id/TableLayout01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:shrinkColumns="1"
android:stretchColumns="2">
<!--第一行不使用TableRow自己會占一行-->
<Button
android:id="@+id/ok1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己會占一行"/>
<!--添加一個表格-->
<TableRow>
<Button
android:id="@+id/ok2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="無設置 按鈕"/>
<Button
android:id="@+id/ok3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="收縮的 按鈕"/>
<Button
android:id="@+id/ok4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按鈕"/>
</TableRow>
</TableLayout>
<!--定義第 2 個表格布局,第二列隱藏-->
<TableLayout
android:id="@+id/TableLayout02"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:collapseColumns="1">
<!--第一行不使用TableRow自己會占一行-->
<Button
android:id="@+id/ok5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己會占一行"/>
<!--添加一個表格-->
<!--由于設置collapseColumns="1"故第二列隱藏-->
<TableRow>
<Button
android:id="@+id/ok6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕1"/>
<Button
android:id="@+id/ok7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕2"/>
<Button
android:id="@+id/ok8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按鈕3"/>
</TableRow>
</TableLayout>
<!--定義第 3 個表格布局,第二列和第三列拉伸-->
<!--多行花式設計-->
<TableLayout
android:id="@+id/TableLayout03"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:stretchColumns="1,2">
<!--第一行不使用TableRow自己會占一行-->
<Button
android:id="@+id/ok9"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一行不使用TableRow自己會占一行"/>
<!--添加一個表格-->
<!--由于設置collapseColumns="1"故第二列隱藏-->
<TableRow>
<Button
android:id="@+id/ok10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="無設置 按鈕"/>
<Button
android:id="@+id/ok11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按鈕"/>
<Button
android:id="@+id/ok14"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按鈕"/>
</TableRow>
<!--第二行單列-->
<TableRow>
<Button
android:id="@+id/ok15"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="無設置 按鈕"/>
<Button
android:id="@+id/ok16"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拉伸的 按鈕"/>
</TableRow>
<TableRow>
<Button
android:id="@+id/ok17"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="無設置 按鈕"/>
</TableRow>
</TableLayout>
</LinearLayout>
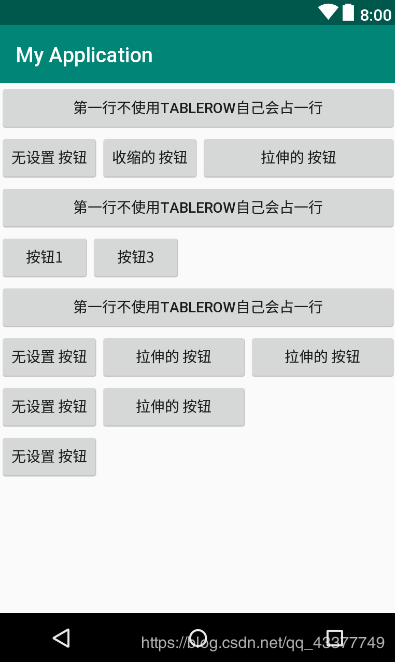
效果圖:

更多關于Android相關內容感興趣的讀者可查看本站專題:《Android布局layout技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。