您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue中在data里如何調用method方法”,在日常操作中,相信很多人在Vue中在data里如何調用method方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue中在data里如何調用method方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
如下:

// template內容:
<template>
<div>
<el-table
:data="tableData"
row-key="id"
border
default-expand-all
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
>
<el-table-column prop="date" label="日期" sortable width="180">
</el-table-column>
<el-table-column prop="name" label="姓名" sortable width="180">
</el-table-column>
<el-table-column prop="address" label="地址"> </el-table-column>
</el-table>
</div>
</template>// data數據內容
tableData: [
{
id: 1,
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀區金沙江路 1518 弄",
},
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀區金沙江路 1519 弄",
children: [
{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀區金沙江路 1519 弄",
},
],
},
],如果想要在表格中加入一個按鈕,是可以加進去的(Element的表格組件是可以加入元素標簽的,直接寫在空所對應的表格里面即可),代碼如下:
// 要改變data里面的內容即可
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀區金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain>確認</el-button>
),
}]
}
注意,這個地方如果你想給里面的按鈕添加事件的話,不能夠直接在按鈕里面加 @click 或者 onclick ,這樣添加按鈕事件,會產生錯誤,效果如下:
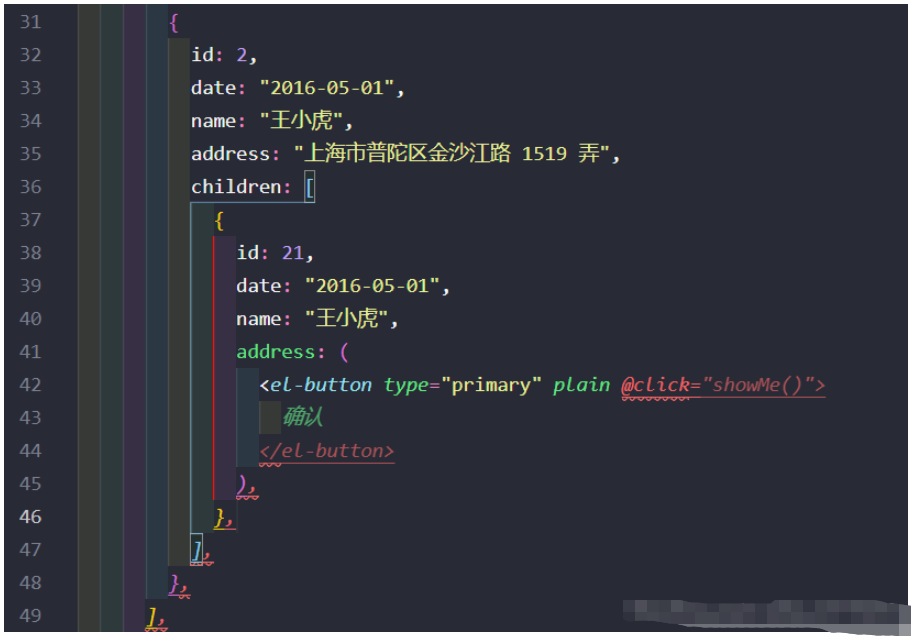
// 先是添加@click的方法
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀區金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain @click="showMe()">確認</el-button>
),
}],
}1、如果用@click的方法,在代碼塊里面就會顯示錯誤信息:

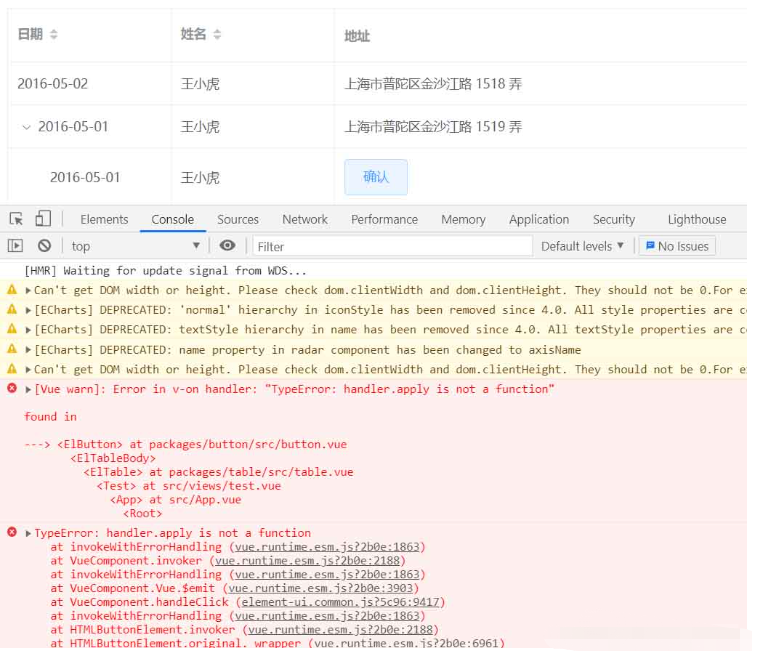
2、如果使用onclick方法,代碼塊不會報錯,在頁面渲染的控制臺會顯示錯誤:
// 使用的onclick方法如下:
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀區金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain onclick="showMe">確認</el-button>
),
}]
}效果如下:

代碼如下:
{
id: 2,
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀區金沙江路 1519 弄",
children: [{
id: 21,
date: "2016-05-01",
name: "王小虎",
address: (
<el-button type="primary" plain onclick={() => this.showMe()}>確認</el-button>
),
}]
}
這種在data數據里面添加 οnclick={() => this.函數名()} 是不會出現錯誤的
到此,關于“Vue中在data里如何調用method方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。