您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue中data里面的數據如何相互使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue中data里面的數據如何相互使用”吧!
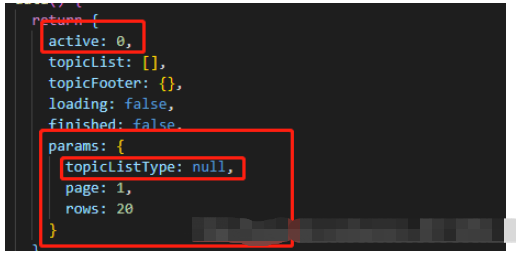
今天在寫代碼的時候,遇到一個問題,我想使用data里面的一個對象使用data里面的某個數據,附圖片:

我想讓active的值給params對象里面的topicListType使用,我不想直接在一個方法里面改變這個值(想改的話就直接可以改了,太簡單),所以就有了這個想法。
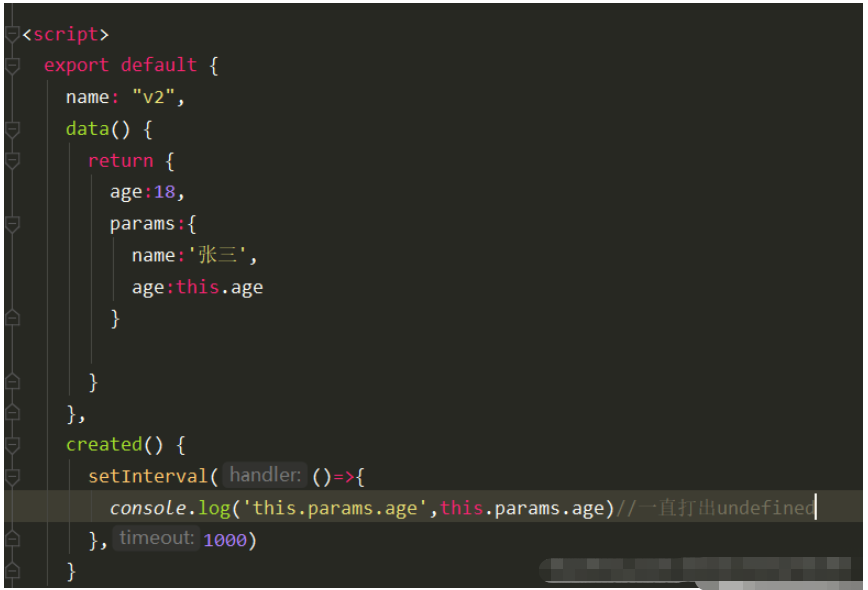
在data里面使用,但是肯定不能寫成 this.params.topicListType: this.active,這樣會報錯undefined,從網上查內容基本上都一樣,也許是我看不懂,也許是我不會使用別人的,都不能用,我就自己鼓搗一會,他們使用的是mounted,但是我覺得得使用computed。
computed: {
computedTabsActive() {
return this.params.topicListType = this.active;
},
},這樣就可以了,自己親測有效,在vue中,computed的屬性可以被視為是data一樣,是可以讀取和設值的,所以你可以直接賦值,返回。
但是很重要的一點,必須在模板中使用。摁,在模板中不讓看見的話,我想大家都會把,用v-show或者v-if都可以。也算是投機取巧把。
如下圖所示

如果需要相互引用,需要使用computed
到此,相信大家對“vue中data里面的數據如何相互使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。