您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“基于JS如何實現接粽子小游戲”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“基于JS如何實現接粽子小游戲”文章能幫助大家解決問題。
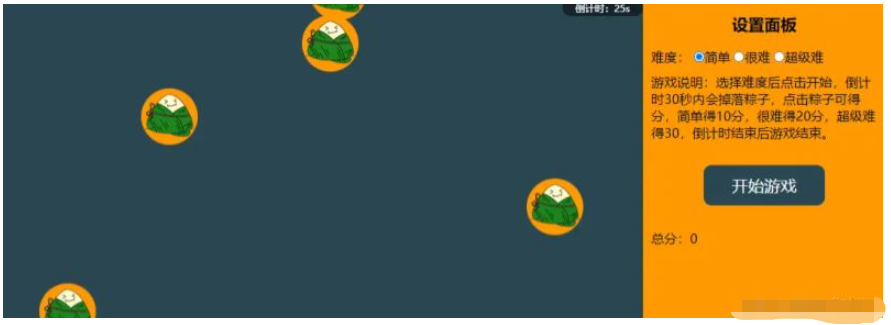
在游戲屏幕內,會隨機的從頂部掉落粽子,通過鼠標移動到粽子上并點擊,成功接住粽子,得到積分。在設置面板中,可以設置游戲難度,分為簡單、很難、超級難三種等級,不同等級的積分也是不同的,玩家可根據自己的手速進行設置。游戲結束后,可看到自己的成績。實現出來的效果如下(可運行代碼已發到碼上掘金,鏈接在文章底部,可進入玩一玩):

在游戲屏幕內,需要源源不斷的添加我們的主角--粽子大哥,可以讓玩家點擊,并且可以移除掉被點擊的粽子元素。
<div id="app"> <div class="main"></div> </div>
把 div.mian 來作為游戲主區域,粽子元素添加到該區域中。使用 document.createElement 來創建一個 img 元素,并設置圖片地址,樣式類,以及該粽子的初始位置。這里用 Math.random() 來給粽子一個隨機的初始 left 值。監聽粽子元素的點擊事件,當被點擊時則移除該元素,表示粽子已被玩家接住了。
let main = document.querySelector('.main');
function addElement(){
let elem = document.createElement('img');
elem.src = 'zongzi.png';
elem.classList.add('zongzi');
elem.style.left = Math.random()*730 + 'px';
main.appendChild(elem);
elem.addEventListener('click', function(){
main.removeChild(elem)
})
}.zongzi{
position: absolute;
top: -70px;
width: 70px;
height: 70px;
background-color: #ff9900;
border-radius: 50%;
}該樣式給粽子設置了寬高,當我們設置游戲難度時,我們可以動態改變粽子的寬高,粽子越大,越容易被點擊到,所以難度越高時,可以調小粽子的寬高,需要更厲害的手速才有可能點擊到。
掉落動畫沒加什么動效,所以比較簡單,用 animation 實現一個元素從上到下的直線移動過渡效果。
.main{
position: relative;
width: 800px;
height: 500px;
background-color: #2b4650;
overflow: hidden;
}
.zongzi{
... ...
animation: move 3s ease-in;
}
@keyframes move {
to{
transform: translateY(570px);
}
}translateY(570px) 縱向位移 570,是為了保證沒被點擊到的粽子完全離開了游戲主區域才算消失。
使用 input[type=radio] 元素供玩家選擇難度。平時用慣了組件,對于原生的 radio 選擇實現,你還記得多少?跟著一起復習一遍吧
<div class="difficulty"> <span>難度:</span> <input type="radio" name="difficulty" value="1" checked>簡單 <input type="radio" name="difficulty" value="2">很難 <input type="radio" name="difficulty" value="3">超級難 </div>
let difficulty = 1; // 用來表示當前難度等級
let radios = document.querySelectorAll('input[type=radio]');
radios.forEach(radio => {
radio.addEventListener('change', function(){
difficulty = radio.value;
})
})監聽 radio 元素的 change 事件,而不是 click 事件,因為 click 重復點擊時還會繼續觸發,不是我們需要的。只有在難度等級發生變化時才需要觸發。
當難度變化時,主要是改變粽子的大小和下落速度來實現玩家更難接住粽子,根據 difficulty 值來設置粽子元素的樣式類。
let elem = document.createElement('img');
elem.src = 'zongzi.png';
elem.classList.add('zongzi' + difficulty);.zongzi1{
... ...
width: 70px;
height: 70px;
animation: move 3s ease-in;
}
.zongzi2{
... ...
width: 50px;
height: 50px;
animation: move 2s ease-in;
}
.zongzi3{
... ...
width: 40px;
height: 40px;
animation: move 1s ease-in;
}游戲開始時,進入倒計時,粽子開始掉落,并計算玩家得分。
<div id="app"> <div class="main"> <div class="time"> 倒計時:<span>30</span>s </div> </div> <div class="setting"> <div class="difficulty mgb10"> ... ... </div> <div class="btn">開始游戲</div> <div class="result">總分:<span>0</span></div> </div> </div>
let result = 0;
let btn = document.querySelector('.btn');
let time = document.querySelector('.time span');
let isStart = false;
btn.addEventListener('click', function(){
if(!isStart){
isStart = true;
result = 0;
let elemId = setInterval(function(){
addElement();
}, 500)
let timeNumber = 30;
let numberId = setInterval(function(){
timeNumber -= 1;
time.innerHTML = timeNumber;
if(timeNumber <= 0){
clearInterval(numberId);
clearInterval(elemId);
isStart = false;
alert('游戲結束');
}
}, 1000)
}
})關于“基于JS如何實現接粽子小游戲”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。